
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在做人力资源管理的后台项目时,实现了excelbia下面,来讲一下在项目中实现excel表的导入与导出的步骤。一、excel的导入

vue项目实现关闭浏览器清除用户缓存功能
vue3监听浏览器刷新,解决监听方法不执行问题

vue项目实现关闭浏览器清除用户缓存功能
vue2打包失败lodash报错ERROR in /node_modules/@types/lodash/common/common.d.ts (9,86): '(' expected.

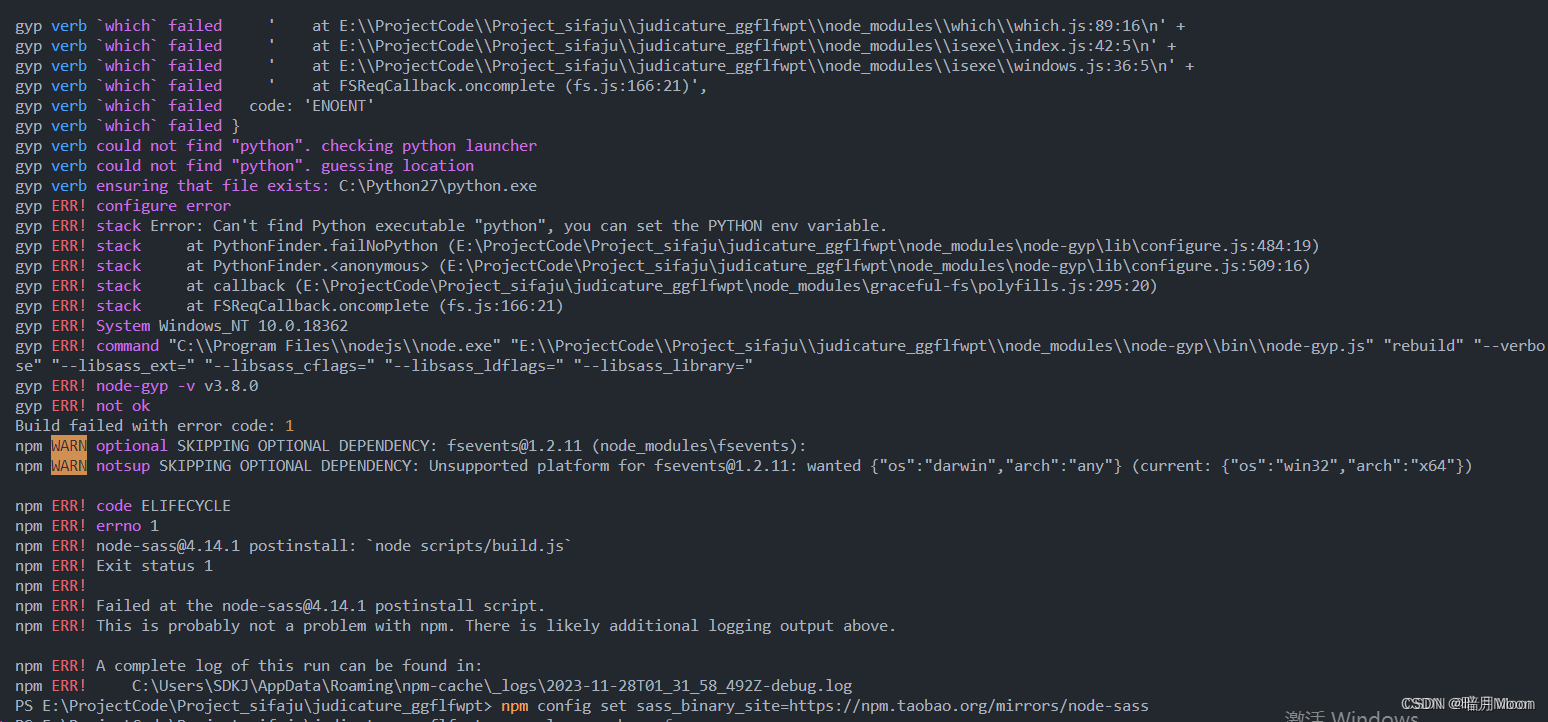
vue项目node-sass^4.14.1 python gyp 报错解决办法

小程序uniapp播放录音,uni.createInnerAudioContext()苹果手机播放报错,安卓手机可以正常播放问题解决
背景:一个文件下载的需求,如果成功下载data数据返回的是文件流,如果失败后端会返回失败信息,类似{code: -1, data: null, msg: 'xxx'}。然而如果用responseType: 'blob'去接文件流的话,返回的错误信息也会转为blob数据格式。我们需要对返回错误信息的数据做处理,页面上提示错误信息。

token失效,请求头中需要带上token的请求就会报错,axios的请求拦截中会对异常做处理并显示弹框。如果同时多个请求报错就会显示多个弹框。这样很影响用户体验,我们只需要弹出框弹出一次。以下是解决方法:// 设置一个变量let tokenAbnormal = false;// 下面是部分异常处理的代码// 异常处理// token失效处理,请根据业务需求自行修改if (res.statusCo
vue的本地proxy代理,如何看到代理后的请求路径










