
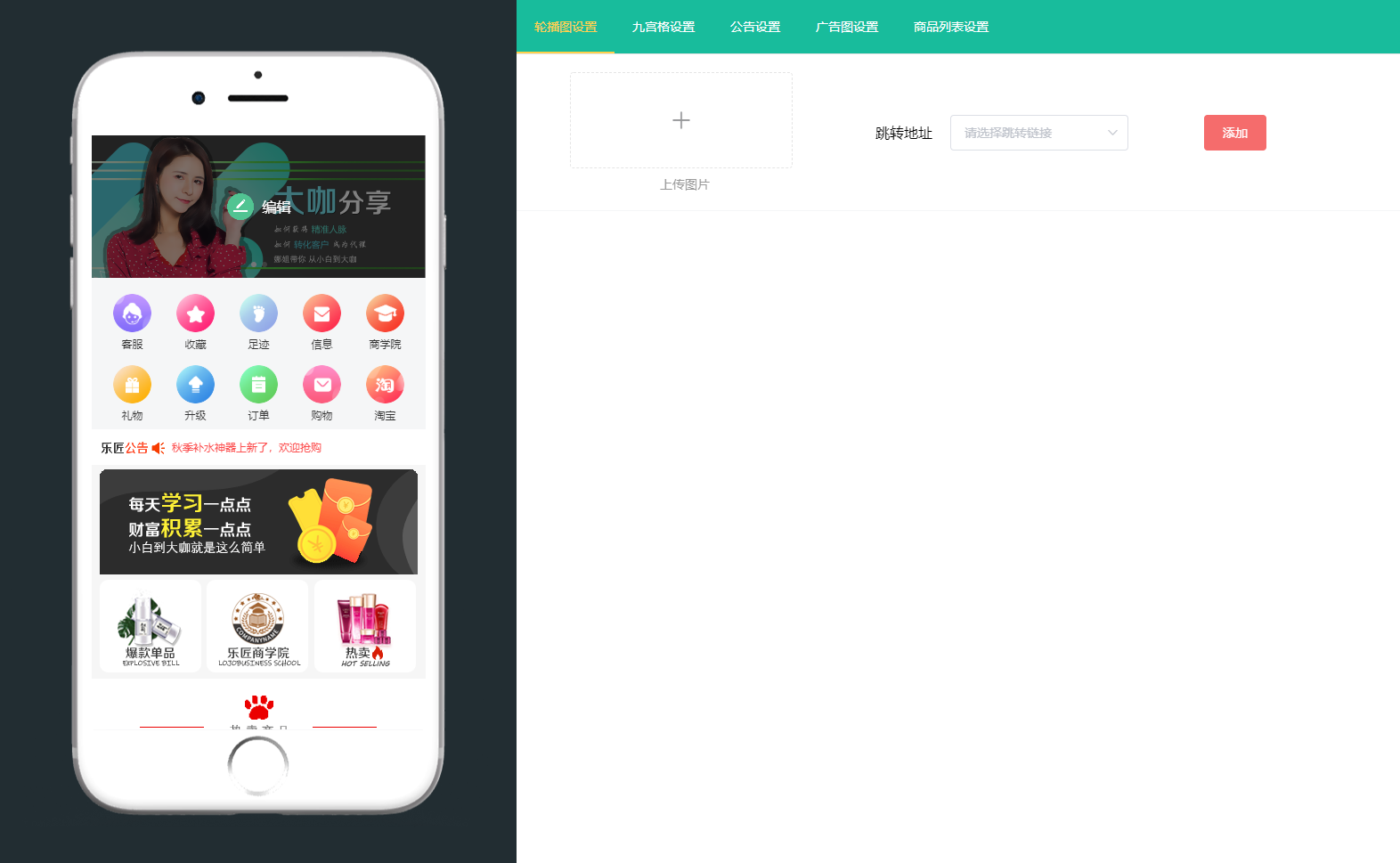
首页装修element+vant+vue
<!DOCTYPE html><html><head><meta charset="UTF-8" /><!-- 引入样式 --><linkrel="stylesheet"href="https://unpkg.com/element-ui/lib/theme-cha...
