MPAndroidChart——饼图
MPAndroidChart是安卓下的一个开源图形库,很多效果,简单看几个效果图
Github地址:https://github.com/PhilJay/MPAndroidChart
今天简单用一下饼图
饼图
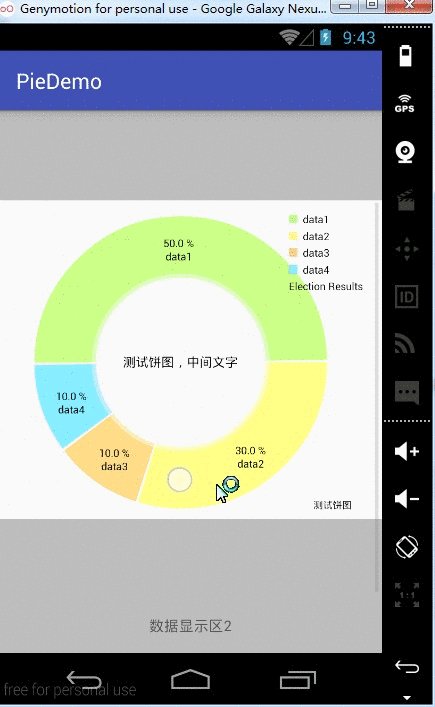
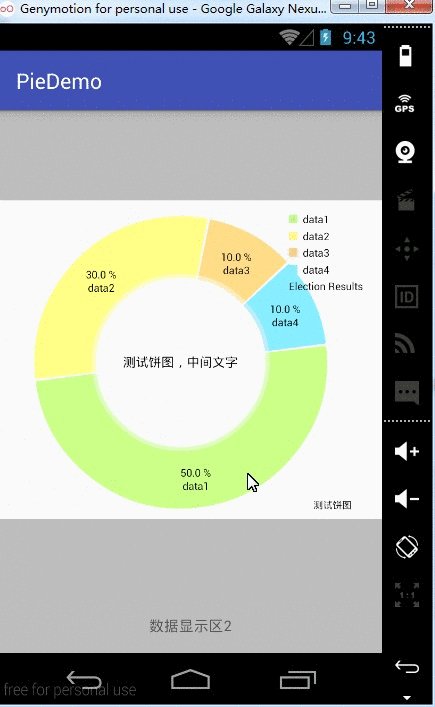
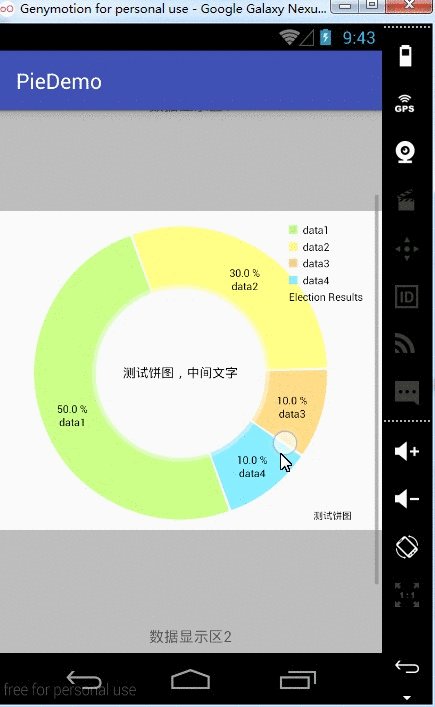
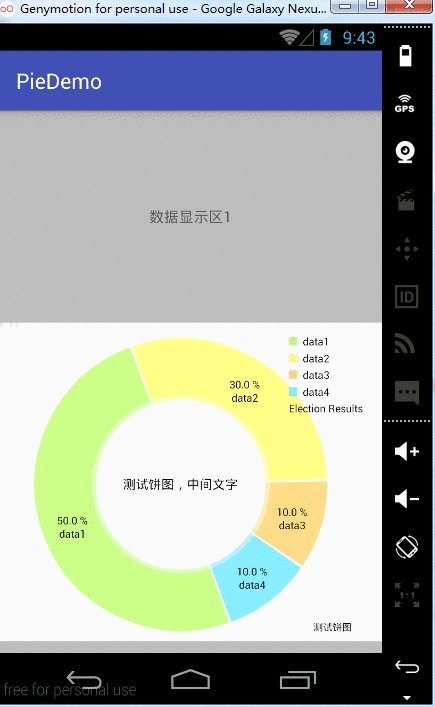
效果图
1. 导入Library
Github上有MPChartLib库,用Eclipse开发,可以直接在工程里添加这个Library就可以了,使用Android Studio也可以直接添加库,也可以通过gradle依赖
在build.gradle里添加:
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v2.1.6'
}2. 布局
在XML里添加饼图的控件
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#88888888"
android:gravity="center"
android:text="数据显示区1" />
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/pie_chart"
android:layout_width="match_parent"
android:layout_height="300dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#88888888"
android:gravity="center"
android:text="数据显示区2" />
</LinearLayout>
</ScrollView>3. 使用
package com.example.kongqw.piedemo;
import android.graphics.Color;
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.Toast;
import com.github.mikephil.charting.animation.Easing;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.github.mikephil.charting.formatter.PercentFormatter;
import com.github.mikephil.charting.highlight.Highlight;
import com.github.mikephil.charting.listener.OnChartValueSelectedListener;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.Map;
import java.util.TreeMap;
public class MainActivity extends AppCompatActivity {
private PieChart mPieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPieChart = (PieChart) findViewById(R.id.pie_chart);
// 显示百分比
mPieChart.setUsePercentValues(true);
// 描述信息
mPieChart.setDescription("测试饼图");
// 设置偏移量
mPieChart.setExtraOffsets(5, 10, 5, 5);
// 设置滑动减速摩擦系数
mPieChart.setDragDecelerationFrictionCoef(0.95f);
mPieChart.setCenterText("测试饼图,中间文字");
/*
设置饼图中心是否是空心的
true 中间是空心的,环形图
false 中间是实心的 饼图
*/
mPieChart.setDrawHoleEnabled(true);
/*
设置中间空心圆孔的颜色是否透明
true 透明的
false 非透明的
*/
mPieChart.setHoleColorTransparent(true);
// 设置环形图和中间空心圆之间的圆环的颜色
mPieChart.setTransparentCircleColor(Color.WHITE);
// 设置环形图和中间空心圆之间的圆环的透明度
mPieChart.setTransparentCircleAlpha(110);
