简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前端技术主要包括HTML、CSS和JavaScript等用于构建用户界面的技术,而人工智能技术则通过机器学习、深度学习等技术来模拟人类的智能行为。随着科技的不断发展,前端技术和人工智能技术在各个领域得到了广泛应用,为人们的生活和工作带来了极大的便利。前端技术和人工智能技术的结合,将为我们带来更加智能、个性化的用户体验,提高生产效率和服务质量。随着技术的不断发展,前端技术和人工智能技术将进一步融合,

My English is no good,just have a practice,hope to understand.Here are some problems with my work,and what to do it.the button named 'submit' cannot be displayed when you first enter the page In 'ie'

前端技术主要包括HTML、CSS和JavaScript等用于构建用户界面的技术,而人工智能技术则通过机器学习、深度学习等技术来模拟人类的智能行为。随着科技的不断发展,前端技术和人工智能技术在各个领域得到了广泛应用,为人们的生活和工作带来了极大的便利。前端技术和人工智能技术的结合,将为我们带来更加智能、个性化的用户体验,提高生产效率和服务质量。随着技术的不断发展,前端技术和人工智能技术将进一步融合,

arguments本质就是将伪数组转为数组进行使用。
前端技术主要包括HTML、CSS和JavaScript等用于构建用户界面的技术,而人工智能技术则通过机器学习、深度学习等技术来模拟人类的智能行为。随着科技的不断发展,前端技术和人工智能技术在各个领域得到了广泛应用,为人们的生活和工作带来了极大的便利。前端技术和人工智能技术的结合,将为我们带来更加智能、个性化的用户体验,提高生产效率和服务质量。随着技术的不断发展,前端技术和人工智能技术将进一步融合,

js是一个轻量级的JavaScript时间库,它方便了日常开发中对时间的操作,提高了开发效率。日常开发中,通常会对时间进行下面这几个操作:比如获取时间,设置时间,格式化时间,比较时间等等。下面就是我对moment.js使用过程中的整理,方便以后查阅。

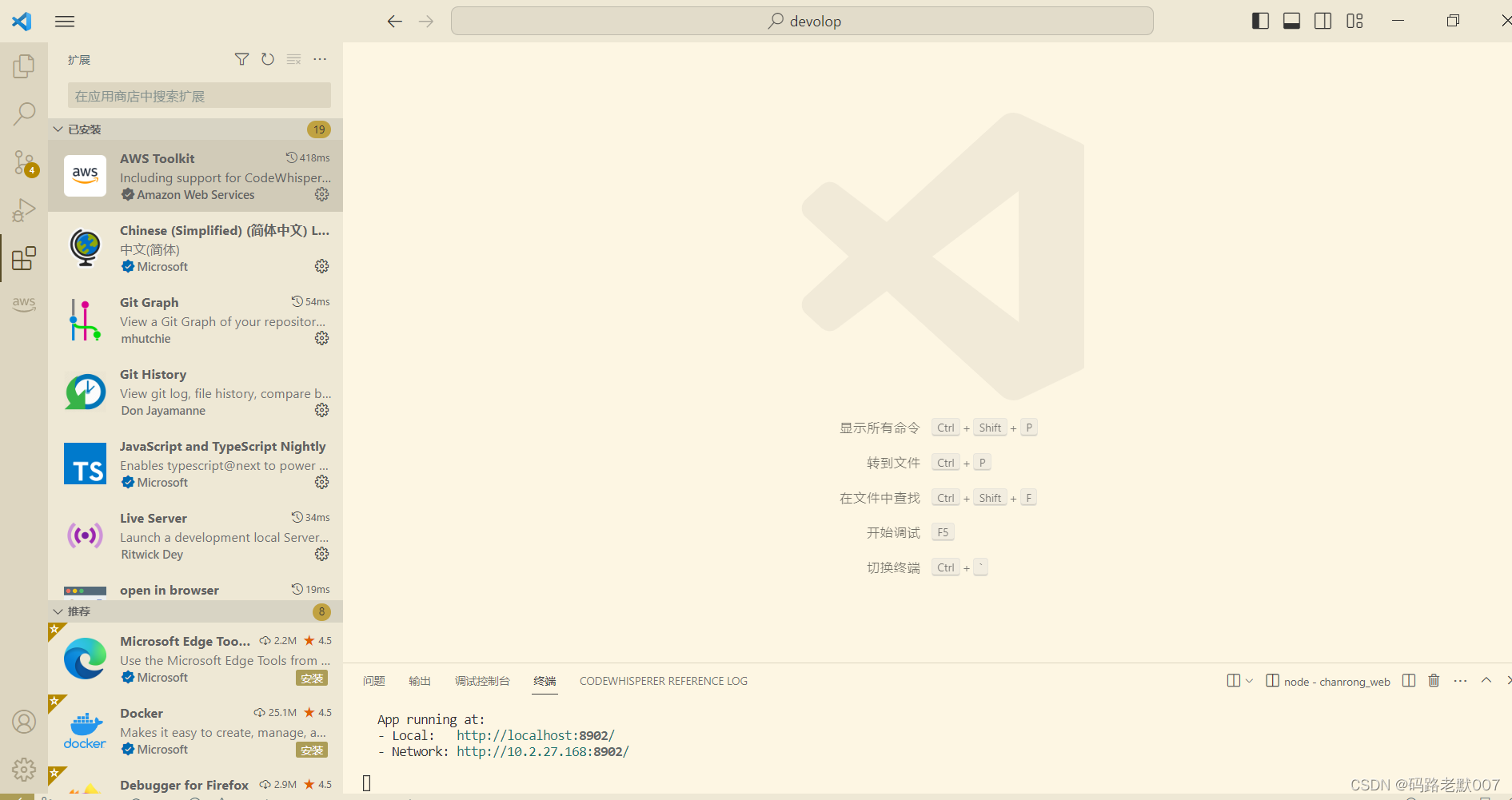
vscode,javascript

翻译为:Vue .runtime.esm.js:4605 [Vue warn]:无效的prop:类型检查失败的prop "disabled"。预期的布尔值,得到值为"true"的字符串。解决办法:把变量数据disabled类型改为布尔型;

模块 ""element-plus"" 没有导出的成员 "FormInstance"。你是想改用 "import FormInstance from "element-plus"" 吗?vue3项目中导入element-plus有时候会出现这样提示语法错误。第一步:再src里边建立一个文件夹。第二步: 在文件夹里边写入。第三步:重启vs-code。

js、element-ui、vue、el-descriptions