
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
elementUI中el-tooltip多个循环展示快速下滑出现抖动滚动条解决方法
废话不多说直接上代码,记录一下首先循环输出多个el-tooltip<el-tooltipplacement="top":append-to-body="false"content="asdasdasdasdasdasdasdasdasdasdasdasd"v-for="(item,key) in list" :key="key" ref="key">
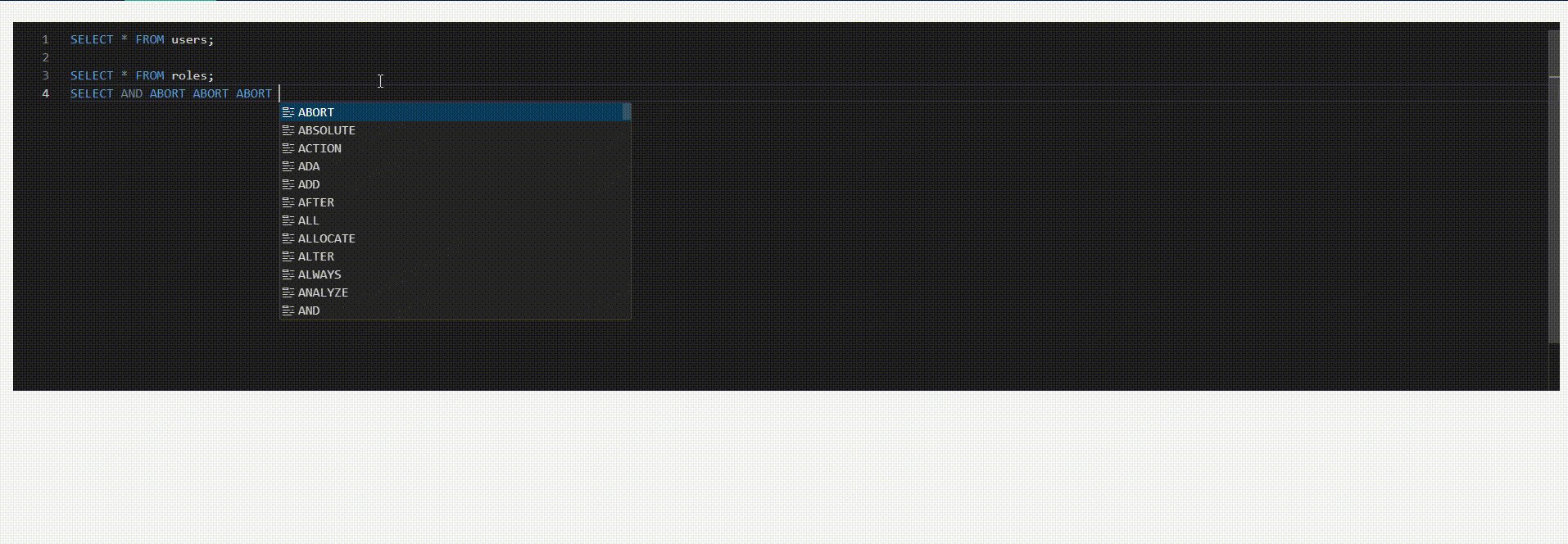
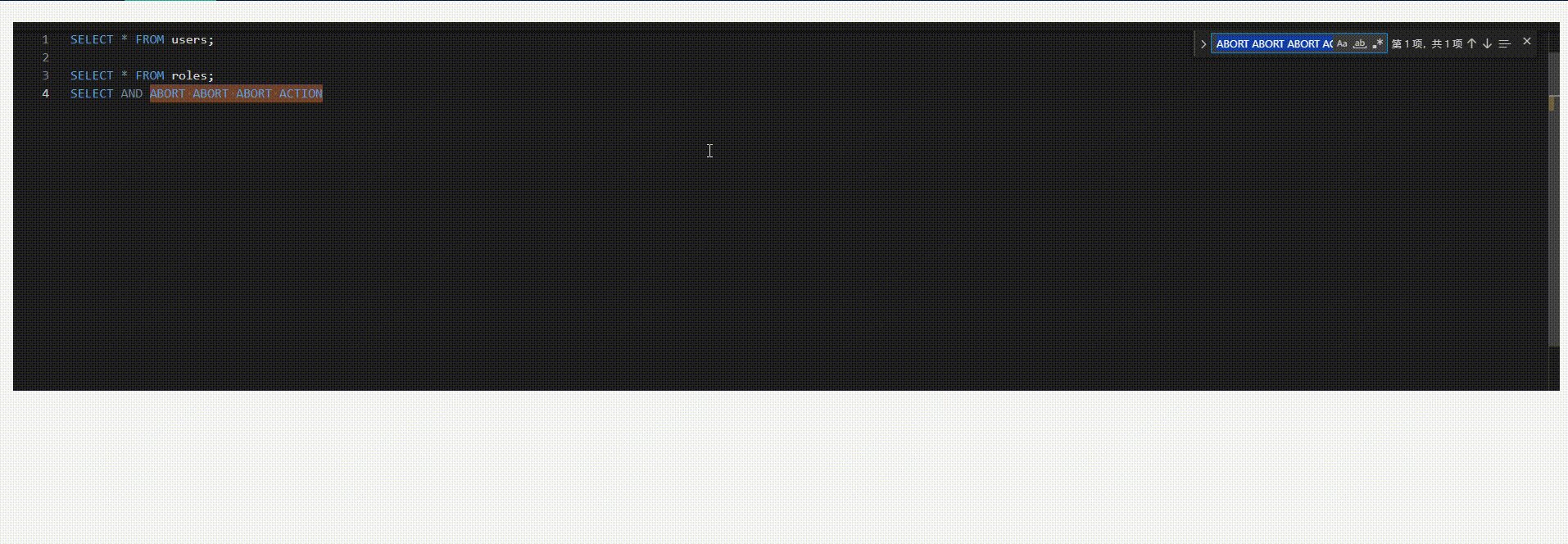
