
Javaweb程序设计基础入门eclipse实现用户注册登录和session存储
通过HTML,CSS,JavaScript和JSP实现页面的注册,登录和信息显示的三个界面的设计。
通过HTML,CSS,JavaScript和JSP实现页面的注册,登录和信息显示的三个界面的设计。



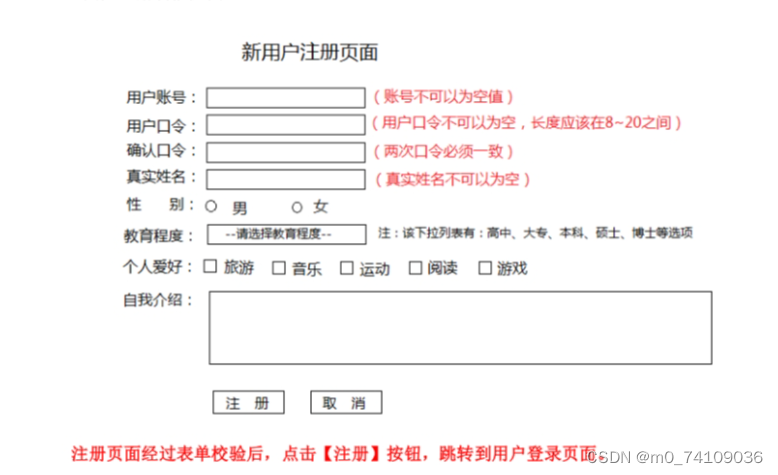
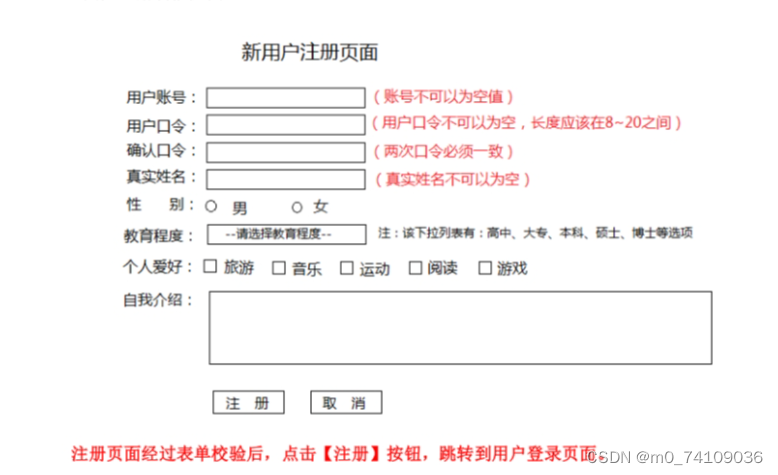
1.1注册界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function yanzheng(thisForm)
{
with(thisForm){
if(username.value == "")
{
alert("用户账号不能为空");
return false;
}
else if(password.value == ""){
alert("用户口令不能为空");
}
else if(password.value.length<6||password.value.length>20)
{
alert("用户密码应该为6~20位");
return false;
}
else if(yanzengmima.value!=yonghumjima.value)
{
alert("两次密码不一致");
return false;
}
else{
return true;
}
}
}
</script>
<style>
body{
font-weight: 1000;
font-family: 宋体;
}
.tou{
font-size:25px ;
text-align: center;
width: 600px;
height: 50px;
margin: 0 auto;
}
.four{
font-size:10px ;
}
.biaoti{
font-size: 20px ;
width: 600px;
height: 800px;
text-align: left;
margin: 0 auto;
line-height: 1.8;
}
.jiaozhu{
color: black;
font-weight: 750;
font-size: 15px;
}
.changdu{
width: 40px;
border-radius: 5px;
box-shadow: 1px 1px 1px ;
}
.zhuti{
width: 120px;
border-radius: 5px;
box-shadow: 1px 1px 1px black;
}
.a1{
width: 6.25rem;
margin: 0 auto;
}
.a2{
border-radius: 5px;
box-shadow: 1px 1px 1px black;
}
.a3{
border-radius: 5px;
box-shadow: 2px 2px 2px black;
}
</style>
</head>
<body>
<div class="tou">新用户注册页面</div>
<div class="biaoti">
<form action="panduanhoutan.jsp" method="post" onsubmit="return yanzheng(this)">
用户账号:<input type="text" name="username" class="zhuti"><span class="jiaozhu">(账号不可以为空值)</span><br>
用户口令:<input type="password" name="password" class="zhuti"><span class="jiaozhu">(用户口令不可以为空,长度应该在8-20之间)</span><br>
确认口令:<input type="password" name="nextword" class="zhuti"><span class="jiaozhu">(两次口令必须要一致)</span><br>
真实姓名:<input type="text" name="xingming" class="zhuti"><span class="jiaozhu">(真实姓名不可以为空)</span><br>
<span>性别:</span><label><input type="radio" name="sex" value="男">男</label>
<label><input type="radio" name="sex" value="女">女</label>
<br>
<span>教育程度:</span><select name="education" class="a3">
<option>-请选择你的教育程度--</option>
<option>高中</option>
<option>大专</option>
<option>本科</option>
<option>硕士</option>
<option>博士</option>
</select><span class="four">注:该下拉列表有:高中,大专,本科,硕士,博士等选项</span>
<br>
个人爱好:<input type="checkbox" name="habby" value="旅游">旅游
<input type="checkbox" name="habby" value="音乐"> 音乐
<input type="checkbox" name="habby" value="运动">运动
<input type="checkbox" name="habby" value="阅读">阅读
<input type="checkbox" name="habby" value="游戏">游戏
