
2024最新教程,手把手带你创建一个 Vue 3应用
在本节中,我们将介绍如何在本地搭建 Vue。创建的项目将使用基于的构建设置确保你安装了最新版本的,并且你的当前工作目录正是打算创建项目的目录。在命令行中运行以下命令。
·
前提条件:
- 熟悉命令行
- 已安装 16.0 或更高版本的 https://nodejs.org/
在本节中,我们将介绍如何在本地搭建 Vue 单页应用。创建的项目将使用基于 Vite 的构建设置
确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。在命令行中运行以下命令
1.安装vue命令
npm install -g @vue/cli
安装时有标红报错也不用担心。这都是一些过时版本的处理
完成后可获得一个新的访问命令 vue 使用
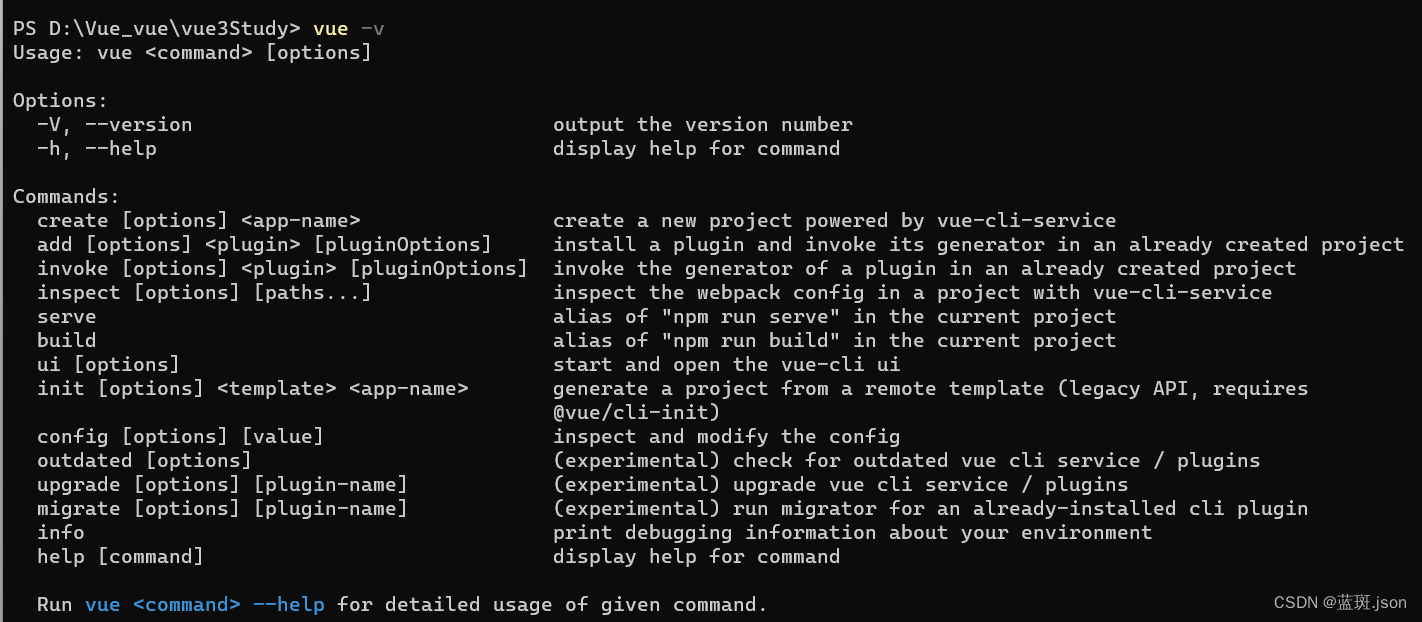
vue -v查看当前vue命令版本和帮助

2.创建vue3项目
使用以下命令即可创建最新vue项目(latest 翻译成中文:最新的)
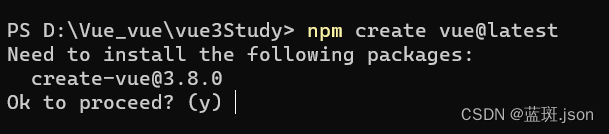
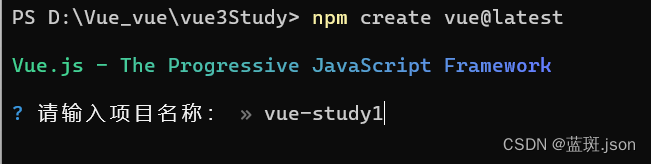
npm create vue@latest
选Y
接下来创建项目名称,创建项目名称的时候需要注意:项目命名不能“大写、中文”可以使用横杠!

