
amis低代码框架学习总结
amis学习总结开发前准备使用操作说明运行前准备调试接口注意事项开发前准备1、一款可以成功打开编辑html和json文件的 IDE(我用的IDEA),Node.js。2、已阅读官方文档,地址:https://baidu.gitee.io/amis/zh-CN/docs/index。3、在官方文档中点击下载SDK,从GitHub上克隆demo到本地,访问不了的可以用这个地址:https://gite
开发前准备
1、一款可以成功打开编辑html和json文件的 IDE(我用的IDEA),Node.js。
2、已阅读官方文档,地址:https://baidu.gitee.io/amis/zh-CN/docs/index。
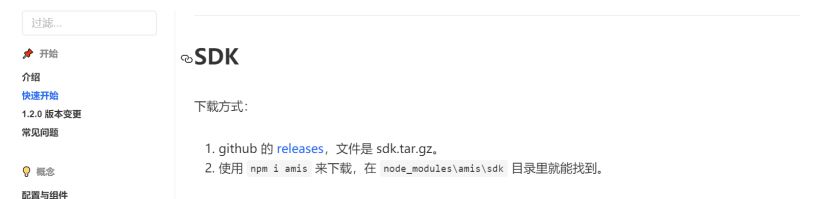
3、在官方文档中点击下载SDK,从GitHub上克隆demo到本地,访问不了的可以用这个地址:https://gitee.com/baidu/amis?_from=gitee_search

使用操作说明
运行前准备
1、clone下来上面提到的demo,打开终端,第一次运行需要用命令npm i来下载一些配置项,下载完成后后续启动就不需要再运行此命令,直接运行命令npm start就可以。

2、运行成功后打开显示的地址:http://localhost:3000,访问系统默认配置好的前端页面

调试接口
1、准备一个可访问的接口,进行接口映射调试,这里我运行的是我本地的接口测试程序,返回信息示例:

2、打开要修改页面的json文件,更改配置,我这里修改了接口地址和两个映射数据做测试,数据已经可以成功映射到页面,接口映射成功。



注意事项
1、clone下载下来的demo里是有一个主配置json项,用于进行页面配置的更改,非必要不要修改格式。
2、接口映射时,后端接口返回数据要严格按照官方文档里的json数据格式,官方文档里配置了一些公用可适配示例格式,不在这个范围的接口映射都会出错。

3、Json文档配置可以参考这个地址:
https://baidu.gitee.io/amis/examples/form/static

点击右上角的查看配置显示页面配置的json,点击复制配置可以直接复制使用

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)