
Vue3 解决:因为引入 element-plus 国际化而导致的“@ts-expect-error“ directive to explain why 的 TS 问题
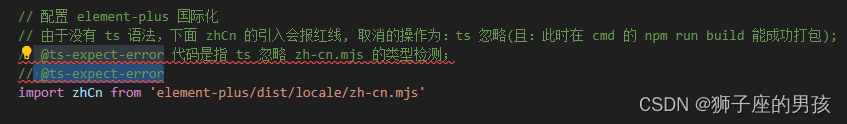
想要在 **`Vue + TS + Element-plus`** 的项目中的入口文件中,引入 **`element-plus`** 国际化,却标红(如下图),此时的原因是:由于没有 **`ts`** 的语法才标红;但此时的 **`"lint": "eslint src"`** 命令,检测 **`eslint`** 的语法问题并没有问题;
1、问题描述:
其一、报错为:
10:1 error Include a description after the "@ts-expect-error" directive to explain why the @ts-expect-error is necessary. The description must be 3 characters or longer @typescript-eslint/ban-ts-comment
中文为:
在“@ts-expect-error”指令后添加说明,以解释为什么需要 @ts-expect-error。 描述必须为 3 个字符或更长 @typescript-eslint/ban-ts-comment
其二、问题描述为:
A、引入 element-plus 国际化代码标红:
// 想要在 Vue + TS + Element-plus 的项目中的入口文件中,引入 element-plus 国际化,却标红(如下图),此时的原因是:由
// 于没有 ts 的语法才标红;
// 但此时的 "lint": "eslint src" 命令,检测 eslint 的语法问题并没有问题;


B、想要去除标红的代码引入: @ts-expect-error ;
// 却出了新的问题:页面的标红并没有消失,且执行 "lint": "eslint src" 命令,检测 eslint 的语法有问题;


其三、报错面显示为:

2、问题分析:
根据中文的意思可知:需要在 “@ts-expect-error” 指令后添加说明,应该就能解决这个问题;
3、问题解决:
其一、打开项目的入口文件 main.ts :
// 修改代码后的页面为:

其二、此时再执行检测项目代码规范的命令(pnpm run lint),就能成功运行:

其三、可能解决该问题的另一种方案(博主并未成功):
// 虽然博主的此处标红,你们的不一定标红,再执行代码规范的命令,或许也就能解决该问题;

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)