
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
入门: 在macOS上搭建Flutter开发环境 - Flutter中文网-此处下载 flutter 资源mac添加环境变量 - sundaysios - 博客园 - 为flutter配置环境变量Android Studio 下载 - 下载Android Studio 用于 安卓环境开发Mac版 Android Studio 手动导入插件plugins - Andrio...
Java ( Eclipse )环境下, Button 样式问题解释如下:在jframe中的button样式是不可以随意改变的设置好了就是固定的样式。样式设置如下:1、对JButton大小的设置 因为JButen是属于小器件类型的,所以一般的setSize不能对其惊醒大小的设置,所以一般我们用button.setPreferredSize(new Dimension(30,30)); //(30,
随着社区流行技术的更新迭代以及工作经验的增加,对于前端开发,我有了新的理解。接下来我将整理出工作中常见的问题。

复制命令:wget -c http://mirrors.linuxeye.com/oneinstack-full.tar.gz && tar xzf oneinstack-full.tar.gz && ./oneinstack/install.sh --db_option 15 --dbinstallmethod 1 --dbrootpwd 123456 --...
React中,数据流是自顶向下的,如果兄弟组件通信,那就得先状态提升到父组件但我们平时开发过程中,经常碰到组件树层级很深,如果不同层级的组件需要使用同一份数据,那从顶层组件分别传递props的方案肯定是很麻烦的而且太深的props层级对后续进行维护追溯数据源来说也是不好的一种解决方式因此context的使用场景就是:在组件树中,不同层级需要访问相同的数据源时,可以利用context,进行组件之间的
【redux】1、定位:它是将flux和函数式编程思想结合在一起形成的架构;2、思想:视图与状态是一一对应的;所有的状态,都保存在一个对象里面;3、API:store:就是一个数据池,一个应用只有一个; state:一个 State 对应一个 View。只要 State 相同,View 就相同。action:State 的变化,会导致 View 的变化。但是,用户接触不到 State,只能接触到
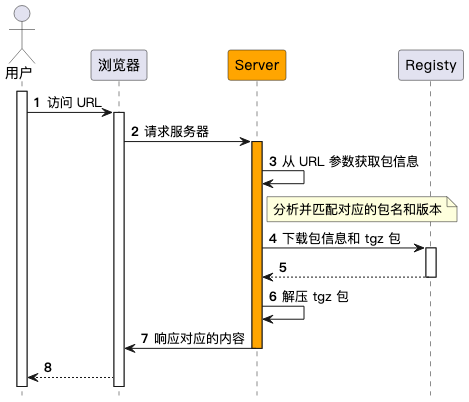
UNPKG是一个基于npm registry 的静态资源 CDN 服务,它可以快速获取和使用任何JavaScript包,无需安装任何软件或包。UNPKG可以从NPM仓库中获取任何包,支持直接在浏览器中使用和在Node.js中使用。UNPKG的优点是快速、简单和易用,特别适合于快速开发和测试。但是,由于UNPKG不支持版本锁定,可能会出现版本问题,此外,由于UNPKG是一个公共CDN服务,可能存在安

原文地址:https://blog.csdn.net/liang377122210/article/details/71545459(以下为部分内容)Vue.js新手入门指南最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己的结业项目...
不满意之前的页面结构,所以我重构了一下,以home.vue作为父级组件,recommend组件、singer组件、rank组件和search组件作为子路由自建都归类到tab组件中。player.vue 组件,放置在home.vue组件下,这个组件一直存在,不过由于v-show="isShow"的关系,vuex中的playList没有数据,所以隐藏掉了,然后根据fullScree...
在vue中使用ECharts,可以使用vue-echarts 拓展,跟echarts相比,可以按需引入,减小项目体积首先使用 命令 安装 vue-echartscnpminstallecharts vue-echarts然后需要在main.js中引入在引入组件后便可以直接使用,如下为饼图<template><div class="pieEc...










