
Python自动化篇 | 实现自动化抢茅台超详细过程!
大家好,我是小敢!最近,酱香拿铁的上市,国内再次掀起了「 抢茅台」的浪潮,每天早上 9-10 时可以通过 App 进行申购,晚上 18 点后会公布当天的申购结果虽然中签率很低,但是和打卡一样,没有任何成本,只需要随手点一下,就有一定的几率会中签,带来一定的收益本篇文章将通过下面几点聊聊自动化抢茅台、查询申购结果的完整详细流程自动化申购自动化查询申购结果参数化及配置定时任务总结一下。
1. 前言
大家好,我是小敢!
最近,酱香拿铁的上市,国内再次掀起了「 抢茅台」的浪潮,每天早上 9-10 时可以通过 App 进行申购,晚上 18 点后会公布当天的申购结果
虽然中签率很低,但是和打卡一样,没有任何成本,只需要随手点一下,就有一定的几率会中签,带来一定的收益
本篇文章将通过下面几点聊聊自动化抢茅台、查询申购结果的完整详细流程
-
自动化申购
-
自动化查询申购结果
-
参数化及配置
-
定时任务
-
总结一下
2. 自动化申购
自动化方案这里选择 Hamibot
2-1 打开应用并进入到主界面
在开发阶段可以通过 console.show() 开启日志悬浮窗
首先,通过应用名称打开 App
然后,通过主界面特有的文本元素进行等待,直到界面完全加载完全
...
//阻塞等待
function wait_come_home_page(){
//等待加载到主页
textContains('首页').waitFor();
textContains('申购').waitFor();
log("完全进入到主页")
}
...
function purchase_buy(){
//打开日志控制台
console.show();
//打开App
launchApp('i茅台');
//进入主页
wait_come_home_page()
...
2-2 进入申购 Tab 并寻找入口
首先,通过文本内容找到底部的「 申购」Tab,执行点击操作
然后,循环滑动屏幕,查找页面中所有的申购入口
PS:由于申购数目有限,为了方便,这里默认最多滑动 5 次
...
//根据文本内容查找元素,并执行点击操作
function click_text_element(content,is_wait){
//是否需要等待
if(is_wait){
textContains(content).waitFor();
}
log("等待元素加载完成,继续点击操作。。。")
//查找元素
var buy_element = text(content).findOne()
if(buy_element){
click(buy_element.bounds().centerX(), buy_element.bounds().centerY());
}
}
...
//进入【申购】Tab
click_text_element("申购",is_wait=false)
let index = 0;
while(index<5){
//滑动一次
swipe(450, 1500, 450, 450, 500)
...
index+=1;
}
...
2-3 进入申购页面
遍历申购列表中的所有入口按钮控件,判断控件的文本内容,当控件的文本内容为「 预约申购」时才进行预约动作
...
var good_enterences = id("bt_goods").find()
log("本次入口有:",good_enterences.length)
//商品标题
for(let good_enterence of good_enterences){
log("文本:",good_enterence.text())
if(good_enterence.text()==='预约申购'){
good_enterence.click()
...
}else{
log("该条已经申购,过滤掉。。。")
}
}
...
2-4 确认申购
在确认申购前,我们需要先选择一个门店,我们需要做一个等待操作,直到页面元素完全加载成功
由于抢到即是赚到,为了省事,我这里直接从默认门店列表中取第一个门店为取货地址,确定申购后,我们点击「 查看详情」按钮进行到申购详情页面
PS:考虑到不同门店可能存在概率不一样的情况,大家可以根据实际需求自行拓展,选择一个合适的门店作为取货地址
最后,模拟按压返回键,直到回退到 App 的首页
...
//返回到应用首页
function back_main_page() {
//判断是否在主界面
while (true) {
if (textContains('首页').exists()&&textContains('申购').exists()&&textContains('个人').exists()) {
break;
} else {
back();
}
sleep(1000)
}
}
...
//真实预约
function real_buy(){
log("确定开始申购")
//等待【选择门店】页面加载完全
id("btReserve").waitFor()
//由于抢到即使赚到,这里直接取默认地址的第一个
id("btReserve").click()
//确定申购
text("确定申购").findOne().click()
//点击【查看详情】,返回申购列表
text("查看详情").findOne().click()
//返回
back_main_page()
}
...
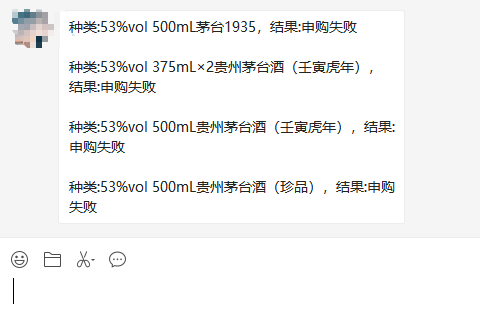
2-5 发送信息到群聊中
申购完成后,我们可以将申购结果发送到群聊中
...
function send_wx_msg(send_msg){
//如果休眠,唤醒设备
device.wakeUpIfNeeded()
app.launch("**");
text("*信").waitFor()
text("通讯录").waitFor()
sleep(2000)
//点击进入到聊天界面
var chat_element= id("fzg").text(group_name).findOne();
//获取坐标点
var chat_element_bounds = chat_element.bounds();
click_many_times(chat_element_bounds,id("auj").className("EditText"))
sleep(3000)
//1--发送消息
id("auj").className("EditText").findOne().setText(send_msg)
sleep(3000)
//发送
text("发送").click()
sleep(1000)
//3- 返回
back_to_home()
home();
exit()
}
...
3. 申购结果
3-1 打开应用并进入到主页
和上面申购的代码一样
3-2 进入到申购记录列表页面
...
function click_desc_element(content,is_wait){
//是否需要等待
if(is_wait){
descContains(content).waitFor();
}
log("等待元素加载完成,继续点击操作。。。")
//查找元素
var buy_element = desc(content).findOne()
if(buy_element){
click(buy_element.bounds().centerX(), buy_element.bounds().centerY());
}
}
...
//点击【个人】Tab
click_text_element("个人",is_wait=false)
//点击申购单
click_desc_element("申购单",is_wait=true)
...
3-3 查询列表元素,获取所有子元素列表,筛选出当天所有申购记录
首先,通过 id 获取页面中的列表控件及其子元素列表
然后,遍历子元素列表,过滤出申购时间为当天的记录
最后,根据满足条件的记录,查询当条申购记录的状态
...
//获取所有的item元素
var rv_element= id("reservation_rv").findOne()
//获取当前日期
var current = get_today()
console.log("当前日期:",current)
//获取下面的所有子元素Item
let result = ""
if(rv_element){
var elements = rv_element.children()
for(let element of elements){
//获取预约时间
var time = element.findOne(id("date_time")).text()
if(time===current){
//获取结果
var status =element.findOne(id("draw_status")).text()
//品种
var title = element.findOne(id("mt_goods_name")).text()
console.log("种类:",title,",结果:",status)
result+="种类:"+title+",结果:"+status+"\n\n"
}
}
}
...
3-4 组装结果,回退到应用首页,并发送群聊
将当天所有的申购结果组装一下,回退到 App 首页,最后发送信息到目标群聊中

