
【Vue】从零开始创建一个Vue项目(详细步骤)
安装过程不多赘述,安装完成后使用命令查看,如果输出版本号,说明我们安装node环境成功。
一键AI生成摘要,助你高效阅读
问答
·
目录
1.在你想要创建vue项目的目录使用管理员权限打开命令行界面,执行命令:
2.默认为8080端口,我们直接打开浏览器输入显示的网址:http://localhost:8080/,项目启动成功。
一、准备环境
1.安装node.js
下载地址:Node.js

安装过程不多赘述,安装完成后使用命令查看,如果输出版本号,说明我们安装node环境成功

2.全局安装@vue/cli
下载地址:Vue.js - 渐进式 JavaScript 框架 | Vue.js
在命令行输入:
npm install -g @vue/cli如果运行失败可以尝试使用管理员权限运行此命令,之后使用vue --version检查是否安装成功,如果输出版本号即为安装成功

二、创建vue项目
1.在你想要创建vue项目的目录使用管理员权限打开命令行界面,执行命令:
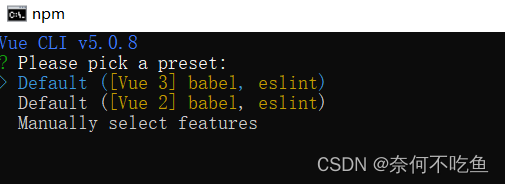
vue create vue_test2.根据需求自行选择vue2或vue3

出现以下界面,项目创建成功:

三、启动vue项目
1.命令行启动vue项目
执行命令:(在创建的项目路径下执行)
npm run serve2.默认为8080端口,我们直接打开浏览器输入显示的网址:http://localhost:8080/,项目启动成功。


更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)