·

图床 将本地图片生成网络路径 https://imgchr.com/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- 引入样式 -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/vant@2.2/lib/index.css"
/>
<!-- <link rel="stylesheet" href="./首页.css" /> -->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.19.0/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.2/lib/vant.min.js"></script>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
li {
list-style: none;
}
::-webkit-scrollbar {
display: none;
}
#app {
width: 100%;
height: 100vh;
display: flex;
justify-content: space-between;
}
.flex {
display: flex;
justify-content: space-between;
align-items: center;
}
.flex_l {
display: flex;
justify-content: flex-start;
align-items: center;
}
.flex_lt {
display: flex;
justify-content: flex-start;
align-items: flex-start;
}
.flex_y {
display: flex;
justify-content: flex-start;
align-items: center;
flex-direction: column;
}
.yihang {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.erhang {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.left {
background-color: #222d32;
width: 580px;
height: 100vh;
position: relative;
background: url("https://s2.ax1x.com/2019/10/30/K4fxQf.png") no-repeat
center center;
}
.left:hover {
background-color: #222d32;
}
.left .index {
background-color: #fff;
width: 375px;
height: 667px;
overflow-x: hidden;
overflow-y: auto;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.left .index .msg {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
z-index: 999;
position: absolute;
display: none;
}
.left .index .msg .edit {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.left .index .msg .edit img {
width: 30px;
height: 30px;
margin-right: 10px;
}
.left .index .box {
height: 50px;
}
.left .index .box:hover .msg {
display: block;
}
.left .index .box .head {
background-image: linear-gradient(to bottom right, red, yellow);
padding: 0 15px 0 0;
height: 50px;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 99;
}
.left .index .box .head .geren {
height: 44px;
}
.left .index .box .head .van-button--primary {
background: transparent;
border: 1px solid transparent;
}
.left .index .box .head .search {
flex: 1;
margin: 0 10px 0 0;
background-color: #fff;
border-radius: 20px;
height: 30px;
position: relative;
font-size: 12px;
}
.left .index .box .head .search .sear {
border: none;
width: 85%;
height: 100%;
border-radius: 20px;
padding-left: 15%;
}
.left .index .box .head .search i {
position: absolute;
left: 15px;
top: 8px;
}
.left .index .box .head .rightImg {
width: 22px;
height: 22px;
}
.left .index .content .lunbo {
width: 100%;
height: 160px;
}
.left .index .content .lunbo:hover .msg {
display: block;
}
.left .index .content .cat {
color: #333;
flex-wrap: wrap;
background-color: #f5f6f7;
padding: 10px 10px 0px;
}
.left .index .content .cat:hover .msg {
display: block;
}
.left .index .content .cat .item {
width: 20%;
flex-direction: column;
margin: 8px 0;
font-size: 10px;
}
.left .index .content .cat .item img {
width: 43px;
height: 43px;
border-radius: 50%;
}
.left .index .content .cat .item p {
margin-top: 5px;
}
.left .index .content .notice {
font-size: 12px;
width: 375px;
height: 40px;
}
.left .index .content .notice:hover .msg {
display: block;
}
.left .index .content .notice img {
margin: 0 5px;
}