// 设置圆孔半径
mPieChart.setHoleRadius(58f);
// 设置空心圆的半径
mPieChart.setTransparentCircleRadius(61f);
// 设置是否显示中间的文字
mPieChart.setDrawCenterText(true);
// 设置旋转角度 ??
mPieChart.setRotationAngle(0);
// enable rotation of the chart by touch
mPieChart.setRotationEnabled(true);
mPieChart.setHighlightPerTapEnabled(false);
// add a selection listener
// mPieChart.setOnChartValueSelectedListener(this);
TreeMap<String, Float> data = new TreeMap<>();
data.put("data1", 0.5f);
data.put("data2", 0.3f);
data.put("data3", 0.1f);
data.put("data4", 0.1f);
setData(data);
// 设置动画
mPieChart.animateY(1400, Easing.EasingOption.EaseInOutQuad);
// 设置显示的比例
Legend l = mPieChart.getLegend();
l.setPosition(Legend.LegendPosition.RIGHT_OF_CHART);
l.setXEntrySpace(7f);
l.setYEntrySpace(0f);
l.setYOffset(0f);
}
public void setData(TreeMap<String, Float> data) {
ArrayList<String> xVals = new ArrayList<String>();
ArrayList<Entry> yVals1 = new ArrayList<Entry>();
int i = 0;
Iterator it = data.entrySet().iterator();
while (it.hasNext()) {
// entry的输出结果如key0=value0等
Map.Entry entry = (Map.Entry) it.next();
String key = (String) entry.getKey();
float value = (float) entry.getValue();
xVals.add(key);
yVals1.add(new Entry(value, i++));
}
PieDataSet dataSet = new PieDataSet(yVals1, "Election Results");
// 设置饼图区块之间的距离
dataSet.setSliceSpace(2f);
dataSet.setSelectionShift(5f);
// 添加颜色
ArrayList<Integer> colors = new ArrayList<Integer>();
for (int c : ColorTemplate.VORDIPLOM_COLORS)
colors.add(c);
for (int c : ColorTemplate.JOYFUL_COLORS)
colors.add(c);
for (int c : ColorTemplate.COLORFUL_COLORS)
colors.add(c);
for (int c : ColorTemplate.LIBERTY_COLORS)
colors.add(c);
for (int c : ColorTemplate.PASTEL_COLORS)
colors.add(c);
colors.add(ColorTemplate.getHoloBlue());
dataSet.setColors(colors);
// dataSet.setSelectionShift(0f);
PieData data1 = new PieData(xVals, dataSet);
data1.setValueFormatter(new PercentFormatter());
data1.setValueTextSize(10f);
data1.setValueTextColor(Color.BLACK);
mPieChart.setData(data1);
// undo all highlights
mPieChart.highlightValues(null);
mPieChart.invalidate();
}
}









 已为社区贡献8602条内容
已为社区贡献8602条内容

所有评论(0)