
VSCode + vite + vue3断点调试配置
首先需要在.vscode文件夹下面创建launch.json配置文件。没想到这个配置我搞了一上午,网上很多的配置方案都没有效果。总算搞定了,特此记录一下。会启动一个chrome测试浏览器,这个浏览器不要关闭,监听仅在这个浏览器上有效。现在可以愉快的进行断点调试了!
·
没想到这个配置我搞了一上午,网上很多的配置方案都没有效果。总算搞定了,特此记录一下。
首先需要在.vscode文件夹下面创建launch.json配置文件。然后输入如下配置:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "dev",
"url": "http://localhost:5173/metro-metaverse/",
"webRoot": "${workspaceFolder}/src",
"sourceMaps": true,
"runtimeExecutable": "C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe"
}
]
}
在vite.config.js加入如下配置:
defineConfig({
build: {
sourcemap: true
}
})
然后需要启动你的项目:npm run ***
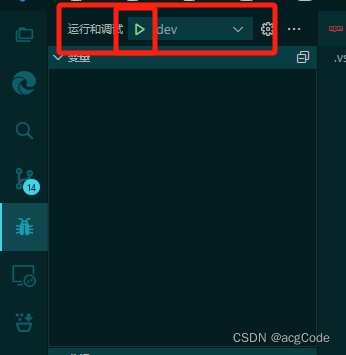
点击运行监听:

会启动一个chrome测试浏览器,这个浏览器不要关闭,监听仅在这个浏览器上有效。


现在可以愉快的进行断点调试了!
补充一下:
如果想将项目启动也配置进来的话可以加一个task。
使用ctrl + shift + p或者cmd + shift + p,输入task。

选择项目启动命令:

在生成的./.vscode/tasks.json文件中添加如下配置:
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "dev",
"problemMatcher": [],
"label": "npm: dev",
"detail": "vite --host",
"isBackground": true
}
]
}
同时在./.vscode/launch.json文件中增加如下配置:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "dev",
"url": "http://localhost:5173/metro-metaverse/",
"webRoot": "${workspaceFolder}/src",
"sourceMaps": true,
"runtimeExecutable": "C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe",
"preLaunchTask": "npm: dev" // task的label
}
]
}
这样就配置完成了。
需要注意的是:在启动的时候会弹出一个提示框,一定要选择“仍要调试”

现在你只需要等待项目启动完毕,就可以进行断点调试了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)