.left .index .content .banner:hover .msg {
display: block;
}
.left .index .content .banner .one,
.left .index .content .banner .two,
.left .index .content .banner .three {
width: 100%;
height: 120px;
}
.left .index .content .banner .one img {
width: 100%;
height: 100%;
}
.left .index .content .banner .two img {
width: 50%;
height: 100%;
}
.left .index .content .banner .three img {
width: 33.33%;
height: 100%;
}
.left .index .content .title {
width: 100%;
height: 60px;
}
.left .index .content .goods:hover .msg {
display: block;
}
.left .index .content .goods .colist {
padding: 15px;
flex-wrap: wrap;
margin-top: -1px;
}
.left .index .content .goods .colist li {
background-color: #fff;
margin-bottom: 10px;
box-shadow: 1px 3px 5px #e6dada;
border-radius: 5px;
}
.left .index .content .goods .colist li img {
width: 120px;
height: 100px;
border-radius: 5px;
}
.left .index .content .goods .colist li .name {
font-size: 14px;
margin: 5px 5px 3px;
color: #333;
height: 40px;
}
.left .index .content .goods .colist li .pro {
flex: 1;
font-size: 12px;
color: #666;
margin: 0 5px;
}
.left .index .content .goods .colist li .price {
font-size: 16px;
color: #f00;
font-weight: 700;
margin: 4px 5px;
}
.left .index .content .goods .colist li .price i {
font-size: 14px;
}
.left .index .content .goods .list {
padding: 12px;
flex-wrap: wrap;
margin-top: -1px;
}
.left .index .content .goods .list li {
width: 48%;
margin-bottom: 10px;
box-shadow: 1px 3px 5px #e6dada;
border-radius: 5px;
}
.left .index .content .goods .list li img {
width: 100%;
height: 160px;
border-radius: 5px;
}
.left .index .content .goods .list li .name {
font-size: 15px;
margin: 10px 5px 5px;
color: #333;
height: 40px;
}
.left .index .content .goods .list li .pro {
font-size: 12px;
color: #666;
margin: 0 5px;
}
.left .index .content .goods .list li .price {
font-size: 20px;
color: #f00;
margin: 5px;
}
.left .index .content .goods .list li .price i {
font-size: 10px;
}
.right {
flex: 1;
height: 100vh;
position: relative;
}
.right .open {
padding: 50px;
border-bottom: 1px solid #f5f6f7;
}
.right .lunbo .item,
.right .nine .item,
.right .notice .item,
.right .banner .item {
border-bottom: 1px solid #f5f6f7;
padding: 20px 60px;
}
.right .lunbo .upload,
.right .nine .upload,
.right .notice .upload,
.right .banner .upload {
position: relative;
width: 250px;
height: 108px;
}
.right .lunbo .upload .trueimg,
.right .nine .upload .trueimg,
.right .notice .upload .trueimg,
.right .banner .upload .trueimg {
width: 100%;
height: 100%;
}
.right .lunbo .upload input[type="file"],
.right .nine .upload input[type="file"],
.right .notice .upload input[type="file"],
.right .banner .upload input[type="file"] {
width: 100%;
height: 100%;
opacity: 0;
z-index: 999;
position: absolute;
left: 0;
top: 0;
}
.right .lunbo .upload input[type="text"],
.right .nine .upload input[type="text"],
.right .notice .upload input[type="text"],
.right .banner .upload input[type="text"] {
opacity: 0;
width: 0px;
height: 0px;
}
.right .lunbo .upload .up,
.right .nine .upload .up,
.right .notice .upload .up,
.right .banner .upload .up {
width: 100px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.right .lunbo .url p,
.right .nine .url p,
.right .notice .url p,
.right .banner .url p {
margin-right: 20px;
}
.right .nine .upload {
width: 80px;
