简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在构建大型单页应用时,组件的按需加载和延迟加载对于性能优化至关重要。Vue.js 提供了一种实现这个需求的方式,那就是异步组件。异步组件允许我们将组件的加载延迟到实际需要的时候,而不是一开始就全部加载。这不仅可以减少首屏加载时间,还可以提高应用的响应速度。本文将介绍Vue2中异步组件的概念、使用方法以及一些技巧,重点介绍一下高阶异步组件及高阶异步组件加载失败后,如何实现重新加载。

虽然直接在windows下部署是可行的,但由于模型中依赖的很多安装包无法直接在windows下运行安装,需要做额外的兼容处理,所以建议使用Windows系统自带的wsl工具安装linux子系统,以便在linux环境下运行。C盘磁盘空间不足,wsl默认安装子系统到C盘,一般C盘大小有限,可能无法再承载上百G的模型权重文件,此时可能需要把wsl子系统迁移到有空间的其他盘,这里采用的是从C盘导出并在其他

因为相同的路径对应的路由还是默认会走vue-router的组件复用逻辑,如果直接在原有的Detail组件内部绑定key值是起不到作用的,这里修改新的路由组件为wrapper.vue组件,复用时也是复用的wrapper组件,在对wrapper组件进行diff算法更新时,由于key值不同,会重新触发子组件的渲染,此时就会重新触发Detail组件的。如果我们期望的是不管路由是不是从详情页跳转详情页复用,

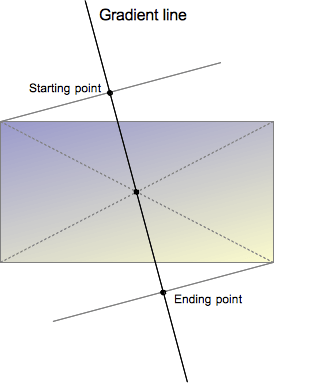
inear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。

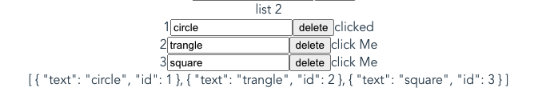
介绍关于key的作用,官方是这样描述的:key 的特殊属性主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试修复/再利用相同类型元素的算法。使用 key,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。有相同父元素的子元素必须有独特的 key。重复的 key