
webpack配置报错Invalid options object. Dev Server has been initialized using an options object that...
disableHostCheck是一个用于Vue CLI开发服务器的配置选项,用于禁用对主机检查的验证。在旧版本的Vue CLI中,可以使用这个选项来解决某些特定的网络环境下的配置问题。然而,在较新的Vue CLI版本(4.x及以上)中,disableHostCheck选项被移除了,并且默认情况下主机检查是启用的。这是因为启用主机检查可以提高开发服务器的安全性,防止潜在的主机劫持攻击。
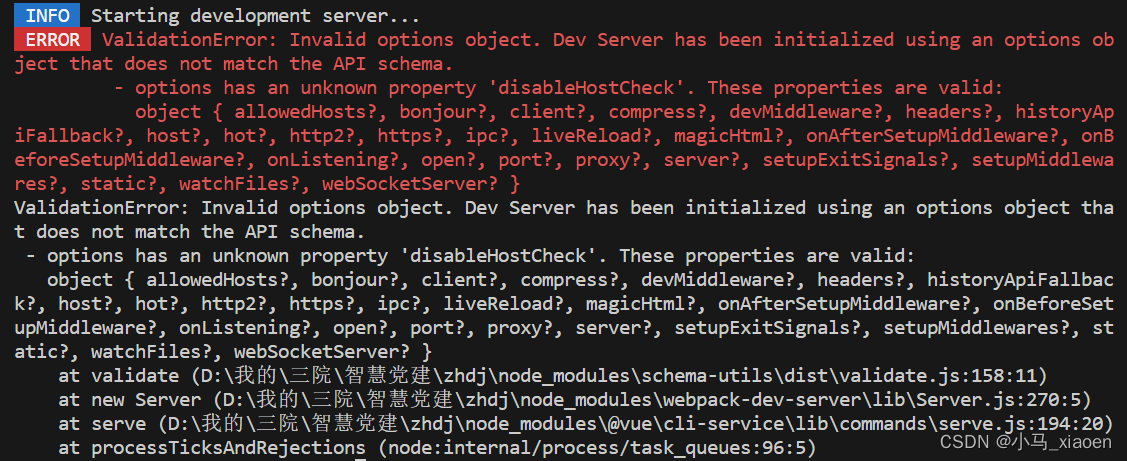
webpack配置项报错
ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.

解决办法:将disableHostCheck配置项注释掉

原因:
disableHostCheck是一个用于Vue CLI开发服务器的配置选项,用于禁用对主机检查的验证。在旧版本的Vue CLI中,可以使用这个选项来解决某些特定的网络环境下的配置问题。
然而,在较新的Vue CLI版本(4.x及以上)中,disableHostCheck选项被移除了,并且默认情况下主机检查是启用的。这是因为启用主机检查可以提高开发服务器的安全性,防止潜在的主机劫持攻击。
如果你正在使用较新版本的Vue CLI,并且需要禁用主机检查,可以考虑使用其他方法来处理相关问题。以下是一些可能的替代方案:
-
设置合适的public或publicPath选项:在vue.config.js文件中,通过设置public或publicPath选项来指定正确的公共路径/URL。这样可以确保开发服务器将请求正确地转发到应用程序。
-
使用反向代理:在vue.config.js文件中的devServer选项中,可以配置反向代理来将请求转发到实际的后端服务器。这样可以避免涉及到主机检查的问题。
-
使用自定义域名:在某些情况下,你可以尝试在开发环境中使用自定义的域名,以避免主机检查的问题。但请注意,这可能需要一些网络配置和域名解析的设置。
总之,如果disableHostCheck选项在你的Vue CLI版本中不再可用,你可以通过上述替代方案来处理相关问题。确保参考Vue CLI文档以了解更多关于开发服务器和配置选项的详细信息:https://cli.vuejs.org/config/
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)