3-5 异步
将「 申购」、「 查询结果」两个动作定义为函数,放入到线程中执行,这样就完成了自动化脚本的开发
...
//申购
function buy_task(){
//定义子线程
threads.start(function(){
log("申购任务。。。")
purchase_buy()
})
}
//查询
function result_task(){
threads.start(function(){
log("查询任务。。。")
purchase_result()
})
}
...
3-6 发布并安装
脚本开发完成后,在脚本控制台进行脚本发布,编辑产品基本信息后提交审核,审核完成后安装到脚本列表
PS:建议免费发布到私有地址,通过私有地址安装到脚本列表中

感兴趣的小伙伴,完整Python抢购茅台代码等具体看下方免费获取!

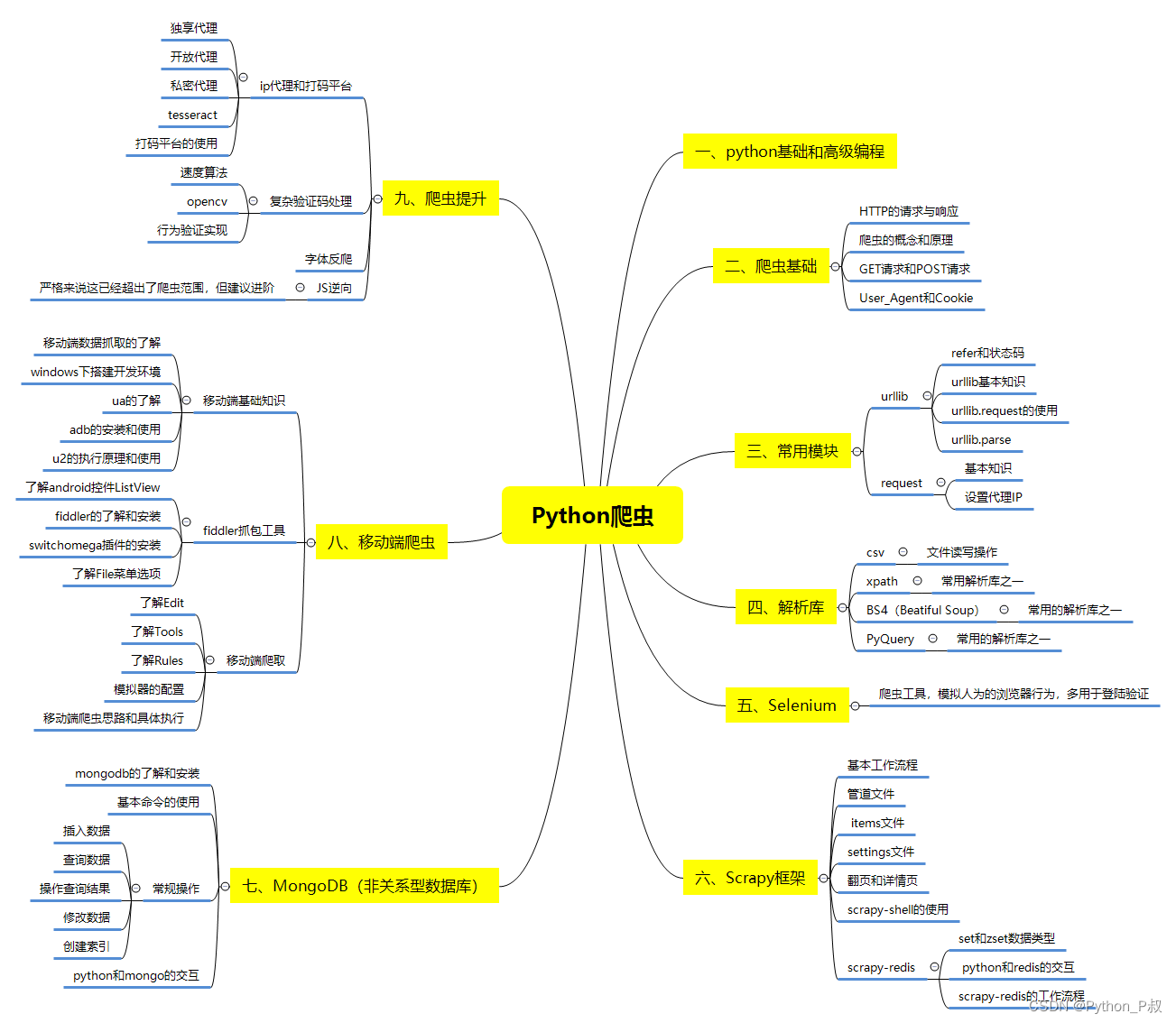
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


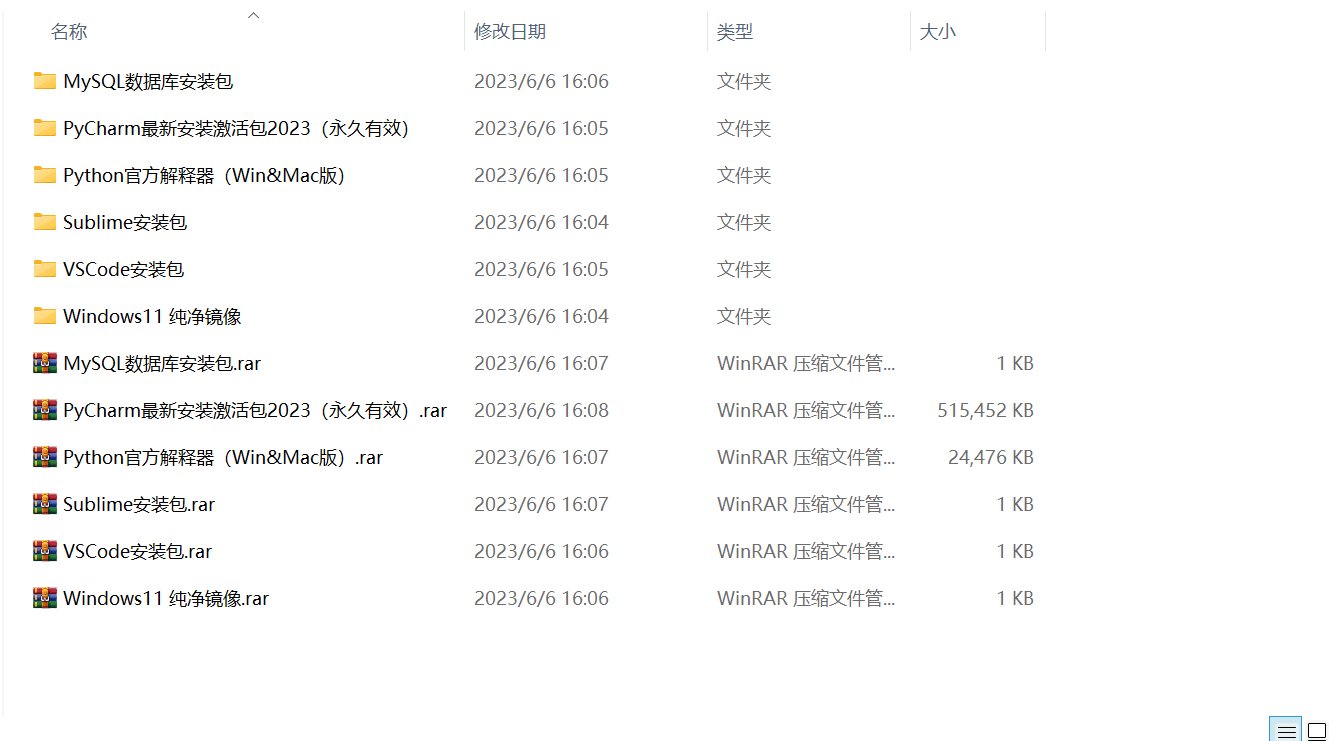
二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

