
图片选中打钩样式 vue
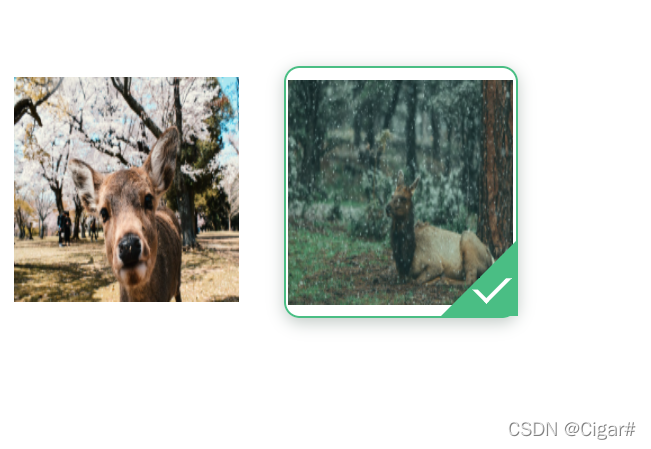
在图片被选中时呈现出框选的效果,右下角出现打钩的样式。效果如图首先实现点击进行样式的切换,选中则样式是selected<div @click="changeList(item.id)" :class="{ selected: item.id == a }"><!-- value="change!" --><img:src="item.coverImg"..
·
在图片被选中时呈现出框选的效果,右下角出现打钩的样式。效果如图

首先实现点击进行样式的切换,选中则样式是selected
<div @click="changeList(item.id)" :class="{ selected: item.id == a }">
<!-- value="change!" -->
<img
:src="item.coverImg"
style="width: 100px; height: 100px; padding-top: 5px;"
alt
/>
</div>给每个图片一个id,点击时进行赋值,若值为指定的值则判断为选中 ,并且每次只能选中一个。
data () {
return {
a: true,
classList: [
{
id: '001',
coverImg:
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg'
},
{
id: '002',
coverImg:
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg'
}
]
}
},
methods: {
/** 限制只能选择一个 */
changeList (id) {
this.a = id
}
}先绘制绿色的外框
.selected {
color: #4abe84;
box-shadow: 0 2px 7px 0 rgba(85, 110, 97, 0.35);
border-radius: 7px;
border: 1px solid rgba(74, 190, 132, 1);
width: 102px;
height: 110px;
position: absolute;
}然后用伪类来实现对勾的样式,将content设置为空,利用border来绘制绿色的三角,只用下方和右侧的border,将其余边的border设置为透明。若不设置透明则是下方这样。

.selected:before {
content: "";
position: absolute;
right: 0;
bottom: 0;
border: 17px solid #4abe84;
border-top-color: transparent;
border-left-color: transparent;
}同样的方式绘制里面的打钩三角,内容为空,上和左border透明

然后设置宽和高

最后将这个框旋转45度成为勾的形状

代码如下:
.selected:after {
content: "";
width: 5px;
height: 12px;
position: absolute;
right: 6px;
bottom: 6px;
border: 2px solid #fff;
border-top-color: transparent;
border-left-color: transparent;
transform: rotate(45deg);
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)