
阿里云对象存储oss的使用和解决对象存储oss跨域问题
默认你是开通了,开通很容易,一点即可。
默认你是开通了,开通很容易,一点即可
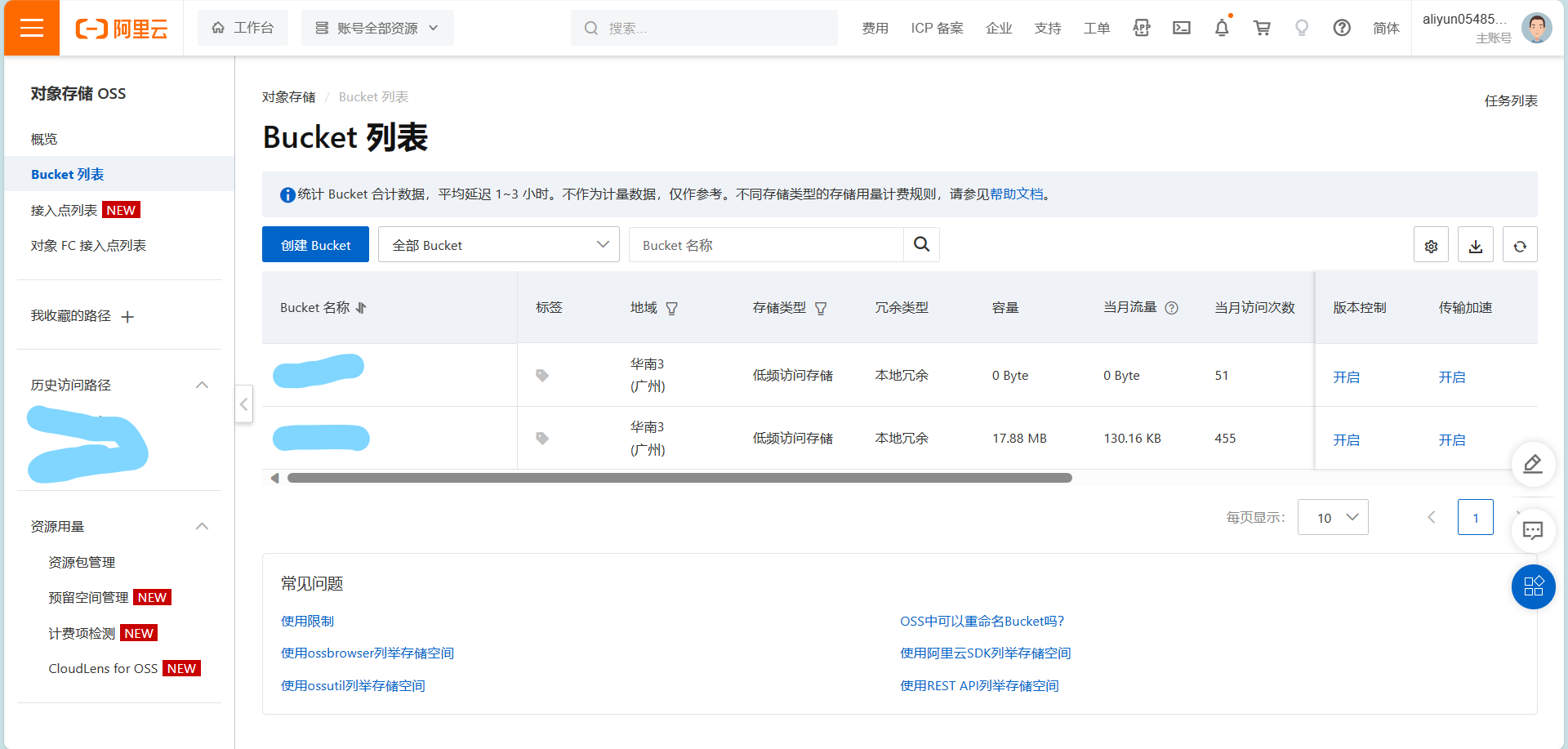
一、首先创建Bucket

1、配置
根据自己的需求选择,如果不懂直接按我的这个来
Bucker名称是唯一的,自己随便取一个
地域:选择离自己最近的
存储类型:标准存储
存储冗余类型:本地
读写权限:公共
其余的全部默认不用动

