
【Vue】Vue集成Element-UI框架
点击进入Element-UI 是一套基于 Vue 2.0 的桌面端组件库,由饿了么前端团队推出并进行开源。它提供了丰富的 PC 端组件,简化了常用组件的封装,大大降低了开发难度,使开发人员能够轻松构建功能强大、风格统一的页面。Element-UI 与 Vue.js 集成非常紧密,开发者可以轻松地将 Element-UI 的组件嵌入到他们的 Vue.js 应用程序中。今日之学习篇章已然落笔,愿诸君有

🙋 一日之际在于晨
⭐本期内容:Vue集成Element-UI框架
🏆系列专栏:从0开始的Vue之旅
Element-UI简介
Element-UI官网:点击进入
Element-UI 是一套基于 Vue 2.0 的桌面端组件库,由饿了么前端团队推出并进行开源。它提供了丰富的 PC 端组件,简化了常用组件的封装,大大降低了开发难度,使开发人员能够轻松构建功能强大、风格统一的页面。Element-UI 与 Vue.js 集成非常紧密,开发者可以轻松地将 Element-UI 的组件嵌入到他们的 Vue.js 应用程序中。
安装Element-UI
npm安装
执行命令npm i element-ui -S则可通过npm进行安装,它能更好地和 webpack 打包工具配合使用。
- npm: Node.js 的包管理器,用于安装和管理 Node.js 项目中的依赖包。
- i: install 的缩写,表示要安装一个或多个包。
- element-ui:你要安装的包的名称。element-ui 是一个基于 Vue.js 的桌面端 UI 组件库,提供了一系列可重用的组件,用于快速构建用户界面。
- -S:这是 --save 的缩写,意味着将 element-ui 这个包添加到项目的 package.json 文件的 dependencies 列表中。当你把项目分享给别人或部署到生产环境时,package.json 文件会告诉 npm 需要安装哪些依赖。

CDN安装
使用CDN(Content Delivery Network,内容分发网络)安装Element UI相对简单,不需要通过npm或yarn等工具进行复杂的配置。CDN安装允许你直接通过引用网络上的Element UI资源来使用它。以下是如何使用CDN安装Element UI的步骤:
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<head>
<!-- 引入Element UI的CSS文件 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<!-- 引入Element UI的JavaScript文件 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</body>
注意:CDN安装方式通常适用于快速原型设计或演示,但对于生产环境,建议使用npm或yarn等包管理工具进行安装,这样可以更好地管理依赖和版本。CDN服务可能会存在网络延迟或中断的风险,因此如果你对项目的稳定性和性能有较高要求,建议考虑其他安装方式。
引入Element-UI
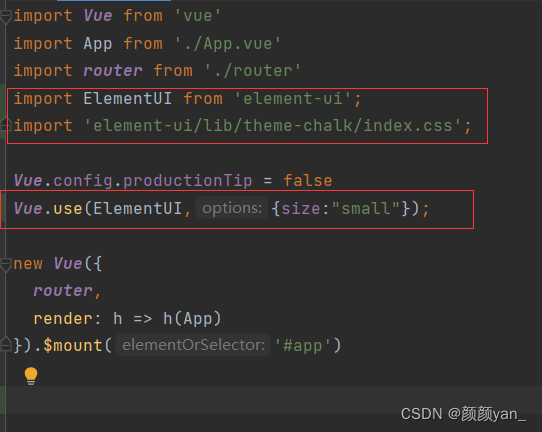
初始化Vue实例后,在main.js中直接进行引用。
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});

{ size: "small" }是一个配置对象,用于定制Element-UI组件的某些全局行为或样式。在这个例子中,我们配置了size属性为"small"。它通常用于改变组件的尺寸,使其更适应特定的设计或布局需求。例如,按钮、输入框等组件可能会有默认的尺寸,但通过设置size属性,你可以使它们更小或更大,以适应你的界面设计。
测试是否引入成功
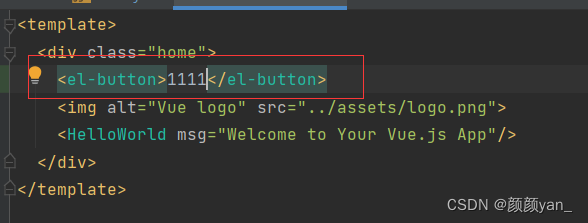
我们在页面中引入一个按钮,看是否可以在页面中显示。

