
SSMP整合案例交互之在idea中利用vue和axios发送异步请求进行前后端调用
正常情况我们是应该把前端页面放在前端服务器上面的。getALL里用axios发送了一个异步请求。如果单体工程的页面放置在resource下。然后是做的事情 我们用箭头函数简化书写。或者是在前端使用功能 然后进行操作。我们需要做的是补全js里面的内容。数据层开发的代码都已经书写完毕。及把数据返回到页面的指定部分。我们这边直接用tomcat了。用maven的clean功能。接下来书写发送异步请求的代码
概述
当使用 Vue.js 结合 Axios 发送异步请求进行前后端交互时,通常会按照以下步骤进行:
1. 安装 Axios
首先,在你的 Vue 项目中安装 Axios。可以使用 npm 或者 yarn 安装:
npm install axios
# 或者
yarn add axios
2. 在 Vue 组件中使用 Axios
假设你有一个 Vue 组件,想要在该组件中发送异步请求。以下是一个简单的示例:
<template>
<div>
<h2>Users List</h2>
<ul>
<li v-for="user in users" :key="user.id">
{{ user.name }}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
users: []
};
},
mounted() {
this.fetchUsers();
},
methods: {
fetchUsers() {
axios.get('https://jsonplaceholder.typicode.com/users')
.then(response => {
this.users = response.data;
})
.catch(error => {
console.error('Error fetching users', error);
});
}
}
}
</script>
解释:
- 模板部分 (
<template>): 在模板中,我们简单地列出了用户列表。 - 脚本部分 (
<script>):- 导入 Axios: 使用
import axios from 'axios';导入 Axios 库。 - data(): 在 Vue 实例中,我们定义了
users数组,用来存储从后端获取的用户数据。 - mounted() 钩子: 在组件挂载后立即调用
fetchUsers()方法,用来获取用户数据。 - fetchUsers() 方法: 使用 Axios 发送 GET 请求到
https://jsonplaceholder.typicode.com/users,这是一个模拟的 JSON 数据服务。.then():当请求成功时,将返回的用户数据response.data赋值给this.users。.catch():处理请求失败的情况,输出错误信息到控制台。
- 导入 Axios: 使用
注意事项:
- 在实际开发中,你需要根据你的后端 API 的实际地址来替换
axios.get()中的 URL。 - 你可以在 Axios 请求中添加更多配置,例如请求头、请求参数等。
- 在实际应用中,可能需要处理加载状态、错误处理等更复杂的场景。
这种方式利用 Axios 结合 Vue.js 进行异步请求可以使前端与后端进行数据交互,实现动态数据展示和更新。
前后端调用
数据层开发的代码都已经书写完毕
表现层也书写完毕
接下来我们要书写的是功能
及把数据返回到页面的指定部分
或者是在前端使用功能 然后进行操作

正常情况我们是应该把前端页面放在前端服务器上面的
我们这边直接用tomcat
我们在后端完成全栈开发
首先会拿到前端页面 我们需要做的是补全script标签里的代码

