The final implementation method recommended here is a set of specific version configuration (personal test available)
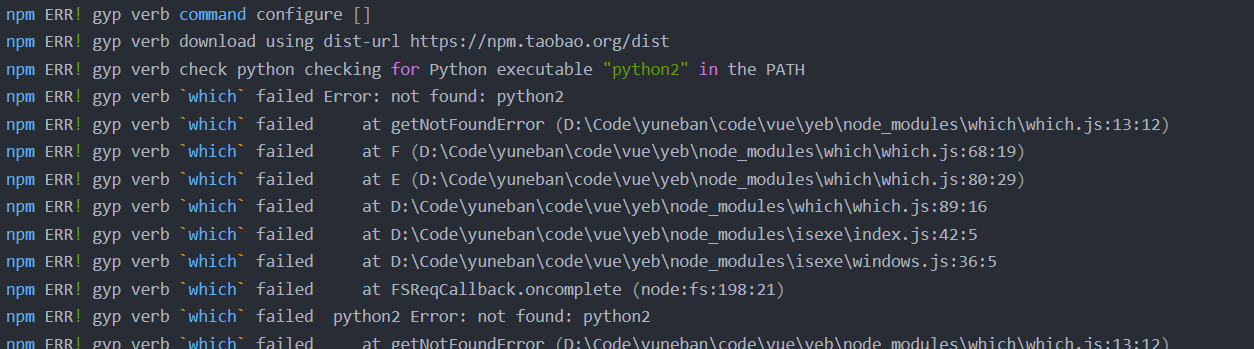
When integrating sass syntax in today's project, the installation of SASS loader is very smooth, but there are problems when installing node sass. The errors are as follows:
npm ERR! code 1
npm ERR! path D:\Code\yuneban\code\vue\yeb\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe D:\Code\yuneban\code\vue\yeb\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
npm ERR! gyp verb cli 'D:\\Code\\yuneban\\code\\vue\\yeb\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@16.14.0 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb download using dist-url https://npm.taobao.org/dist
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21)
npm ERR! gyp verb `which` failed python Error: not found: python
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Code\yuneban\code\vue\yeb\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb could not find "python". checking python launcher
npm ERR! gyp verb could not find "python". guessing location
npm ERR! gyp verb ensuring that file exists: C:\Python27\python.exe
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
npm ERR! gyp ERR! stack at PythonFinder.failNoPython (D:\Code\yuneban\code\vue\yeb\node_modules\node-gyp\lib\configure.js:484:19)
npm ERR! gyp ERR! stack at PythonFinder.<anonymous> (D:\Code\yuneban\code\vue\yeb\node_modules\node-gyp\lib\configure.js:509:16)
npm ERR! gyp ERR! stack at callback (D:\Code\yuneban\code\vue\yeb\node_modules\graceful-fs\polyfills.js:299:20)
npm ERR! gyp ERR! stack at FSReqCallback.oncomplete (node:fs:198:21)
npm ERR! gyp ERR! System Windows_NT 10.0.22000
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "D:\\Code\\yuneban\\code\\vue\\yeb\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd D:\Code\yuneban\code\vue\yeb\node_modules\node-sass
npm ERR! gyp ERR! node -v v16.14.0
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1
