简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
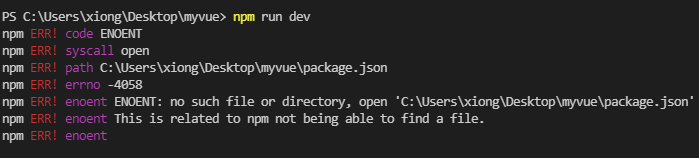
在命令行输入npm run dev报错no such file or directory, open 'C:\Users\xiong\Desktop\myvue\package.json'没有cd到项目中去少了一级目录,再次cd输入npm run dev

在写嵌套路由时,父路由为hi,子路由为hi2,hi3,修改前在router中是这样写的:export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld},{path: '/hi',component: Hi,alias: '/greet',children:

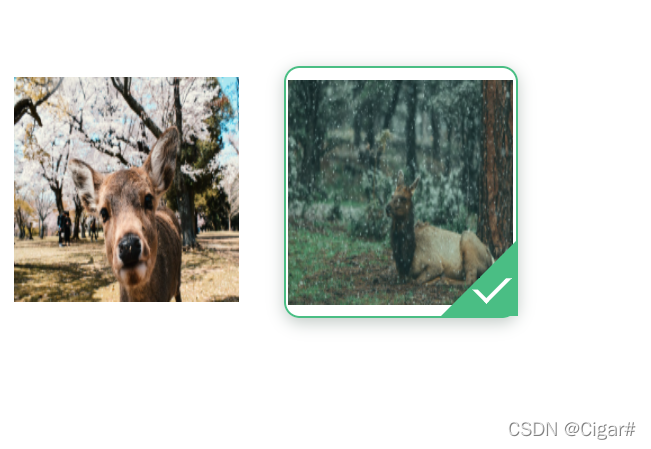
在图片被选中时呈现出框选的效果,右下角出现打钩的样式。效果如图首先实现点击进行样式的切换,选中则样式是selected<div @click="changeList(item.id)" :class="{ selected: item.id == a }"><!-- value="change!" --><img:src="item.coverImg"..

什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据。源指协议,端口,域名。只要这个3个中有一个不同就是跨域。 这里列举一个经典的列子:#协议跨域http://a.baidu.com访问https://a.baidu.com;#端口跨域http://a.baidu.com:8080访问http://a.baidu.com:80;#域名跨域http://a.baidu.com访问h
在router文件下的index.js 中配置了‘Hi’的子路由,但是点击跳转界面却不显示子路由的内容,但是url正常改变。原因一:没有在父路由中加上<router-view></router-view>,来将对应的组件内容渲染到router-view。路由是负责将进入的浏览器请求映射到特定的组件代码中。即决定了由谁(组件)去响应客户端请求。简单说路由就是url地址和对应的

用axios接收到的后台的图片是二进制乱码:要使其显示为图片的形式,要对二进制流进行一个转换。在页面初始化完成时,就发出获取验证码的请求,将其放在mounted钩子函数中:mounted: function () {this.getImgCode()},在methods中对获取验证码的方法进行编写:methods: {getImgCode () {this.$http.get('/后端接口', {

在router文件下的index.js 中配置了‘Hi’的子路由,但是点击跳转界面却不显示子路由的内容,但是url正常改变。原因一:没有在父路由中加上<router-view></router-view>,来将对应的组件内容渲染到router-view。路由是负责将进入的浏览器请求映射到特定的组件代码中。即决定了由谁(组件)去响应客户端请求。简单说路由就是url地址和对应的