
若依 Ruoyi vue 单表生成代码步骤
若依生成单表代码;代码生成;
若依 Ruoyi vue 单表生成代码步骤
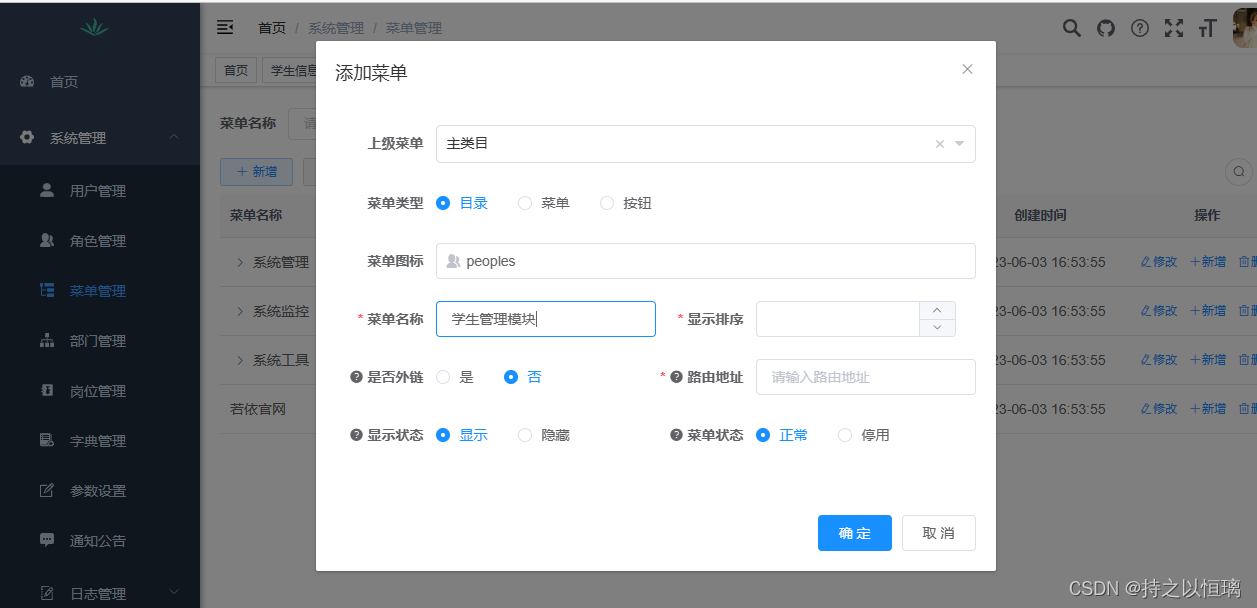
1、新建自己菜单的主目录

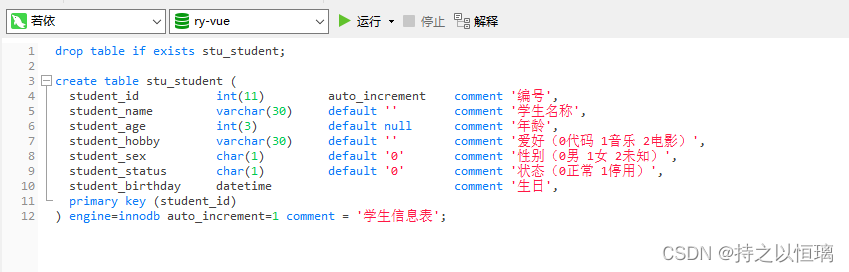
2、在ry-vue数据库中新建表一张学生表
`drop table if exists stu_student;
create table stu_student (
student_id int(11) auto_increment comment ‘编号’,
student_name varchar(30) default ‘’ comment ‘学生名称’,
student_age int(3) default null comment ‘年龄’,
