
vue中利用click点击事件和splice实现删除功能
目标:在vue中利用click点击事件实现内容的删除。实现效果:点击最右侧的删除按钮,删除这一个div里面的所有内容。实现方法:template中:<div class="refList" v-for="(item, index) in refListData" :key="index"><div style="display:flex;margin-bottom:18px"&g
·
目标:在vue中利用click点击事件和splice实现内容的删除。
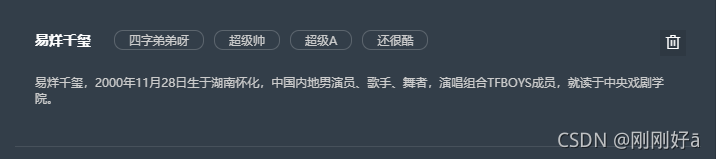
实现效果:点击最右侧的删除按钮,删除这一个div里面的所有内容。

实现方法:
template中:
<div class="refList" v-for="(item, index) in refListData" :key="index">
<div style="display:flex;margin-bottom:18px">
<div style="display:flex;width:627px">
<div class="refListName">{{ item.name }}</div>
<div class="refListKeyWord">{{ item.keyWordOne }}</div>
<div class="refListKeyWord">{{ item.keyWordTwo }}</div>
<div class="refListKeyWord">{{ item.keyWordThree }}</div>
<div class="refListKeyWord">{{ item.keyWordFour }}</div>
</div>
<div class="iconSetting" @click="removeItem(index)">
<i class="el-icon-delete"></i>
</div>
</div>
<div class="refListContent">
{{ item.introduction }}
</div>
</div>script的data中:
refListData: [
{
name: '易烊千玺',
keyWordOne: '四字弟弟呀',
keyWordTwo: '超级帅',
keyWordThree: '超级A',
keyWordFour: '还很酷',
introduction:
'易烊千玺,2000年11月28日生于湖南怀化,中国内地男演员、歌手、舞者,演唱组合TFBOYS成员,就读于中央戏剧学院。',
},
]script的methods中:
methods: {
removeItem(val) {
this.refListData.splice(val, 1);
},
},样式css:
.refList {
width: 686px;
height: 132px;
background-color: transparent;
padding: 15px 15px 23px 20px;
box-sizing: border-box;
border-bottom: 1px solid #47515b;
margin-bottom: 20px;
.refListName {
font-size: 14px;
font-family: Source Han Sans CN, Source Han Sans CN-Heavy;
font-weight: 800;
text-align: left;
color: #ffffff;
margin-right: 23px;
}
.refListKeyWord {
font-size: 12px;
height: 20px;
line-height: 10px;
font-family: Source Han Sans CN, Source Han Sans CN-Regular;
font-weight: 400;
text-align: left;
color: #cccccc;
border: 1px solid rgba(255, 255, 255, 0.2);
border-radius: 9px;
margin-right: 10px;
padding: 4px 14px;
box-sizing: border-box;
}
.iconSetting {
width: 26px;
height: 26px;
background: rgba(0, 0, 0, 0.1);
.el-icon-delete {
color: #ffffff;
line-height: 1.5;
}
}
.refListContent {
font-size: 12px;
font-family: Source Han Sans CN, Source Han Sans CN-Regular;
font-weight: 400;
text-align: left;
color: #cccccc;
}
}这样就利用click点击事件和splice实现内容的删除了!
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容







所有评论(0)