height: 80px;
border-radius: 50%;
}
.right .notice .upload {
width: 150px;
height: 50px;
margin-left: 20px;
}
.right .banner .ban1 .title,
.right .banner .ban3 .title {
width: 100%;
padding: 0 50px;
}
.right .banner .ban1 .open,
.right .banner .ban3 .open {
border-bottom: none;
padding: 30px 50px;
}
.right .banner .ban1 .upload,
.right .banner .ban3 .upload {
margin-right: 50px;
width: 375px;
height: 120px;
}
.right .banner .ban3 .upload {
margin-right: 50px;
width: 100px;
height: 90px;
}
.right .banner .ban3 .item {
border-bottom: none;
}
.right .list {
padding: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="left">
<div class="index">
<!-- 内容 -->
<div class="content">
<!-- 轮播图 -->
<div class="lunbo">
<div class="msg" @click="edit(1)">
<div class="edit flex_l">
<img src="https://s2.ax1x.com/2019/10/29/KfexiQ.png" alt="" />
<span>编辑</span>
</div>
</div>
<van-swipe
:autoplay="3000"
indicator-color="white"
:height="160"
class="lunbo"
>
<van-swipe-item
class="lun"
v-for="(item,i) in oldLunbo"
:key="i"
>
<img
style="display:block;width:100%;height:100%;"
:src="item.imgurl"
/>
</van-swipe-item>
</van-swipe>
</div>
<!-- 分类 九宫格 -->
<div class="cat flex_l" v-show="nineOpen">
<div class="msg" @click="edit(2)">
<div class="edit flex_l">
<img src="https://s2.ax1x.com/2019/10/29/KfexiQ.png" alt="" />
<span>编辑</span>
</div>
</div>
<div class="item flex" v-for="(item,i) in oldNine" :key="i">
<img :src="item.itemimg" alt="" />
<p>{{ item.text }}</p>
</div>
</div>
<!-- 公告 -->
<div class="notice flex" v-show="noticeOpen">
<div class="msg" @click="edit(3)">
<div class="edit flex_l">
<img src="https://s2.ax1x.com/2019/10/29/KfexiQ.png" alt="" />
<span>编辑</span>
</div>
</div>
<img
style="width: 80px;height: 20px;"
:src="oldNotice.newimg"
alt=""
/>
<van-swipe
:autoplay="3000"
style="width:100%;height: 40px;line-height:40px;padding:0px 10px 0px 0px;"
:vertical="true"
:show-indicators="false"
>
<van-swipe-item
class="lun"
v-for="(item,i) in oldNotice.notice"
:key="i"
style="width:100%;height: 40px;"
>
<p class="yihang" style="color:#fc4c4c;font-size: 12px;">
{{ item.text }}
</p>
</van-swipe-item>
</van-swipe>
</div>
<!-- 广告图 -->
<div class="banner">
<div class="msg" @click="edit(4)">
<div class="edit flex_l">
<img src="https://s2.ax1x.com/2019/10/29/KfexiQ.png" alt="" />
<span>编辑</span>
</div>
</div>
<!-- 一张图 -->
<div class="one" v-if="banner.open1">
<img :src="oldBanner.ban1.img" alt="" />
</div>
<!-- 三张图 -->
<div class="three flex_l" v-if="banner.open3">
<img
:src="item.img"
v-for="(item,i) in oldBanner.ban3"
alt=""
/>
</div>
</div>
<!-- 精选商品 -->
<div class="title" style="margin:10px 0 15px;">
<img src="https://s2.ax1x.com/2019/10/29/KfnQpj.png" alt />
</div>
<div class="goods">
<div class="msg" @click="edit(5)">
<div class="edit flex_l">
<img src="https://s2.ax1x.com/2019/10/29/KfexiQ.png" alt="" />
<span>编辑</span>
</div>
</div>
<!-- 商品横向列表 -->
<div class="colist" v-if="listflag==1">
<div
class="null"
v-if="list.length==0"
style="text-align:center;width:100%;"
>
暂无商品
</div>
<li
class="flex_l"
@click="godetail(item.goods_id)"
v-for="(item,i) in list"
:key="i"
>
<img :src="item.cover_Image" />
<div class="pro">
<div class="name erhang">{{ item.name }}</div>
<!-- 小标签 -->
<div class="price" v-if="item.price==item.self_price">
<i