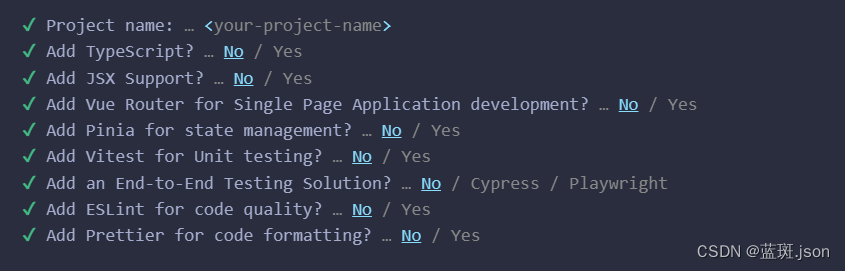
接下来,将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

我们可以根据自己的需求按需引入一些配置以及选项
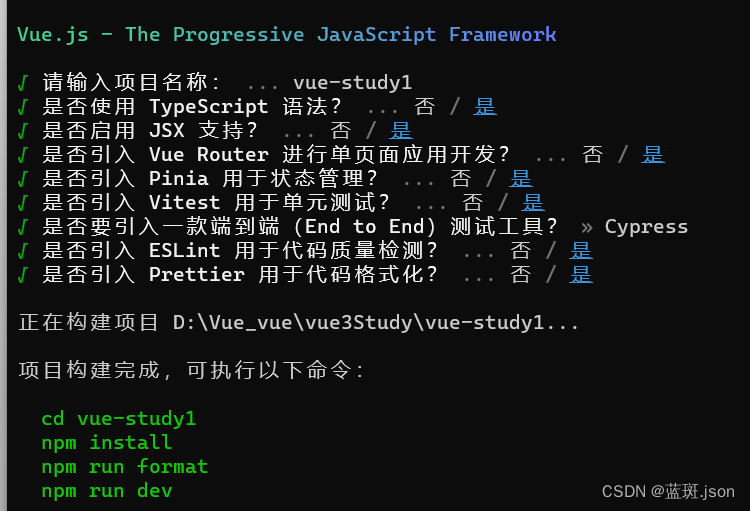
(以上截图是截的官方的图,我还整理了一份中文的):