如果单体工程的页面放置在resource下
出现了bug
用maven的clean功能
除了问题先clean重新编译一下
我们把前端页面引入

axios发送异步请求
static文件夹

查看页面
 页面结构
页面结构
<!DOCTYPE html>
<html xmlns: xmlns:>
<head>
<!-- 页面 -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>大数据实验室人员管理</title>
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式 -->
<link rel="stylesheet" href="../plugins/elementui/index.css">
<link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body class="hold-transition">
<div id="app">
<div class="content-header">
<!--logo-->
<img src='../img/logo.png' style="align-content: center" alt="Centered Image">
<!--大标题-->
<h1 style="text-align:center;font-size: 50px;color: #3a8ee6;">大数据应用与开发实验室人员管理系统</h1>
</div>
<div class="app-container">
<div class="box">
<div class="filter-container">
<el-input placeholder="人员类别" v-model="pagination.type" style="width: 200px;"
class="filter-item"></el-input>
<el-input placeholder="人员名称" v-model="pagination.name" style="width: 200px;"
class="filter-item"></el-input>
<el-input placeholder="人员描述" v-model="pagination.description" style="width: 200px;"
class="filter-item"></el-input>
<el-button @click="getAll()" class="dalfBut">查询</el-button>
<el-button type="primary" class="butT" @click="handleCreate()">新建</el-button>
</div>
<el-table size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>
<el-table-column type="index" align="center" label="序号"></el-table-column>
<el-table-column prop="type" label="人员类别" align="center"></el-table-column>
<el-table-column prop="name" label="人员名称" align="center"></el-table-column>
<el-table-column prop="description" label="描述" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">编辑</el-button>
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页组件-->
<div class="pagination-container">
<el-pagination
class="pagiantion"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-size="pagination.pageSize"
layout="total, prev, pager, next, jumper"
:total="pagination.total">
</el-pagination>
</div>
<!-- 新增标签弹层 -->
<div class="add-form">
<el-dialog title="新增人员" :visible.sync="dialogFormVisible">
<el-form ref="dataAddForm" :model="formData" :rules="rules" label-position="right"
label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="人员类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="人员名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleAdd()">确定</el-button>
</div>
</el-dialog>
</div>
<!-- 编辑标签弹层 -->
<div class="add-form">
<el-dialog title="编辑检查项" :visible.sync="dialogFormVisible4Edit">
<el-form ref="dataEditForm" :model="formData" :rules="rules" label-position="right"
label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="人员类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="人员名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleEdit()">确定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</div>
</body>
<!-- 引入组件库 -->
<script src="../js/vue.js"></script>
<script src="../plugins/elementui/index.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script>
var vue = new Vue({
el: '#app',
data: {
dataList: [],//当前页要展示的列表数据
dialogFormVisible: false,//添加表单是否可见
dialogFormVisible4Edit: false,//编辑表单是否可见
formData: {},//表单数据
rules: {//校验规则
type: [{required: true, message: '人员类别为必填项', trigger: 'blur'}],
name: [{required: true, message: '人员名称为必填项', trigger: 'blur'}]
},
pagination: {//分页相关模型数据
currentPage: 1,//当前页码
pageSize: 10,//每页显示的记录数
total: 0,//总记录数
type: "",
name: "",
description: ""
}
},
//钩子函数,VUE对象初始化完成后自动执行
created() {
},
methods: {
//列表
getAll() {
},
//弹出添加窗口
handleCreate() {
},
//重置表单
resetForm() {
},
//添加
handleAdd() {
},
//取消
cancel() {
},
// 删除
handleDelete(row) {
},
//弹出编辑窗口
handleUpdate(row) {
},
//修改
handleEdit() {
},
//分页查询
//切换页码
handleCurrentChange(currentPage){
},
//条件查询
}
})
</script>
</html>我们需要做的是补全js里面的内容