style="margin-right:-5px;font-weight:400;font-size:12px;"
>¥</i
>
{{ item.price }}
</div>
<div v-else class="price">
<i style="margin-right:-5px;font-weight:400;">¥</i>
{{ item.self_price }}
<s
style="color:#999;font-size:10px;margin-left:5px;font-weight:400;"
>¥{{ item.price }}</s
>
</div>
</div>
</li>
</div>
<!-- 商品竖向列表 -->
<div class="list flex" v-else>
<div
class="null"
v-if="list.length==0"
style="text-align:center;width:100%;"
>
暂无商品
</div>
<li
@click="godetail(item.goods_id)"
v-for="(item,i) in list"
:key="i"
>
<img :src="item.cover_Image" />
<div class="name erhang">{{ item.name }}</div>
<div class="price" v-if="item.price==item.self_price">
<i style="margin-right:-5px;font-weight:400;font-size:12px;"
>¥</i
>
{{ item.price }}
</div>
<div v-else class="price">
<i style="margin-right:-5px;font-weight:400;">¥</i>
{{ item.self_price }}
<s
style="color:#999;font-size:10px;margin-left:5px;font-weight:400;"
>¥{{ item.price }}</s
>
</div>
</li>
</div>
</div>
</div>
</div>
</div>
<div class="right">
<!-- tab切换 -->
<el-menu
:default-active="flag"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#18BC9C"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="1">轮播图设置</el-menu-item>
<el-menu-item index="2">九宫格设置</el-menu-item>
<el-menu-item index="3">公告设置</el-menu-item>
<el-menu-item index="4">广告图设置</el-menu-item>
<el-menu-item index="5">商品列表设置</el-menu-item>
</el-menu>
<!-- 轮播图 -->
<div class="lunbo" v-if="flag==1">
<div class="con">
<div class="item flex" v-for="(item,i) in lunboList">
<div class="upload flex_y">
<img
class="trueimg"
v-if="item.imgurl"
:src="item.imgurl"
alt=""
/>
<input type="file" class="" @change="upimage1($event,i)" />
<img
class="up"
v-if="!item.imgurl"
src="https://s2.ax1x.com/2019/10/30/K4MK9U.png"
alt=""
/>
<input type="text" name="" :value="item.imgurl" />
</div>
<div class="url flex_l">
<p>跳转地址</p>
<el-select v-model="item.url" placeholder="请选择跳转链接">
<el-option-group
v-for="group in options3"
:key="group.label"
:label="group.label"
>
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-option-group>
</el-select>
</div>
<div class="btn" style="width:160px;">
<el-button type="danger" @click="addlunbo">添加</el-button>
<el-button type="primary" v-if="i" @click="dellunbo(i)"
>删除</el-button
>
</div>
</div>
</div>
</div>
<!-- 九宫格 -->
<div class="nine" v-if="flag==2">
<div class="con">
<div class="open">
<el-switch
style="display: block"
v-model="nineOpen"
active-color="#13ce66"
inactive-color="#ccc"
active-text="开启"
inactive-text="关闭"
>
</el-switch>
</div>
<div class="item flex" v-for="(item,i) in nineList">
<div class="upload">
<img
class="trueimg"
v-if="item.itemimg"
:src="item.itemimg"
alt=""
/>
<input type="file" class="" @change="upimage2($event,i)" />
<img
class="up"
v-if="!item.itemimg"
src="https://s2.ax1x.com/2019/10/30/K4MK9U.png"
alt=""
/>
<input type="text" name="" :value="item.itemimg" />
</div>
<div class="text flex_l">
<span style="width: 50px;">名称</span>
<el-input
v-model="item.text"
placeholder="请输入类目名称"
></el-input>
</div>
<div class="url flex_l">
<p>跳转地址</p>
<el-select v-model="item.url" placeholder="请选择跳转链接">
<el-option-group
v-for="group in options3"
:key="group.label"
:label="group.label"
>
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-option-group>
</el-select>
</div>
<div class="btn" style="width:160px;">
