
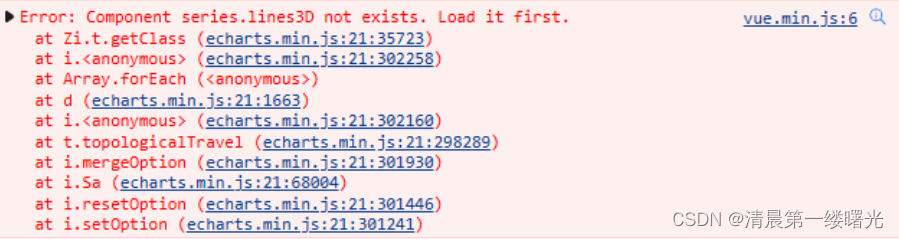
echarts与echarts-gl、echarts-liquidfill版本兼容问题,报Component series.XXX not exists. Load it first.
echarts与echarts-gl、echarts-liquidfill版本兼容问题,报Component series.XXX not exists. Load it first.
在vue^2.6.14、 vuex^3.6.2、 vue-router^3.5.1 、 element-ui^2.15.13环境下报echarts与echarts-gl、echarts-liquidfill版本兼容问题


原因:只引入了echarts但扩展包未引入或引入不成功
解决方案:
- 使用npm命令引入对应的echarts与echarts-gl、echarts-liquidfill组件包,例如:
npm install echarts-liquidfill@1.0.5
@1.0.5是指定安装版本,若没有则安装最高版本
若存在依赖冲突在命令后加上–legacy-peer-deps,以此来忽略冲突进行安装
卸载组件npm命令:npm uninstall echarts-liquidfill --legacy-peer-deps
在服务器端三个组件用的版本分别是echarts^5.4.0、 echarts-gl^1.1.2、 echarts-liquidfill^ 3.1.0运行正常
小插曲:

在服务端获取dom元素可能会为空,报TypeError: Cannot read properties of null (reading ‘getAttribute’),建议加上如下代码判断:
let a = document.getElementById('a')
if(a == null) return
在本地环境下的版本是echarts^4.7.0、 echarts-gl^1.1.2、 echarts-liquidfill^ 1.1.0,但水球图背景颜色没办法改变,代码是写了,但不兼容这种写法
- import 引入组件方式:
import * as echarts from 'echarts';
import 'echarts-liquidfill' // 水球插件
import "echarts-gl" //3D地图插件
-
全局引入echarts-liquidfill组件后若还是不行在echarts.init()前加上这一句进行局部的动态引入:
let echarts = require("echarts/lib/echarts"); -
采用script CDN方式引入,可能会造成请求时间过长,且也要指定对应的版本
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
----------------------------------------------------------------------------分割线-------------------------------------------------------------------------------------
在服务端vue对响应式变量赋值后页面却没有更新

报错原因:require找不到对应的图片路径报错
页面没更新可能的原因:
- require路径找不到报错;
- 赋值后数据类型不对;
- js按顺序执行,中间代码出现逻辑错误
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)