上手阿里低代码引擎lowcode-engine
lowcode-engine实现表格页面简单的增删改查
目标
实现表格页面简单的增删改查
步骤
-
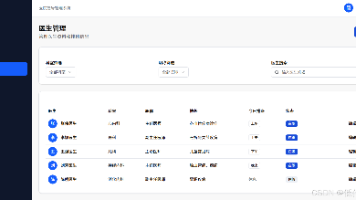
打开页面(antd 高级组件 + formily 表单组件)
https://lowcode-engine.cn/demo/antd-pro-with-formily.html
-
组件库》高级组件》CRUD表格,拖拽到页面
-
修改表格列,列标题和数据字段
点击前面修改icon可以配置当前列是否隐藏搜索列,是否隐藏列
-
配置数据源(接口请求配置)
数据源 ID为接口请求返回数据存储在
state中的键点击请求地址后面的括号icon可以在请求地址里面写js代码
添加数据处理函数可以在请求前后对数据进行处理
接口包含列表、更新保存、删除
-
表格绑定数据源
点击表格数据后面的括号icon,变量列表》数据源》列表接口数据源 ID
-
查询重置事件绑定
事件》组件自带事件》
onSubmit、onReset所有绑定事件需要在JS的icon源码面板手动编写,
onSubmit的参数是搜索条件的数据对象事件里面使用配置的数据源
const response = this.dataSourceMap.数据源 ID.load(接口参数) response.then(res => {})组件自带事件》
beforeSearchSubmit参数是搜索条件的数据对象,可以对数据进行预处理 -
配置分页
组件库》默认分组》导航 分页组件》拖拽到页面
每页条数、数据总数、当前页数都可以点击后面的括号icon绑定数据源中对应的分页数据
事件》组件自带事件》
onChange,需要手写方法,参数是page、pageSize -
配置弹窗
组件库》高级组件》弹窗类 高级对话框 拖拽到页面
组件库》默认分组》表单 表单容器 拖拽到页面的高级对话框内
打开对话框
this.$(高级对话框的属性ref).show()关闭对话框
this.$(高级对话框的属性ref).hide()选中高级对话框配置操作项进行删除,因为表单容器中含有提交和取消,如果配置显示关闭按钮等关闭对话框的操作,需要在事件》组件自带事件》增加
onCancel事件选中表单容器配置表单数据源绑定变量可以做到编辑回显
选中表单项可以配置字段名、标签、是否必填、校验规则等
表单容器》事件》组件自带事件》增加
onFinish事件,参数是所有表单项内容组成的对象,不需要校验,组件内已经做了校验,校验通过才执行onFinish选中表单容器中的取消按钮》事件》组件自带事件》增加
onClick,进行关闭弹窗操作 -
配置新增
选中新增按钮进行配置》事件》组件自带事件》增加
onClick,事件中打开对话框,需要把回显表单的变量置空,如果想动态变化对话框的标题,也可以增加一个变量判断是新增还是编辑,高级对话框》标题》点击后面的括号icon,编写代码动态修改标题
-
配置表格编辑和删除
表格中需要有数据才会显示出来编辑和删除按钮,可以先修改数据源中的表格数据绑定数据为固定值,按钮出来之后,点击选中,或者可以在大纲树》高级表格》第二个Slot,第一个按钮是编辑,第二个高级气泡确认框是删除,选中之后,事件》组件自带事件》增加
onClick,参数一般是需要当前行数据(具体需要那些根据业务需要) -
修改schema
因为编辑和删除默认参数不包含表格当前行的内容,打开schema编辑器,找到编辑按钮的
onClick的value中Array.prototype.slice.call(arguments).concat([])就是事件的参数这里可以自行修改需要的参数this.record代表当前行数据、this.index获取当前索引,只需要当前行数据可以修改成Array.prototype.slice.call(this.record).concat([])或者直接写成[this.record],删除也是同样的配置,删除是onConfirm的value -
出码渲染
可以把
src/pages/$文件夹的内容放到已有项目中,也可以下载zip包进行运行,注意需要修改index.jsx中的@seada/antd-materials/src/index.tsx为``@seada/antd-materials`-
node版本 14.17.0
-
安装依赖
配置淘宝镜像地址安装
nrm use taobao
或者
npm config set registry https://registry.npm.taobao.org
npm install -
本地运行
npm start
-
-
运行时渲染schema(出码渲染不需要这一步)
并不是使用schema编辑器内的schema,可以查看官方的demo
https://github.com/alibaba/lowcode-demo
示例中的预览按钮存储在本地的数据就是运行时渲染所需要的数据,
packages、projectSchema,按照预览的组件编写运行时渲染就可以打包需要配置的