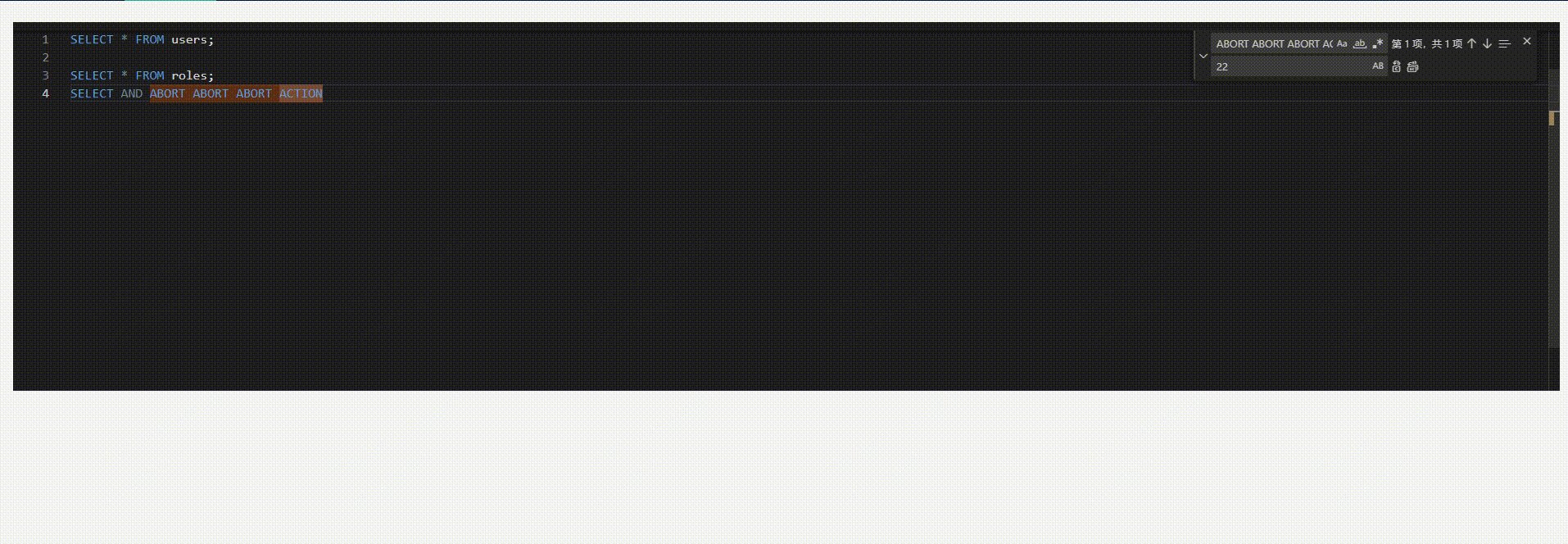
vite+vue3实现网页版编辑器,带高亮以及代码提示(SQL语言为例)
实现网页版编辑器有比较成熟的插件,这里使用的是微软的开源组件,由于官网文档较为晦涩难懂,结合,完成网页编辑器的代码高亮、代码提示以及中文汉化等功能,以上功能以SQL语言为例

js实现页面自动滚动方法
记录一下页面自动滚动方法首先实现自动滚动方法// 滚动代码const scrollToTop = () =>{var hScrollTop = document.getElementById('app').scrollTop;var hScrollHeight = document.getElementById('app').scrollHeight;var height = 1consol
到底了