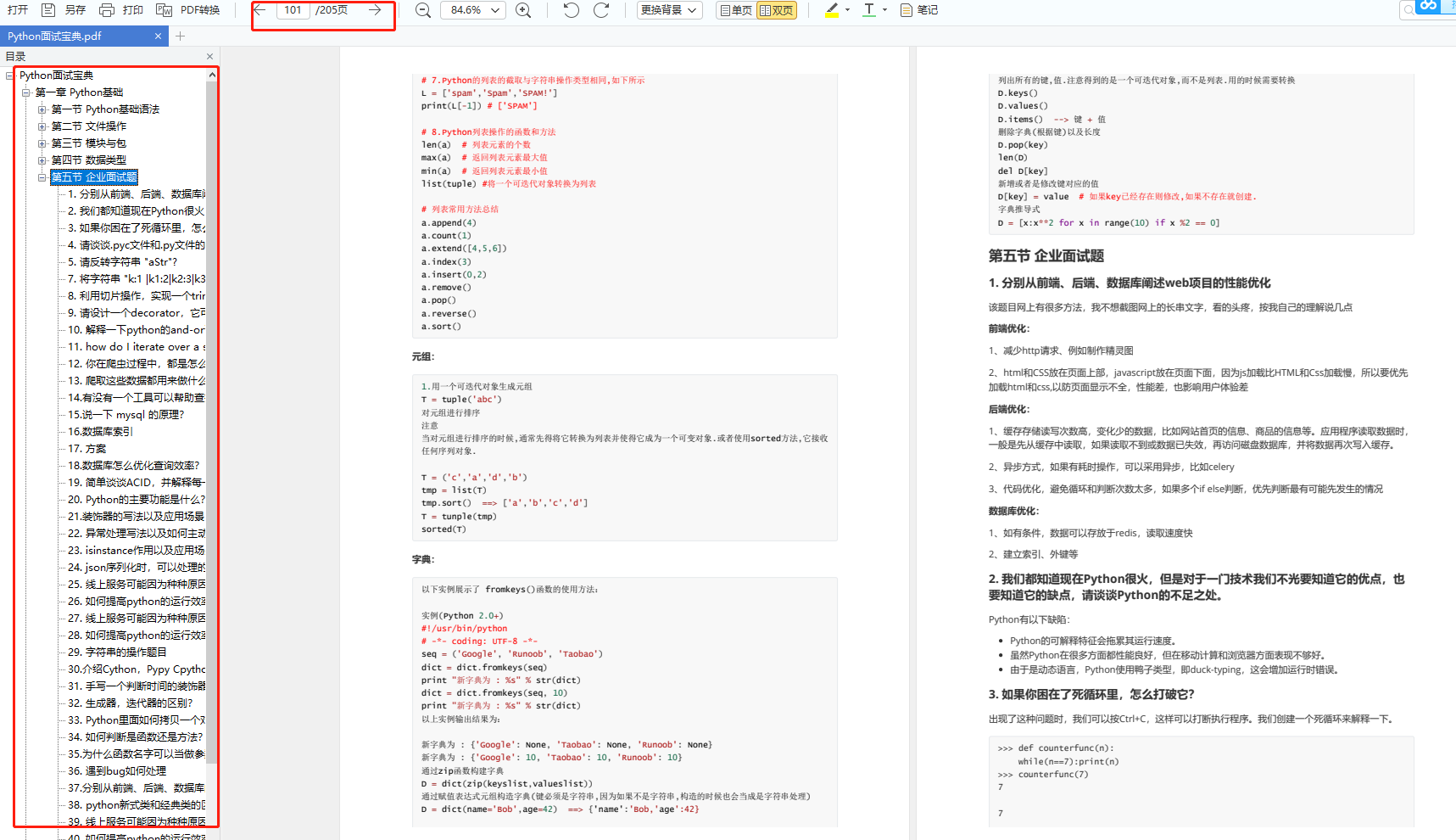
六、面试宝典


简历模板

若有侵权,请联系删除
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容











所有评论(0)