<br>
自我介绍:<textarea name="self_introduction" cole="34" row="5"></textarea><br>
<div class="a1"><input type="submit" value="注册" calss="a2"> <input type="reset" value="取消" class="a2"></div>
</form>
</div>
</body>
</html>2.登录界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
body{
font-weight: 800;
font-family: 宋体;
}
.a1{
height: 200px;
width: 350px;
margin-top: 0 auto;
text-align:center;
border: 3px solid black;
border-radius: 50px;
line-height: 50px;
margin: 0 auto;
font-size: 22px;
}
.a2{
width:80px;
box-shadow: 1px 1px 1px black;
border-radius: 5px;
}
.zhuti{
border-radius: 5px;
box-shadow: 1px 1px 1px black;
width: 200px;
}
legend{
text-align: left;
font-size: 25px;
}
</style>
</head>
<body>
<fieldset class="a1">
<legend>用户注册</legend>
<form action="denglvjiaoyao.jsp" method="post">
用户账号:<input type="text" name="username1" class="zhuti"><br>
用户口令:<input type="password" name="password1" class="zhuti"><br>
<input type="submit" value="登录" class="a2"> <input type="reset" value="取消" class="a2">
</form>
</fieldset>
</body>
3.通过Java代码进行登录界面的校验
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String username1 = request.getParameter("username1");
String password1 = request.getParameter("password1");
if(username1.equals((String)session.getAttribute("username")) && password1.equals((String)session.getAttribute("password"))){
%>
<jsp:forward page="gerenxingxi.jsp"></jsp:forward>
<%
}
else{
out.println("<script>alert('登陆失败,请检查你的账号密码是否正确');window.location.href='denglv.jsp'</script>");
}
%>
</body>
</html>1.用request.getParameter()获取表单提交的数据来存储账号和密码
2.if语句来进行账号和密码的校验
4.信息显示界面HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.* "%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
body{
font-weight: 1000;
font-family: 楷体;
}
.a1{
width: 1400px;
height: 180px;
border-bottom:3px solid black;
margin: 0 auto;
}
.a2{
width: 300px;
height: 720px;
float: left;
border-right: 3px solid black;
}
.a3{
width:1400px ;
height:900px ;
border: 3px solid black;
margin: 0 auto;
}
.a4{
width: 1097px;
height: 717px;
float: right;
}
.a5{
width: 300px;
height: 70px;
border-bottom: 2px solid black;
line-height: 70px;
font-size: 25px;
text-align: center;
}
.a6{
margin: 100px 100px 100px 100px;
width: 897px;
height: 517px;
text-align: left;
font-size: 25px;
line-height: 50px;
}
.a8{
height: 140px;
width: 1220px;
font-size: 100px;
line-height: 180px;
}
.a9{
height: 40px;
width: 1400px;
font-size: 30px;
text-align: right;
line-height: 40px;
}
.a10{
width: 300px;
height: 645px;
text-align: center;