<el-button type="danger" @click="addNine">添加</el-button>
<el-button type="primary" v-if="i" @click="delNine(i)"
>删除</el-button
>
</div>
</div>
</div>
</div>
<!-- 公告 -->
<div class="notice" v-if="flag==3">
<div class="con">
<div class="open">
<el-switch
style="display: block"
v-model="noticeOpen"
active-color="#13ce66"
inactive-color="#ccc"
active-text="开启"
inactive-text="关闭"
>
</el-switch>
</div>
<div class="item flex_l">
<p>上传图片或LOGO</p>
<div class="upload">
<img
class="trueimg"
v-if="noticeList.newimg"
:src="noticeList.newimg"
alt=""
/>
<input type="file" class="" @change="upimage3($event)" />
<img
class="up"
v-if="!noticeList.newimg"
src="https://s2.ax1x.com/2019/10/30/K4MK9U.png"
alt=""
/>
<input type="text" name="" :value="noticeList.newimg" />
</div>
</div>
<div class="item flex" v-for="(item,i) in noticeList.notice">
<div class="text flex_l">
<p style="width: 110px;">公告内容</p>
<el-input
v-model="item.text"
placeholder="请输入公告内容"
></el-input>
</div>
<div class="url flex_l">
<p>跳转地址</p>
<el-select v-model="item.url" placeholder="请选择跳转链接">
<el-option-group
v-for="group in options3"
:key="group.label"
:label="group.label"
>
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-option-group>
</el-select>
</div>
<div class="btn" style="width:160px;">
<el-button type="danger" @click="addNotice">添加</el-button>
<el-button type="primary" v-if="i" @click="delNotice(i)"
>删除</el-button
>
</div>
</div>
</div>
</div>
<!-- 广告图 -->
<div class="banner" v-if="flag==4">
<div class="con">
<div class="ban1">
<div class="title flex_l">
<p>单图广告</p>
<div class="open">
<el-switch
style="display: block"
v-model="banner.open1"
active-color="#13ce66"
inactive-color="#ccc"
active-text="开启"
inactive-text="关闭"
>
</el-switch>
</div>
</div>
<div class="item flex_l">
<div class="upload">
<img
class="trueimg"
v-if="banner.ban1.img"
:src="banner.ban1.img"
alt=""
/>
<input type="file" class="" @change="upimage4($event)" />
<img
class="up"
v-if="!banner.ban1.img"
src="https://s2.ax1x.com/2019/10/30/K4MK9U.png"
alt=""
/>
<input type="text" name="" :value="banner.ban1.img" />
</div>
<div class="url flex_l">
<p>跳转地址</p>
<el-select
v-model="banner.ban1.url"
placeholder="请选择跳转链接"
>
<el-option-group
v-for="group in options3"
:key="group.label"
:label="group.label"
>
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-option-group>
</el-select>
</div>
</div>
</div>
<div class="ban3">
<div class="title flex_l">
<p>三图广告</p>
<div class="open">
<el-switch
style="display: block"
v-model="banner.open3"
active-color="#13ce66"
inactive-color="#ccc"
active-text="开启"
inactive-text="关闭"
>
</el-switch>
</div>
</div>
<div class="item flex_l" v-for="(item,i) in banner.ban3">
<div class="upload">
<img class="trueimg" v-if="item.img" :src="item.img" alt="" />
<input type="file" class="" @change="upimage5($event,i)" />
<img
class="up"
v-if="!item.img"
src="https://s2.ax1x.com/2019/10/30/K4MK9U.png"
alt=""
/>
<input type="text" name="" :value="item.img" />
</div>
<div class="url flex_l">
<p>跳转地址</p>
<el-select v-model="item.url" placeholder="请选择跳转链接">
<el-option-group
v-for="group in options3"
:key="group.label"
:label="group.label"
>
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-option-group>
</el-select>
</div>
</div>
</div>
</div>
</div>
<!-- 商品列表 -->
<div class="list" v-if="flag==5">