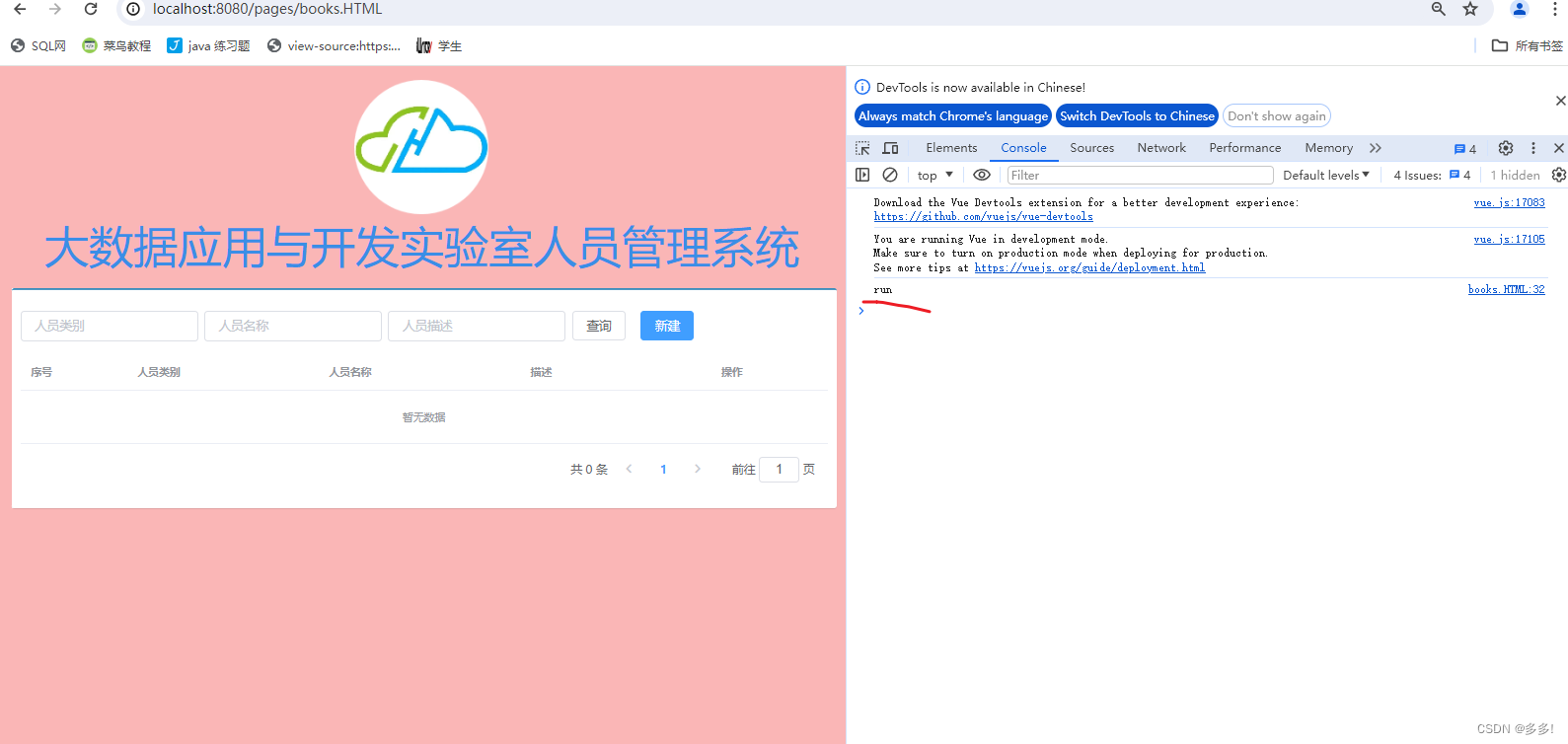
我们首先测试是否控制台能够运行

如果刷新 控制台能返回run
那说明运行起来了
成功运行

接下来书写发送异步请求的代码
先试一下发送信息

getAll() {
// console.log("run")
axios.get("/users").then((res)=>{
console.log(res.data)
});
},能成功发送

我们每次都要这样测一下
钩子函数里调getALL
getALL里用axios发送了一个异步请求
请求方式是get
后面是路径
然后是做的事情 我们用箭头函数简化书写
箭头函数(Arrow functions)是ES6中引入的一种新的函数声明语法,相比传统的函数声明,箭头函数具有一些特点和限制:
// 无参数箭头函数
const func1 = () => {
// 函数体
};
// 单参数箭头函数,可以省略括号
const func2 = arg => {
// 函数体
};
// 多参数箭头函数,需要用括号括起来
const func3 = (arg1, arg2) => {
// 函数体
};
// 箭头函数的隐式返回
const multiply = (x, y) => x * y;
// 如果函数体只有一条语句,可以省略大括号和 return
const double = x => x * 2;
特点:
-
语法简洁:
- 箭头函数的语法更加简洁明了,通常能够以更少的代码表达同样的功能。
-
词法作用域:
- 箭头函数不会创建自己的
this,它会捕获所在上下文的this值,因此其this值由外围最近一层非箭头函数决定。
- 箭头函数不会创建自己的
-
适合简单函数:
- 箭头函数特别适合用来定义内联函数或者较为简单的回调函数,例如在数组方法的参数中使用。
- 箭头函数特别适合用来定义内联函数或者较为简单的回调函数,例如在数组方法的参数中使用。
-
没有自己的 this:箭头函数内部没有
this绑定,它会捕获其所在上下文的this值作为自己的this值。这使得箭头函数在处理回调函数时,不需要显式绑定this或者使用.bind()方法来固定this。 -
不能用作构造函数:箭头函数不能使用
new关键字调用,因此不能作为构造函数使用,不能使用new实例化对象。 -
没有
arguments对象:箭头函数没有arguments对象,只能通过命名参数、剩余参数(rest parameters)来获取函数的参数。 -
不适合定义对象方法:由于箭头函数没有自己的
this,因此不适合用来定义对象的方法,因为无法正确绑定对象的this。
箭头函数的引入大大简化了函数的定义和使用,尤其是在处理回调函数和函数表达式时更加方便和清晰。
这样我们前端访问后端就跑成功
个人号推广
博客主页
Web后端开发
https://blog.csdn.net/qq_30500575/category_12624592.html?spm=1001.2014.3001.5482
Web前端开发
https://blog.csdn.net/qq_30500575/category_12642989.html?spm=1001.2014.3001.5482
数据库开发
https://blog.csdn.net/qq_30500575/category_12651993.html?spm=1001.2014.3001.5482
项目实战
https://blog.csdn.net/qq_30500575/category_12699801.html?spm=1001.2014.3001.5482
算法与数据结构
https://blog.csdn.net/qq_30500575/category_12630954.html?spm=1001.2014.3001.5482
计算机基础
https://blog.csdn.net/qq_30500575/category_12701605.html?spm=1001.2014.3001.5482
回忆录
https://blog.csdn.net/qq_30500575/category_12620276.html?spm=1001.2014.3001.5482
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)