2、复制外网访问Bucket域名和endpoint地域节点
创建之后,点击概览,滑到最下面,外网访问这一行

3、获取AccessKey ID和Access Key Secret
这个很重要,千万不能泄露
第一次您应该能看到Access Key ID和Access Key Secret。一定要保存好
Access Key Secret反正现在的我找不到这个在哪了,还好我之前保存了。
需要注意的是,为了保障安全性,Access Key是您访问阿里云服务的重要凭证,泄露可能会带来安全风险。因此,请妥善保管并且不要分享给他人。
鼠标移动到头像处,点击AccessKey管理

使用子用户

然后点创建用户,选择open api调用

复制AccessKey ID和Access Key Secret

二、代码实现
1、前端代码
beforeUpload:选择图片之后会自动调用这个方法,获取数据相当于钥匙,然后会携带钥匙和文件一起发送给阿里云(action就是请求地址)。 这个方法是里面是异步操作,上传图片之前会调用你写的请求获取后端钥匙(dataObj),然后携带钥匙一起发往阿里云。
:before-upload="beforeUpload" :图片上传
:on-success="handleUploadSuccess()":图片上传成功回调
<el-upload :data="dataObj" action="http://外网访问的Bucket域名" multiple
accept="jpg,jpeg,png,PNG" list-type="picture-card" :on-success="handleUploadSuccess()"
:before-upload="beforeUpload" :show-file-list="false">
<!-- <img style="width: 9.3rem;height: 9.3rem;" v-if="goodsForm.defaultImg" :src="goodsForm.defaultImg" class="avatar"> -->
<i v-if="!goodsForm.defaultImg" class="el-icon-plus" />
</el-upload>2、后端代码,基本上是固定的
pom.xml
<!--OSS对象存储-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>aliyun-oss-spring-boot-starter</artifactId>
<!-- <version>3.8.0</version>-->
</dependency>controler
@Autowired
private OssUtils ossUtils;
@GetMapping("/api/cloud-oss/oss/policy")
public Map<String,String> oss(){
return ossUtils.getUploadPolicy();
}utils
@Component
@Slf4j
public class OssUtil {
@Autowired
private OSS ossClient;
@Value("${alibaba.cloud.oss.endpoint}")
private String endpoint;
@Value("${alibaba.cloud.access-key}")
private String accessKeyId;
@Value("${alibaba.cloud.secret-key}")
private String accessKeySecret;
@Value("${alibaba.cloud.bucket}")
private String bucket;
public Map<String, String> getUploadPolicy() {
Map<String, String> respMap = new LinkedHashMap<>();;
// https://vivi-gulimall.oss-cn-hangzhou.aliyuncs.com
String host = "https://" + bucket + "." + endpoint; // host的格式为 bucketname.endpoint
// callbackUrl为 上传回调服务器的URL,请将下面的IP和Port配置为您自己的真实信息。
// String callbackUrl = "http://88.88.88.88:8888";
// 每一天产生一个文件夹
String dir = LocalDate.now().toString() + "/"; // 用户上传文件时指定的前缀。
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap.put("accessid", accessKeyId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
// respMap.put("expire", formatISO8601Date(expiration));
} catch (Exception e) {
// Assert.fail(e.getMessage());
log.error("获取aliyun oss文件上传签名失败:{}", e.getMessage());
throw new BizException(ResultCode.OSS_FAILED_TO_GETPOLICY);
} finally {
ossClient.shutdown();
}
return respMap;
}
}application.yml
alibaba:
cloud:
oss:
endpoint: endpoint地域节点
bucket: Bucket域名
access-key: AccessKey ID
secret-key: 到了这里基本上就已经可以使用了
最后有可能会出现跨域问题,报错403
三、跨域设置
解决方法:点击数据安全 跨域设置

添加跨域规则,来源* 代表所有 ,允许post请求 ,允许headers *

成功

如果发现是项目启动之后报错,OssClient无法自动装配或者包无法导入,请看https://blog.csdn.net/x_h_j_/article/details/136568070
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)