
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
npm i pakoimport pako from "pako";ws.onmessage = function(res) {console.log("blob类型数据: " + res.data); //bloblet reader = new FileReader();reader.readAsArrayBuffer(res.data, "utf-8");reader.onload = ..
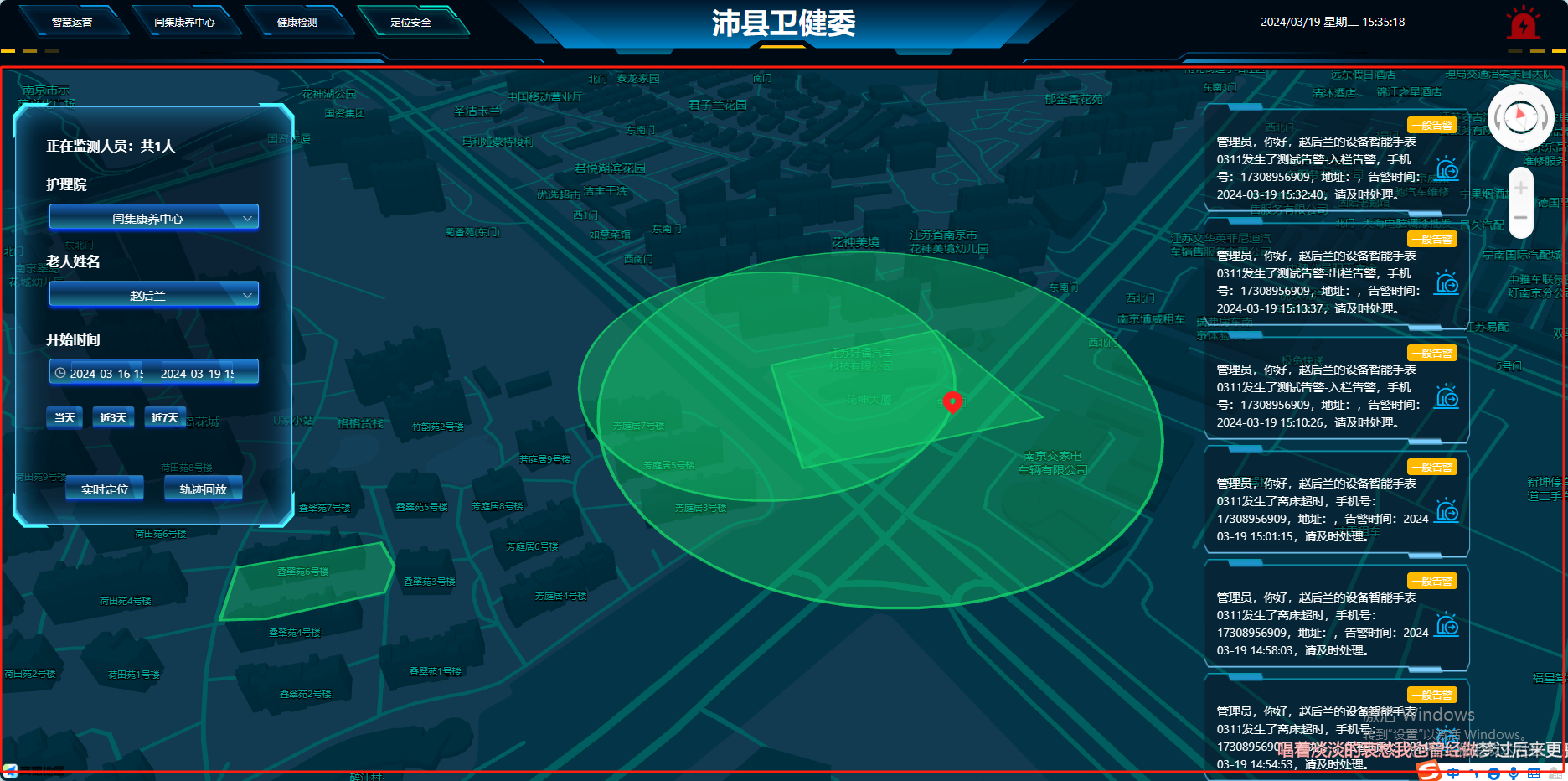
【代码】高德地图——轨迹回放和电子围栏。

app.vue全局获取数据并存储在vuex<script>// 解压数据import pako from './hybrid/html/pako.js';export default {onLaunch: function() {uni.removeStorageSync('showUp')uni.removeStorageSync('rate')uni.removeStorageSy
思路一:路由文件,分为静态路由和动态路由登录成功,判断角色,addRoutes添加动态路由根据路由生成菜单栏方法一:直接获取路由this.router.options.routes,但是addRoutes添加的动态路由使用该方法获取不到解决方法:在addRoutes添加动态路由前,手动拼接静态和动态路由,赋值给options。this.router.options.routes,但是addRout
1、根据list值生成静态菜单代码SiderMenu.vue<template><div><a-button type="primary" style="margin-bottom: 16px"> LOGO </a-button><a-menu:default-selected-keys="['1']":default-open-keys="[
<!DOCTYPE html><html><head><meta charset="UTF-8" /><!-- 引入样式 --><linkrel="stylesheet"href="https://unpkg.com/element-ui/lib/theme-cha...

app.vue获取状态栏高度<template><div id="app" class="app" :class="{'has-nav-footer':$route.meta.navFooterShow}"><transition :name="transitionName"><keep-alive :include="keepAliveInclude"&
npm install vue-mobile-calendarimport Calendar from 'vue-mobile-calendar'Vue.use(Calendar)<template><div><button class="btn" @click="selectDate">时间段选择模式</button>...
修改域名 vue.config.js 中代理域名proxy: {// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]: {target: `http://192.168.2.81:8080`,changeOrigin: true,pathRewrite: {['^' + proc
下载mui的dist文件夹dist放在node_modules中main.js// 引入mui的css文件和扩展文件import '../node_modules/dist/css/mui.min.css'import '../node_modules/dist/css/icons-extra.css'index.vue中<divclass="mui-sc...










