
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
原因分析:谷歌浏览器可以自动播放视频,不能自动播放音频。如果视频中自带音频就会导致该视频无法自动播放。解决办法:在video标签加上静音属性muted,自带音频的视频就可以自动播放了,但是该视频无声音。
备注:如果遇到语法无法高亮,应该把相关vue的插件都卸载了,重新安装这个插件即可。推荐使用Volar来替换Vetur。

项目使用element ui 的表格实现拖动表头可改变列的宽度,又使用sortablejs实现表格的列可拖拽到其他列的位置,导致出现如下的一些问题:1、某一列宽变大或变小后,只有当前列可拖拽,其他列无法拖拽。解决方案:在列宽发生改变后,销毁当前拖拽实例,再重新创建拖拽实例。this.sortDemo.destroy()2、当表格没有横向滚动条时,某一列宽变大或变小时,其他列宽也会变大或变小。根因:

但这又会产生一个问题,如果是移动端项目还好,如果是pc端项目,当用户点击浏览器的返回箭头时,又回先显示。当触发popState事件时,跳转到原来的movies页面,问题解决。解决方式二:跳转路由路径时query参数没带过去,所以被清除了。把Movies.vue的参数传到Cinemas.vue。解决方式一:清空query的值。写vue项目时,如果想通过。路由的query配置项。

项目使用element ui 的表格实现拖动表头可改变列的宽度,又使用sortablejs实现表格的列可拖拽到其他列的位置,导致出现如下的一些问题:1、某一列宽变大或变小后,只有当前列可拖拽,其他列无法拖拽。解决方案:在列宽发生改变后,销毁当前拖拽实例,再重新创建拖拽实例。this.sortDemo.destroy()2、当表格没有横向滚动条时,某一列宽变大或变小时,其他列宽也会变大或变小。根因:

但这又会产生一个问题,如果是移动端项目还好,如果是pc端项目,当用户点击浏览器的返回箭头时,又回先显示。当触发popState事件时,跳转到原来的movies页面,问题解决。解决方式二:跳转路由路径时query参数没带过去,所以被清除了。把Movies.vue的参数传到Cinemas.vue。解决方式一:清空query的值。写vue项目时,如果想通过。路由的query配置项。

git是一款免费、开源的版本控制系统,用于高效地处理任何或大或小的项目。作用:文件存档备份文件版本管理多人协同合作(自动合并)(1)创建不同分支的作用不同的分支代表不同的功能,可以独立开发和维护提交版本的记录,每个分支是互相独立的,和别的分支互不影响,尤其是多人👥开发同一项目,可以分别控制自己的代码。(2)如何编写代码:1️⃣切换到不同功能的分支去写业务代码。2️⃣暂存。3️⃣提交(会在对应的分

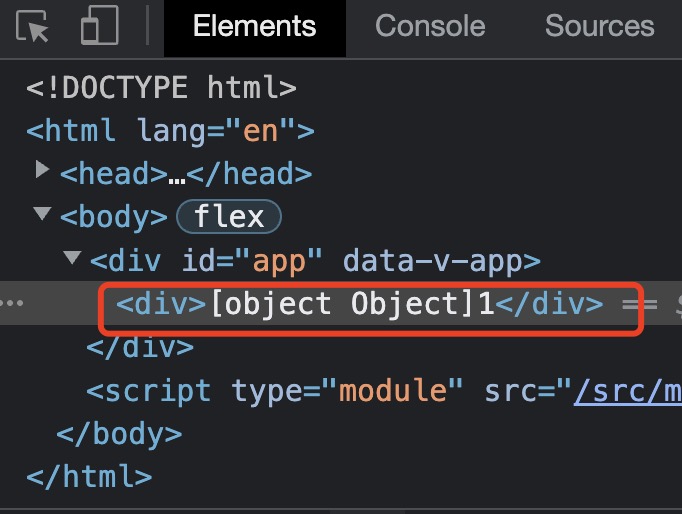
ref()接受一个内部值,返回一个响应式的可更改的ref 对象,此对象只有一个指向其内部值的属性.value。ref() 将传入参数的值包装为一个带 .value 属性的 ref 对象。

编程式导航的name和params的组合传参,如果没有和动态路由一起使用,详情页通过route.params来获取参数值,控制台会报警告。这是于2022年8月22日4.1.4版本的路由开始设置的,这样做的原因是“刷新页面获取到的参数会丢失”,详见。这是已知的瞬间状态,并且由于它在导航守卫中,因此在重新加载页面时将被保留。,并且详情页得到的route.params是个空对象{}。vscode插件:

一、问题场景MacBook Air 创建 vue 项目时报错:ERRORcommand failed: npm install --loglevel error --legacy-peer-deps二、原因分析node 版本问题验证 nodewhich node/usr/local/bin/nodenode -vv16.4.1三、解决方案1、pkg 卸载 nodesudo rm -rf /usr/