<div class="item">
<el-radio v-model="listflag" label="1">横向排列</el-radio>
<el-radio v-model="listflag" label="2">竖向排列</el-radio>
</div>
</div>
</div>
</div>
</body>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入canvas -->
<script>
new Vue({
el: "#app",
data: function() {
return {
flag: "1", //编辑模块 轮播1 九宫格2 公告3 广告4 商品列表 5
oldLunbo: [
{
imgurl: "https://s2.ax1x.com/2019/10/29/KfZahd.png",
url: ""
},
{
imgurl: "https://s2.ax1x.com/2019/10/29/KfZUtH.png",
url: ""
}
],
lunboList: [
{
url: "",
imgurl: ""
}
], //轮播列表
nineOpen: true,
oldNine: [
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGWUP.png",
text: "客服",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGPtf.png",
text: "收藏",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGp7t.png",
text: "足迹",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KR8znA.png",
text: "信息",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGS0I.png",
text: "商学院",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGih8.png",
text: "礼物",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGk9S.png",
text: "升级",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGA1g.png",
text: "订单",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGYu9.png",
text: "购物",
url: ""
},
{
itemimg: "https://s2.ax1x.com/2019/10/29/KRGGjJ.png",
text: "淘宝",
url: ""
}
],
// 九宫格列表
nineList: [
{
text: "", //文字
url: "", //链接
itemimg: ""
}
],
// 公告
oldNotice: {
newimg: "https://s2.ax1x.com/2019/10/29/KRwO91.png",
notice: [
{
text: "秋季补水神器上新了,欢迎抢购",
url: ""
},
{
text:
"河南乐匠科技专注于微商管理系统:授权管理、团队管理、订单发货、防伪控价、活动营销、零售系统、业绩返利、数据分析、商学院、素材圈等。",
url: ""
}
]
},
noticeList: {
newimg: "",
notice: [
{
text: "",
url: ""
}
]
},
noticeOpen: true,
// 广告
oldBanner: {
ban1: {
img: "https://s2.ax1x.com/2019/10/29/KRrVjx.gif",
url: ""
},
ban3: [
{
img: "https://s2.ax1x.com/2019/10/29/KRrQ4H.gif",
url: ""
},
{
img: "https://s2.ax1x.com/2019/10/29/KR2Vvd.gif",
url: ""
},
{
img: "https://s2.ax1x.com/2019/10/29/KRgG0x.png",
url: ""
}
]
},
banner: {
ban1: {
img: "",
url: ""
},
ban3: [
{
img: "",
url: ""
},
{
img: "",
url: ""
},
{
img: "",
url: ""
}
],
newimg1: "",
mewimg3: [],
open1: true,
open3: true
},
options3: [
//轮播链接选择
{
label: "商品",
options: [
{
value: "Shanghai",
label: "西瓜瓜"
},
{
value: "Beijing",
label: "帅帅"
}
]
},
{
label: "菜单",
options: [
{
value: "Chengdu",
label: "邀请"
}
]
}
],
listflag: "1", //1横排 2竖排
list: [
{
label: null,
goods_id: 21,
name:
"美肤宝面霜精萃透白精华霜美白补水滋润保湿霜懒人霜学生女正品",
cover_Image:
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com/uploads/20191021/ffb7c846211d084a2e69d44c3b339bf2.jpg",
category_name: "美肤宝",
brand_name: "美肤宝",
self_price: "75",
self_pick: 1,
price: 109,
size_name: "小白瓶",
size_value: "1",
sales_target_text: "",
status_text: ""
},
{
label: null,
goods_id: 20,
name: "菁美妍补水精华面膜",
cover_Image:
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com/uploads/20191021/c4c7eafb84beb9c71ad626eedc87c104.jpg",
category_name: "菁美妍",
brand_name: "菁美妍",
self_price: "85",
self_pick: 1,
price: 120,
size_name: "盒",
size_value: "1",
sales_target_text: "",
status_text: ""
},
{
label: null,
goods_id: 19,
name:
"美肤宝五珍套装补水保湿提拉紧致抗皱淡化细纹官方直营旗舰护肤品",
cover_Image:
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com/uploads/20191021/ee86a8dabaacae3ba7d0da98fbc5ea62.jpg",
category_name: "美肤宝",
brand_name: "美肤宝",
