
el-descriptions的使用
js、element-ui、vue、el-descriptions
·
el-descriptions的使用
解释:
我们页面有很多无序的列表展示,为了高效得去开发我们得页面,可以借助于这个组件进行适应。
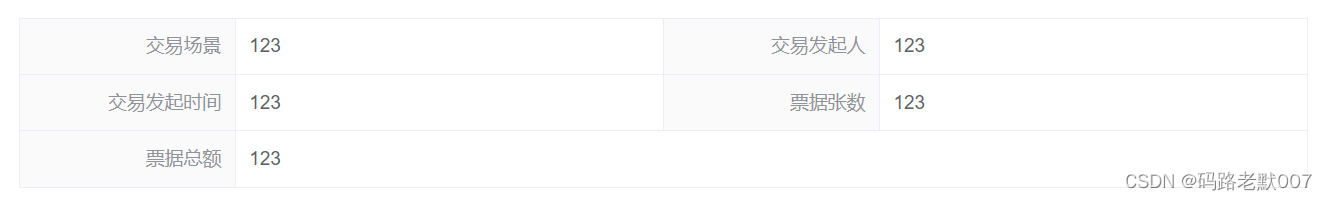
图片:

代码:
template部分
<el-descriptions class="margin-top" :column="2" :size="size" border>
<el-descriptions-item label-class-name="fuheChupiaoYeWu" label="交易场景"
:labelStyle="{ 'text-align': 'right', 'width': '160px' }">
123
</el-descriptions-item>
<el-descriptions-item label-class-name="fuheChupiaoYeWu" label="交易发起人"
:labelStyle="{ 'text-align': 'right', 'width': '160px' }">
123
</el-descriptions-item>
<el-descriptions-item label-class-name="fuheChupiaoYeWu" label="交易发起时间" :labelStyle="{ 'text-align': 'right' }">
123
</el-descriptions-item>
<el-descriptions-item label-class-name="fuheChupiaoYeWu" label="票据张数" :labelStyle="{ 'text-align': 'right' }">
123
</el-descriptions-item>
<el-descriptions-item label-class-name="fuheChupiaoYeWu" label="票据总额" :labelStyle="{ 'text-align': 'right' }">
123
</el-descriptions-item>
</el-descriptions>
script部分
export default {
data() {
return {
size: 'medium',
query: {
billBorn: 'CS02',
splitMark: '1', // 拆票标识
endorseMark: 'EM00', // 转让标识
billClass: 'ME02',
billType: 'AC01',
billAmount: '',
remitDate: '',
maturityDate: '',
remitterAcctNo: '',
remitterName: '',
remitterBankNo: '',
remitterBankName: '',
payeeAcctNo: '', // 收款人账号
payeeName: '', // 收款人名称
payeeAcctName: '', // 收款人账户名称
payeeBankNo: '', // 收款人开户行号
payeeBankName: '', // 收款人开户行名
payeeScoCode: '', // 收款人统一信用代码
acceptorName: '',
acceptorAcctNo: '0',
acceptorAcctName: '',
draweeBankNo: '', // 付款行行号
draweeBankName: '', // 付款行行名
acceptorBankNo: '',
acceptorBankName: '',
acceptorScoCode: ''
}
}
},
created() {
if (JSON.parse(window.sessionStorage.getItem('billEditRequestDtoSpyd'))) {
this.query = { ...JSON.parse(window.sessionStorage.getItem('billEditRequestDtoSpyd')) }
console.log('this.query', this.query);
} else {
this.query = {}
}
}
}
style部分
.margin-top {
margin: 0px auto 40px;
width: 85%;
}
/deep/.el-descriptions-item__cell.el-descriptions-item__label.is-bordered-label.fuheChupiaoYeWu {
background: #E1F3D8 !important;
}
调整样式的难点
因为想去调整label部分的颜色,对照api给自定义的label类名,发现样式加不进去,然后通过浏览器进行调整,找到能够改变类名的部分,我们给了相应的样式,发现还是没有,接着就用了样式穿透,问题已解决。
相关常用的api
border 是否带边框 值为布尔型;
column 列数 值为number类型;
direction 排列的方向,可以垂直也可以水平,根据需求进行使用;
size 描述组件的大小类型;
title 标题文本;
labelClassName 自定义label类型,用来更改css;
contentClassName 自定义内容类型,用来更改css;
labelStyle 自定义label的样式;
contentStyle 自定义内容样式;
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)