"externals": { "react": "var window.React", "react-dom": "var window.ReactDOM", "prop-types": "var window.PropTypes", "@alifd/next": "var window.Next", "@alilc/lowcode-engine": "var window.AliLowCodeEngine", "@alilc/lowcode-editor-core": "var window.AliLowCodeEngine.common.editorCabin", "@alilc/lowcode-editor-skeleton": "var window.AliLowCodeEngine.common.skeletonCabin", "@alilc/lowcode-designer": "var window.AliLowCodeEngine.common.designerCabin", "@alilc/lowcode-engine-ext": "var window.AliLowCodeEngineExt", "@ali/lowcode-engine": "var window.AliLowCodeEngine", "moment": "var window.moment", "lodash": "var window._" }html模板中增加
<!-- 低代码引擎的页面框架样式 --> <link rel="stylesheet" href="https://alifd.alicdn.com/npm/@alilc/lowcode-engine@latest/dist/css/engine-core.css" /> <!-- Fusion Next 控件样式 --> <link rel="stylesheet" href="https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.css"> <!-- 低代码引擎的页面主题样式,可以替换为 theme-lowcode-dark --> <link rel="stylesheet" href="https://alifd.alicdn.com/npm/@alifd/theme-lowcode-light/0.2.0/next.min.css"> <!-- 低代码引擎官方扩展的样式 --> <link rel="stylesheet" href="https://alifd.alicdn.com/npm/@alilc/lowcode-engine-ext@latest/dist/css/engine-ext.css" /> <!-- React,可替换为 production 包 --> <script src="https://g.alicdn.com/code/lib/react/16.14.0/umd/react.development.js"></script> <!-- React DOM,可替换为 production 包 --> <script src="https://g.alicdn.com/code/lib/react-dom/16.14.0/umd/react-dom.development.js"></script> <!-- React 向下兼容,预防物料层的依赖 --> <script src="https://g.alicdn.com/code/lib/prop-types/15.7.2/prop-types.js"></script> <script src="https://g.alicdn.com/platform/c/react15-polyfill/0.0.1/dist/index.js"></script> <!-- lodash,低代码编辑器的依赖 --> <script src="https://g.alicdn.com/platform/c/lodash/4.6.1/lodash.min.js"></script> <!-- 日期处理包,Fusion Next 的依赖 --> <script src="https://g.alicdn.com/code/lib/moment.js/2.29.1/moment-with-locales.min.js"></script> <!-- Fusion Next 的主包,低代码编辑器的依赖 --> <script src="https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.js"></script> <!-- 低代码引擎的主包 --> <script crossorigin="anonymous" src="https://alifd.alicdn.com/npm/@alilc/lowcode-engine@latest/dist/js/engine-core.js"></script> <!-- 低代码引擎官方扩展的主包 --> <script crossorigin="anonymous" src="https://alifd.alicdn.com/npm/@alilc/lowcode-engine-ext@latest/dist/js/engine-ext.js"></script>如果渲染所需要的数据是存储到后端的, 把数据转化成字符串存储,数据会被转义,这就导致原来使用
JSON.stringify转化成字符串,再使用JSON.parse转化成对象时失败,最后使用转化成base64来处理// 存储使用 window.btoa(encodeURIComponent(JSON.stringify(Obj))) // 获取使用. JSON.parse(decodeURIComponent(window.atob(Str)))
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)