font-size: 25px;
line-height: 60px;
}
img{
height: 180px;
width: 180px;
float: left;
}
p{
font-size: 25px;
}
a:focus{
color: red;
}
</style>
</head>
<body>
<div class="a3">
<div class="a1">
<div class="a7">
<img src="img/OIP-C.jpg"/>
</div>
<div class="a8">
BSS论坛
</div>
<div class="a9">
<%=new Date().toLocaleString() %>
</div>
</div>
<div class="a2">
<div class="a5">
欢迎你,<%=session.getAttribute("xingming") %>同学
</div>
<div class="a10">
<a href="#">查看个人基本信息</a><br>
<a href="denglv.jsp">注销</a>
</div>
</div>
<div class="a4">
<div class="a6">
用户账号:<%=session.getAttribute("username") %>
<br>
用户口令:<%=session.getAttribute("password") %>
<br>
真实姓名:<%=session.getAttribute("xingming") %>
<br>
性 别:<%=session.getAttribute("sex")%>
<br>
教育程度:<%=session.getAttribute("education") %>
<br>
个人爱好:<%String[] habby =(String[])session.getAttribute("habby");
for(int i=0;i<habby.length;i++){
out.print(habby[i]+" ");
}
%>
<br>
自我介绍:<%=session.getAttribute("self_introduction") %>
</div>
</div>
</div>
</body>
</html>通过requst.getParameter()获取表单提交的数据
通过session.setAttribute()存储数据信息;
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String username = request.getParameter("username");
String password = request.getParameter("password");
String nextword = request.getParameter("nextword");
String xingming = request.getParameter("xingming");
String education = request.getParameter("education");
String sex = request.getParameter("sex");
String[] habby = request.getParameterValues("habby");
String self_introduction = request.getParameter("self_introduction");
session.setAttribute("username", username);
session.setAttribute("password", password);
session.setAttribute("nextword", nextword);
session.setAttribute("xingming", xingming);
session.setAttribute("education", education);
session.setAttribute("sex", sex);
session.setAttribute("habby", habby);
session.setAttribute("self_introduction", self_introduction);
response.sendRedirect("denglv.jsp");
%>
</body>
</html>下面是效果图
1,注册


2,登录

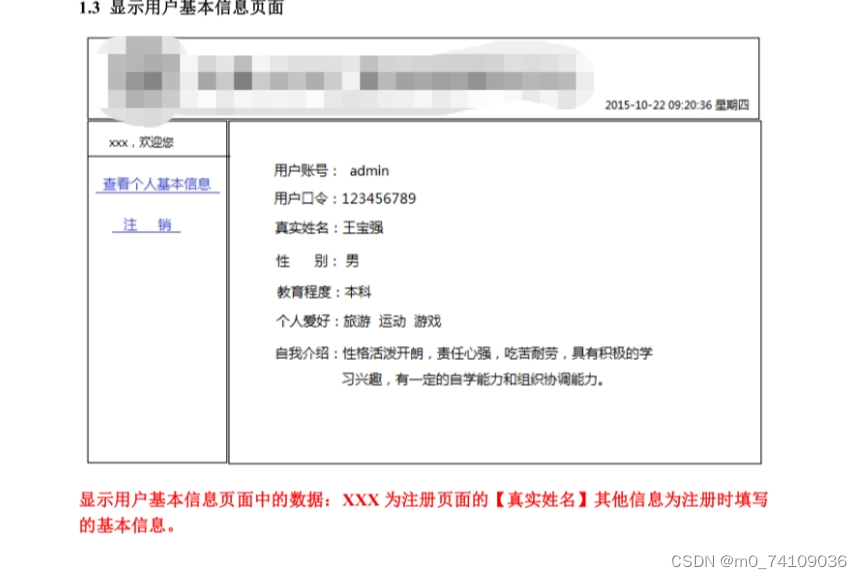
3,信息显示界面

一些不方便信息展示,但是不影响界面展示效果
总结;关于jsp一些基础知识
Request:javax.servlet.http.HttpserVerletRequest
主要作用:来自客户端向服务端发送请求,所有的请求信息都会封装在request对象中。request的作用域就是一次请求。
request.getParameter()获取表单提交的数据
request.getParameterValues()获取表单提交的一组数据
request.getRequestDispatcher().forward(request,response)完成请求转发
request.setAtteribute(String name,String vlaue);
request.getAttribute(String name);
requset.setCharacterEncoding()完成请求编码的设置
其他都是HTML和css,JavaScript的基本知识
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)