
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<template><div><div @click="moveToCameraAVG()" v-cloak><div class="warm_title2">点击扫码</div></div></div></template><script type="text/ecmascript-6">
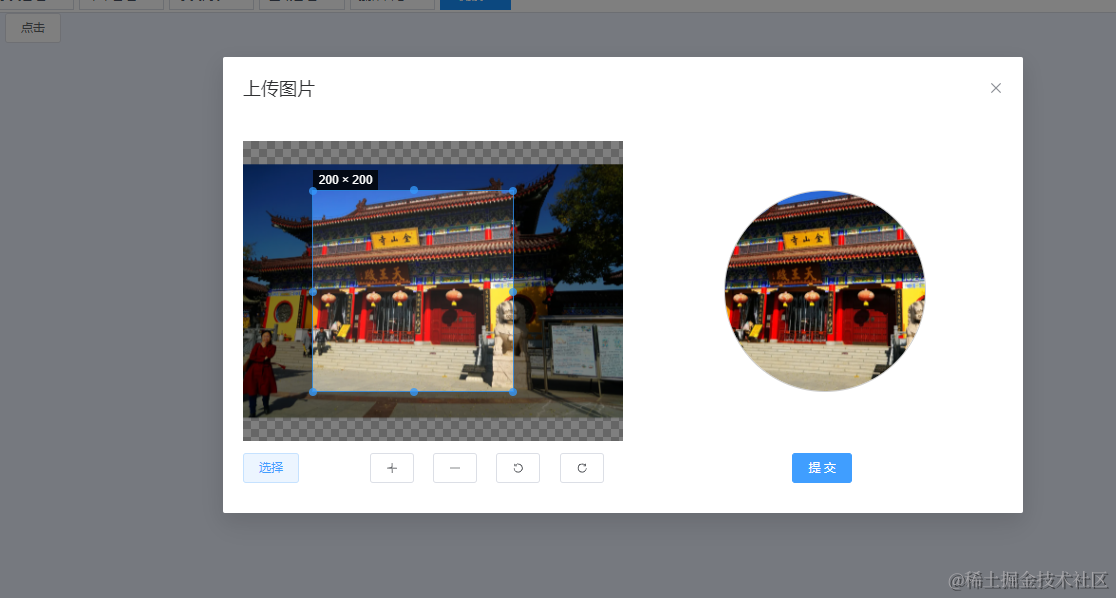
【代码】vue3 vue-cropper实现图片裁剪+上传功能(组件封装使用)

做前端两年了,之前是一直使用JavaScript进行开发,时间长了发现现在的主流框架都已经开始向TypeScript方向靠拢了,正好公司也给了学习的机会,就把这几天的学习成果分享一下。TypeScript与JavaScript是目前项目开发中较为流行的两种脚本语言,我们已经知道TypeScript是JavaScript的一个超集,就是覆盖了 JavaScript 的所有元素,可以载入 JavaSc
今天封装(CV即用)了vue3常用的vuedraggable拖拽标签组件+复选功能,介绍了特性、属性、函数配置、事件、插槽、使用六个方面,让开发变得更加高效。

我们的项目是合作共同开发,需要合并更新自己的代码今天在合并test分支上的最新代码,npm run 后遇到的问题如下第一种问题这个报错呢就是提示在./src/router/index.js 文件中找不到@/views/FinancialRecords/index.vue 这个文件系统把它当作了一个依赖让 npm install --save我的这个报错解决方法是如下图:原因是我合并的同事的代码,造
介绍input 全部类型input 框的类型到底有多少种呢,零零散散算下来有二十多种总述常用的并且能为大多数浏览器所识别的类型大概有:text、password、number、button、reset、submit、hidden、radio、checkbox、file、image、color、range、date、month、week、time、datetime-local。另外还有一些类型:te