self_price: "150",
self_pick: 1,
price: 209,
size_name: "五件套",
size_value: "五件套",
sales_target_text: "",
status_text: ""
},
{
label: null,
goods_id: 18,
name: "悦木之源黑金面膜",
cover_Image:
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com/uploads/20191021/a332b1e2b9f771dd932a20080fb0c8ed.jpg",
category_name: "悦木之源",
brand_name: "悦木之源",
self_price: "60",
self_pick: 1,
price: 109,
size_name: "粉色",
size_value: "粉色",
sales_target_text: "",
status_text: ""
}
]
};
},
watch: {},
computed: {},
mounted() {
// axios.post('').then(res=>{
// console.log(res.data);
// })
},
methods: {
// 点击tab切换
handleSelect(key, keyPath) {
console.log(key, keyPath);
this.flag = key;
},
// 编辑轮播图
edit(index) {
this.flag = index;
},
// 上传图片
upimage1(e, i) {
this.upload(e)
.then(data => {
this.lunboList[i].imgurl =
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com" + data;
})
.then(data => {
this.updataLeft();
});
},
// 更新左边
updataLeft() {
let a = [];
this.lunboList.forEach(item => {
if (item.imgurl) {
a.push(item);
}
});
this.oldLunbo = a;
},
// 添加轮播图
addlunbo() {
this.lunboList.push({
url: "",
imgurl: ""
});
},
// 删除轮播图
dellunbo(i) {
this.lunboList.splice(i, 1);
this.updataLeft();
},
// 添加九宫格
addNine() {
this.nineList.push({
text: "",
url: "",
itemimg: ""
});
},
upimage2(e, i) {
this.upload(e)
.then(data => {
this.nineList[i].itemimg =
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com" + data;
})
.then(data => {
this.updataNine();
});
},
// 更新左边
updataNine() {
let a = [];
this.nineList.forEach(item => {
if (item.itemimg) {
a.push(item);
}
});
this.oldNine = a;
},
// 删除九宫格
delNine(i) {
this.nineList.splice(i, 1);
this.updataNine();
},
updataNotice() {
this.oldNotice = this.noticeList;
},
// 上传图片
upimage3(e) {
this.upload(e)
.then(data => {
this.noticeList.newimg =
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com" + data;
})
.then(data => {
this.updataNotice();
});
},
// 添加公告
addNotice() {
this.noticeList.notice.push({
text: "",
url: ""
});
this.updataNotice();
},
// 删除公告
delNotice(i) {
this.noticeList.notice.splice(i, 1);
},
// 上传图片
upimage4(e) {
this.upload(e)
.then(data => {
this.banner.ban1.img =
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com" + data;
})
.then(data => {
this.oldBanner.ban1 = this.banner.ban1;
});
},
// 上传图片
upimage5(e, i) {
this.upload(e)
.then(data => {
this.banner.ban3[i].img =
"http://lejiangkeji.oss-cn-beijing.aliyuncs.com" + data;
})
.then(data => {
this.oldBanner.ban3 = this.banner.ban3;
});
},
/*将base64转换为file*/
dataURLtoFile(dataurl, filename) {
//将base64转换为文件
var arr = dataurl.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {
type: mime
});
},
// ajax上传图片——文件流方式
upload(e) {
return new Promise((resolve, reject) => {
// 实例化FormData
var formdata = new FormData();
// 将文件信息存入formdata,键名为file
// formdata会将文件信息序列化为ajax可识别的数据类型
formdata.append("file", e.target.files[0]);
$.ajax({
type: "post",
url:
"http://test.lojangcc.com/api/common/uploadali?token=97b9cba4-5ec6-4a83-9a6c-f3190d47daf4&sign_id=21hd8eksuq7db5hs",
data: formdata, // formdata直接赋值给data
processData: false, //formdata已将数据序列化,无需在处理
contentType: false, //formdata无需设置请求头
success: function(res) {
console.log(res);
resolve(res.data.url);
}
});
});
}
}
});
</script>
</html>
更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容







所有评论(0)