The first thing to say is that it's really a good habit to analyze problems. When you encounter problems, look at yourself first and report the wrong information. You can find many useful and valuable things. Just like treating diseases, find out the wrong problems through the error log, and then find the corresponding solutions.
I analyzed my problem:
First, at the beginning of the error log:
The word "python2" appeared here, and then I found through research that this project relies on python, so we need to configure python. The python environment is still very simple. I didn't look at it carefully at the beginning. I thought that python2 is needed, so I loaded python2 in a hurry. After configuration, I found that python2 does not support node sass, Then, by searching some valuable materials provided by the great God, I found that a mainstream version of Python can be used. python 3.9 supports node sass. At least I didn't report an error because of this problem later.
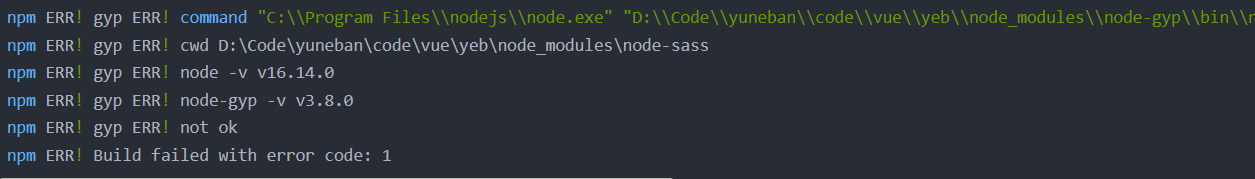
After the first problem is solved, don't think about it. It's not that simple. Through the last information in this log, I found that there is another problem:
There is a problem with the node version. I installed a newer version of node because I saw the need for node when building the project JS I went to the official website to download a current mainstream version of node. Facts have proved that the most mainstream is not necessarily the most suitable for you. If you don't say much, find a node suitable for node sass JS version
After checking the official documents, I found a suitable configuration: (for reference only)
At first, I thought that finding python,node and node sass would be finished. Finally, I found that it was not so simple. Node sass was not so simple. Finally, I struggled all night and all afternoon, and finally found a suitable set of dependencies.
My personal test is effective, and the following code is posted directly:
The first is python
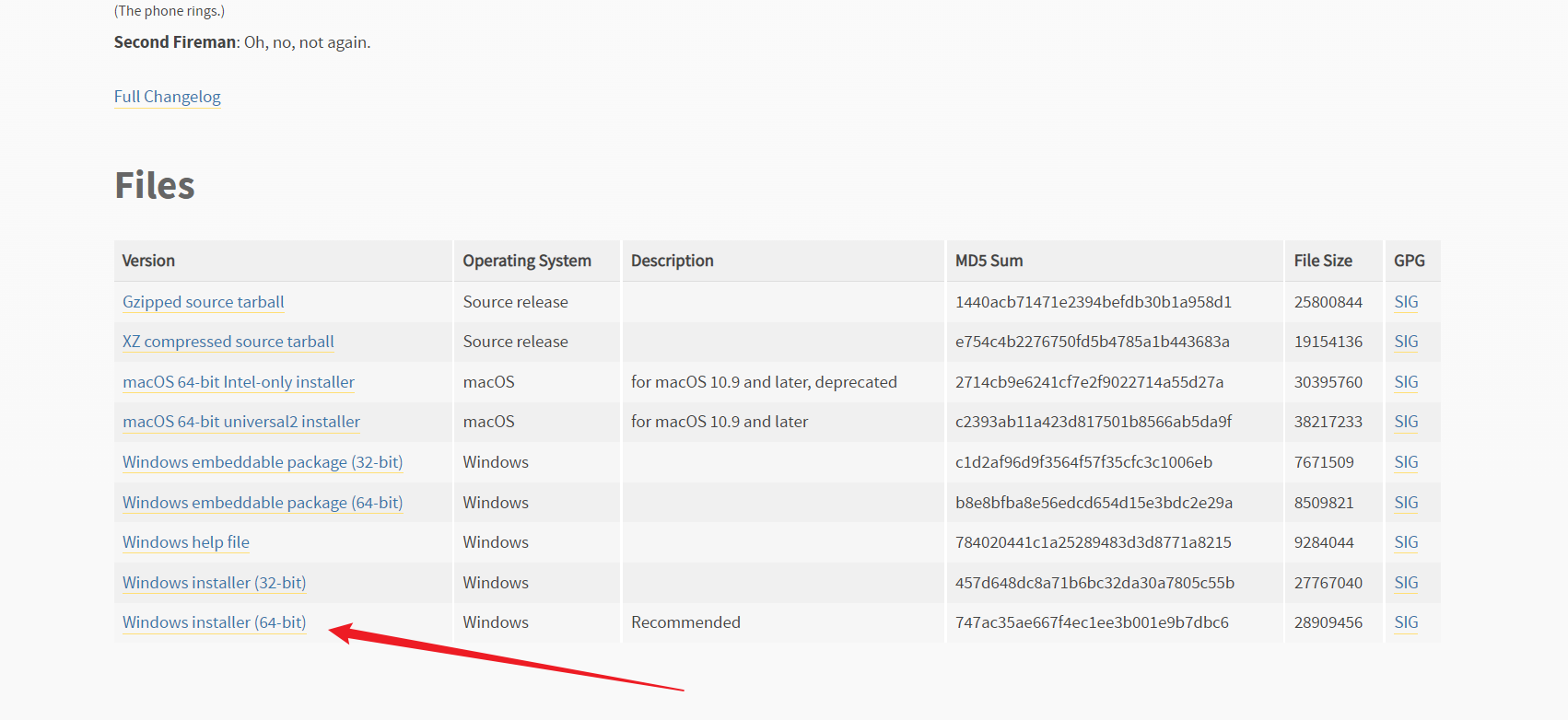
python 3.9.10 address:https://www.python.org/downloads/release/python-3910/