接着在控制台启动项目,执行命令npm run serve

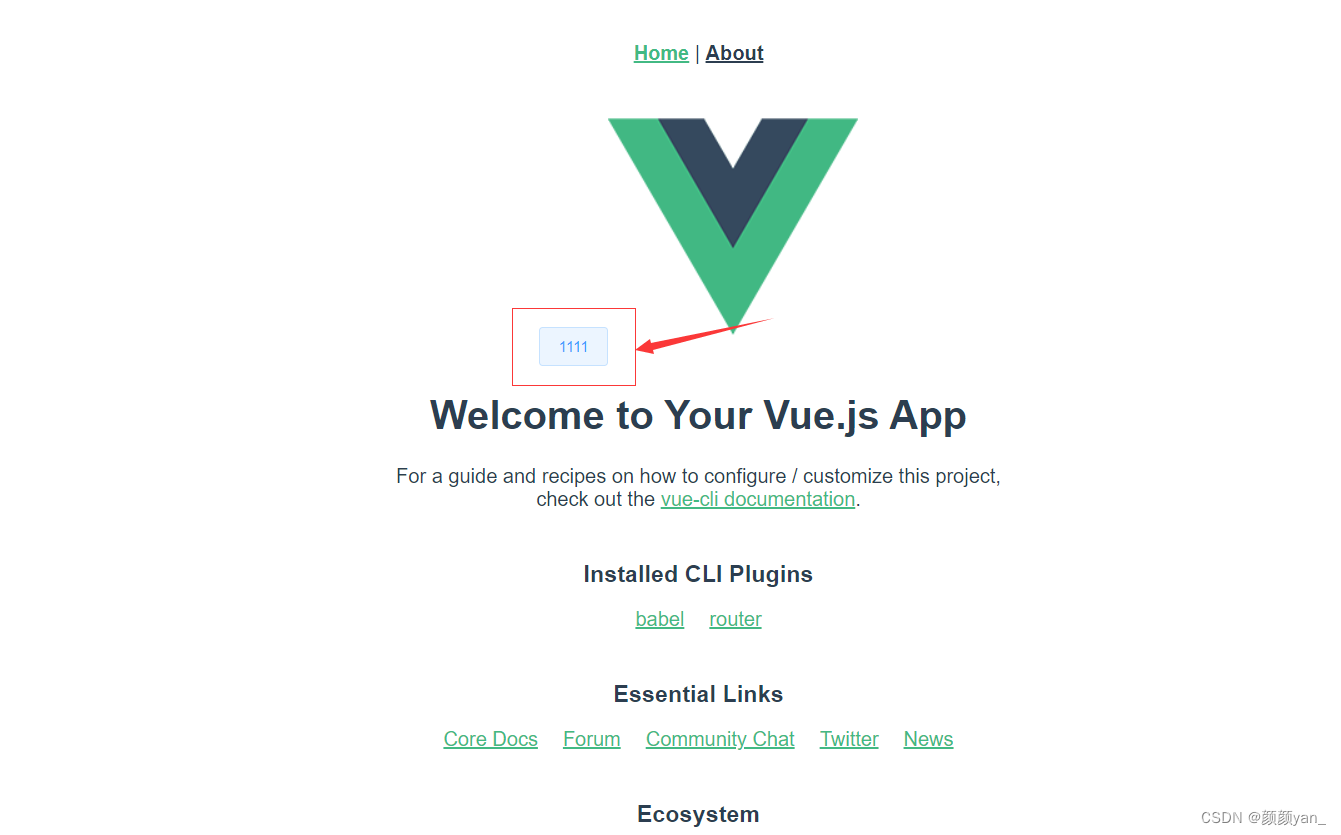
此时会发现页面中显示了刚刚引入的按钮,说明Element-UI引入成功啦~

总结
今日之学习篇章已然落笔,愿诸君有所收获。🤩
倘若您对此深感兴趣,不妨关注此专栏,新知将持续涌现,与您共舞思维的华章。😎
期待下次再会,愿我们于知识的海洋中,再度相聚,共赏智慧之花绽放。👍

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)