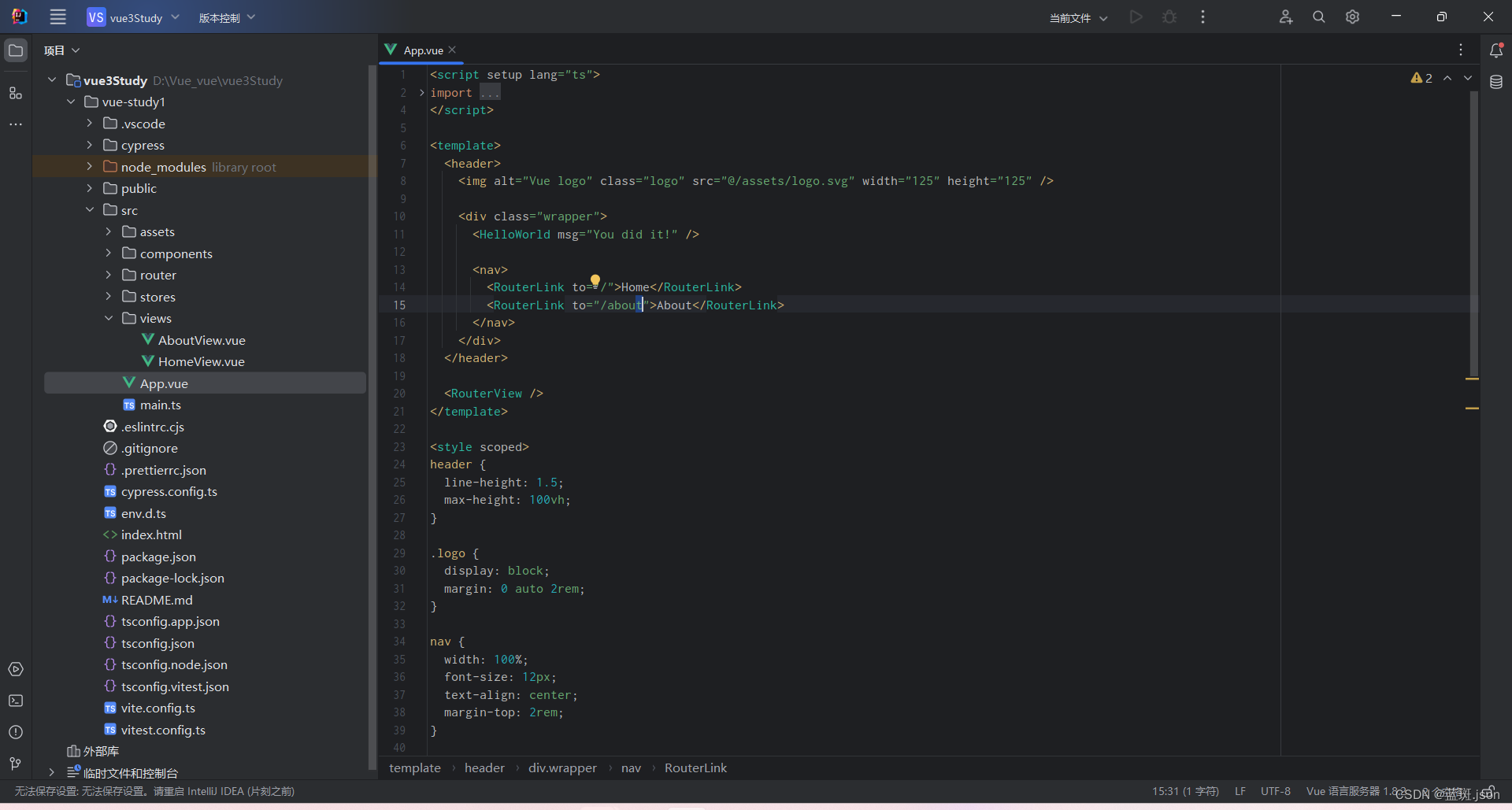
这便是创建好的项目目录了

使用命令
cd vue-study13.进入刚刚创建的项目目录
如果不能直接run 就执行初始化命令
npm install

初始化完成后直接run项目就好了
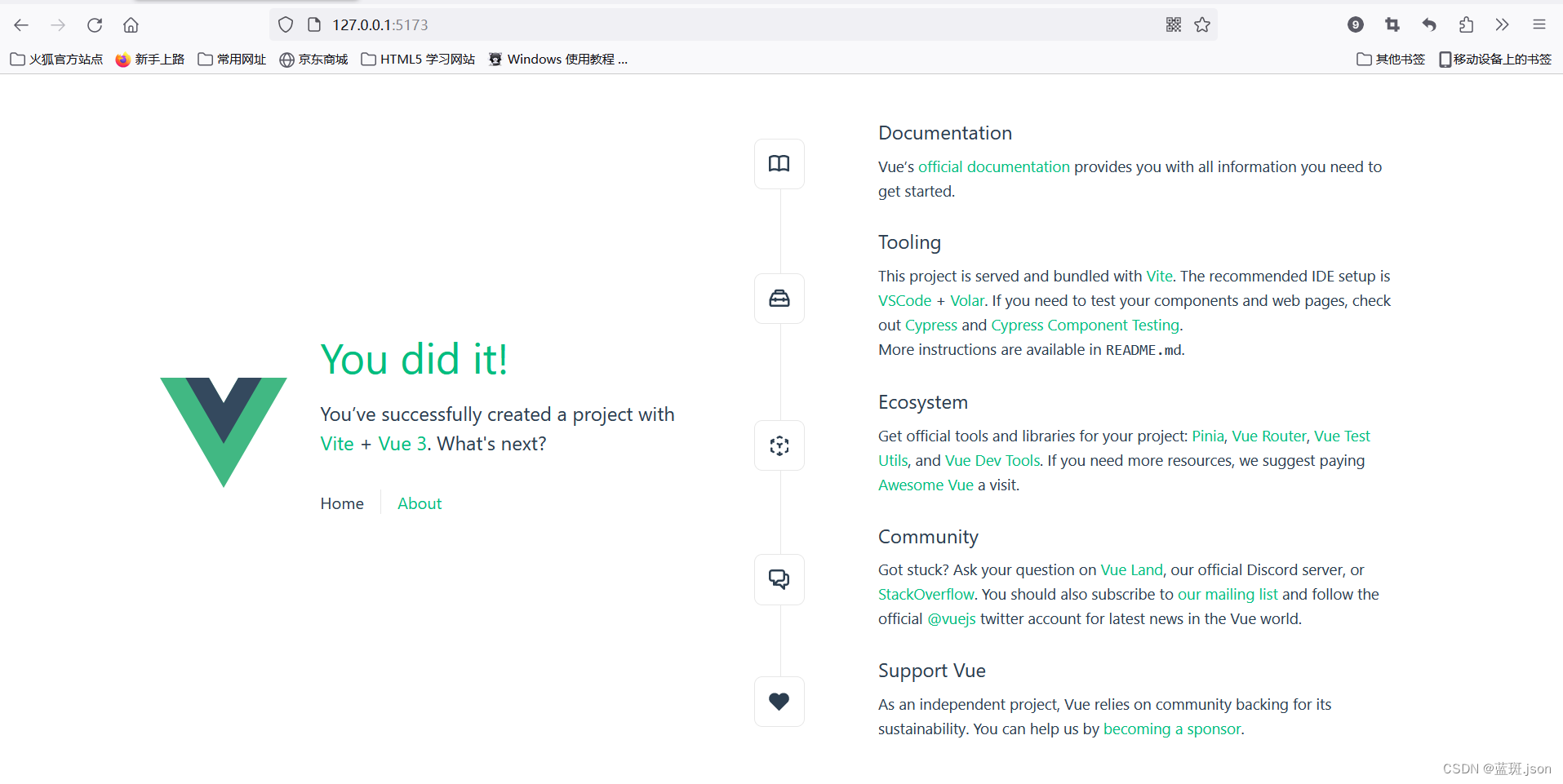
npm run dev4.成功运行最新版本的vue项目


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)