It is generally 64 bit. Of course, there are Linux systems. You can find relevant tutorials
Download all the way, the next step is mindless, and finally remember the path of the project
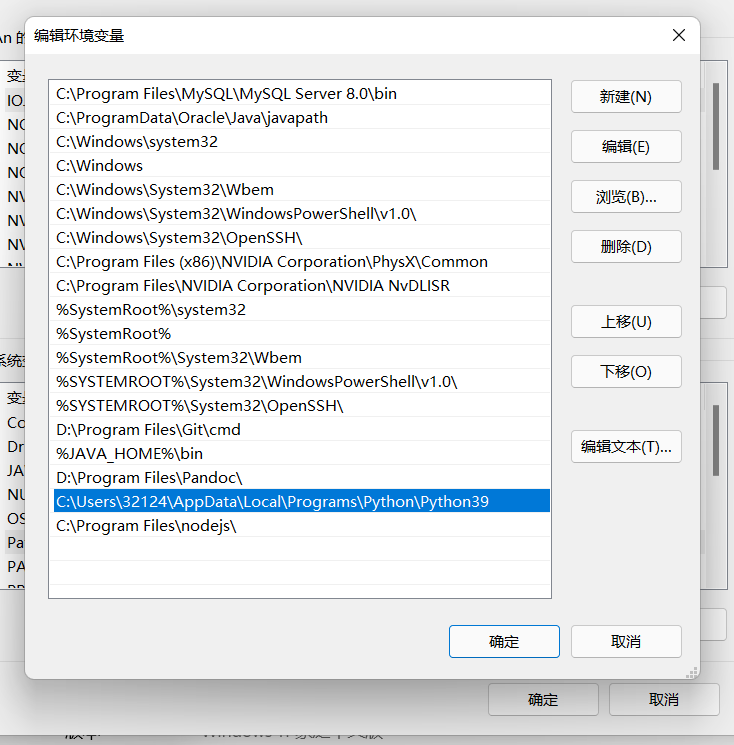
Configure it into the path of the environment variable
This computer (right click) – > properties -- > advanced system settings -- > environment variables -- > system variables
Click path to create a new one and put the python path in it
Win + R --> cmd input python See if you can enter python Interface

success!!
node.js
Node v14.15.0 (LTS) Address: https://nodejs.org/en/blog/release/v14.15.0/

Just install it directly without brain
webpack
webpack edition v4.0.0 npm install webpack@^4.0.0 --save-dev
- The webpack was discovered when the project started
sass-loader
sass-loader edition v7.1.0 npm i sass-loader@7.1.0 --save-dev
node-sass
node-sass edition v4.14.0 npm i node-sass@4.14.0 --save-dev
Finally, the project starts successfully!!!!
At the same time, I have seen many online offline installation tutorials, but I recommend you to find a suitable configuration, because even if the offline installation is carried out, the project will not be 100% compatible. The above configuration is for reference only.






 已为社区贡献126446条内容
已为社区贡献126446条内容

所有评论(0)