student_hobby varchar(30) default ‘’ comment ‘爱好(0代码 1音乐 2电影)’,
student_sex char(1) default ‘0’ comment ‘性别(0男 1女 2未知)’,
student_status char(1) default ‘0’ comment ‘状态(0正常 1停用)’,
student_birthday datetime comment ‘生日’,
primary key (student_id)
) engine=innodb auto_increment=1 comment = ‘学生信息表’;`

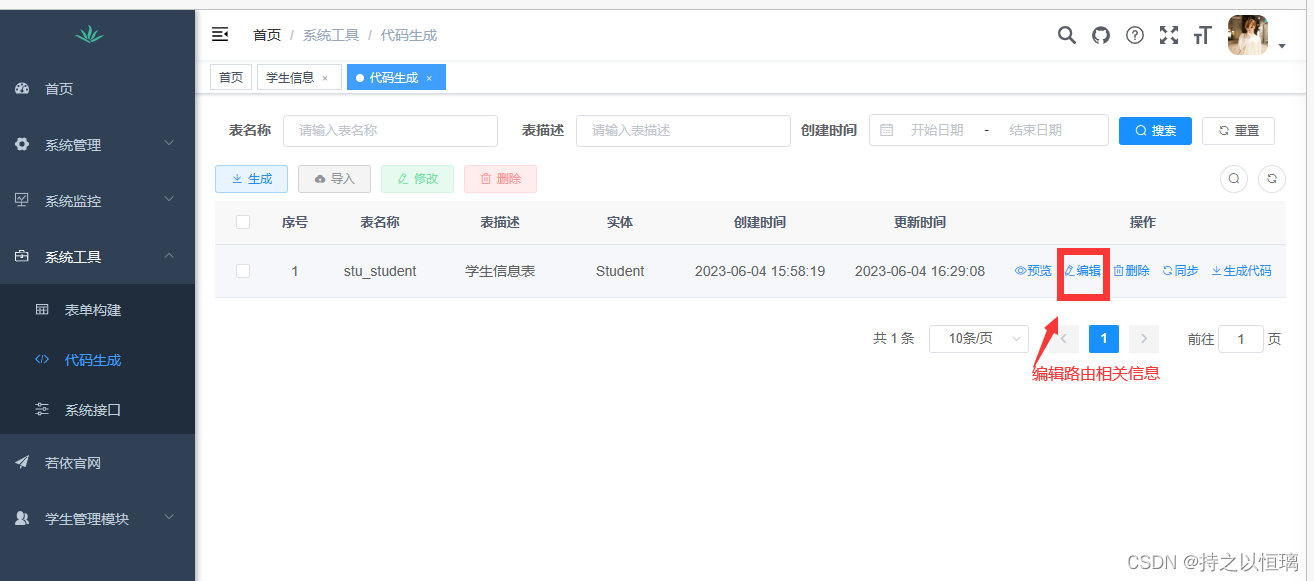
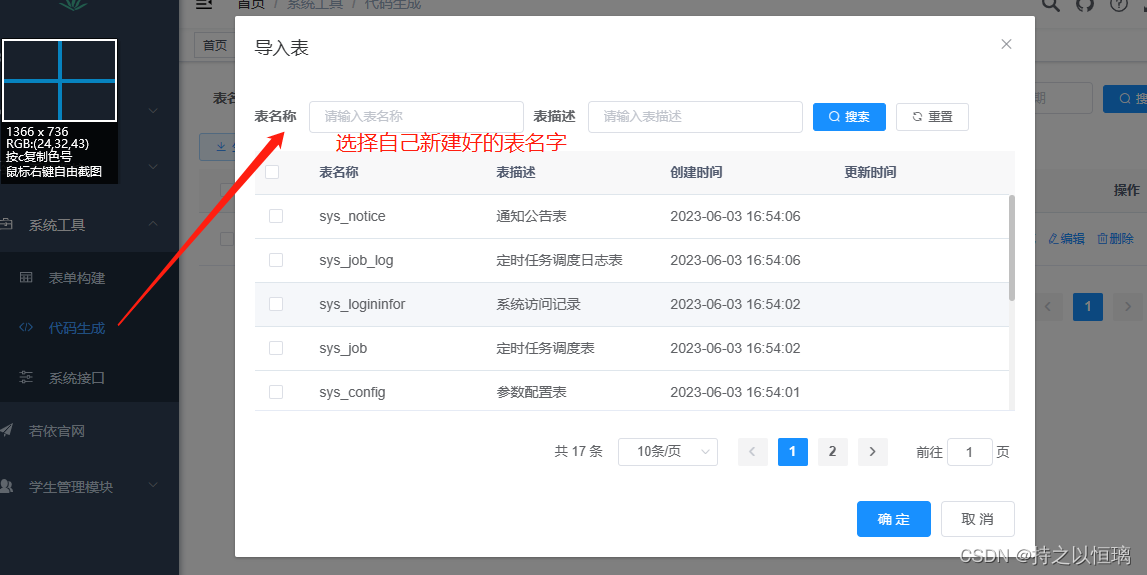
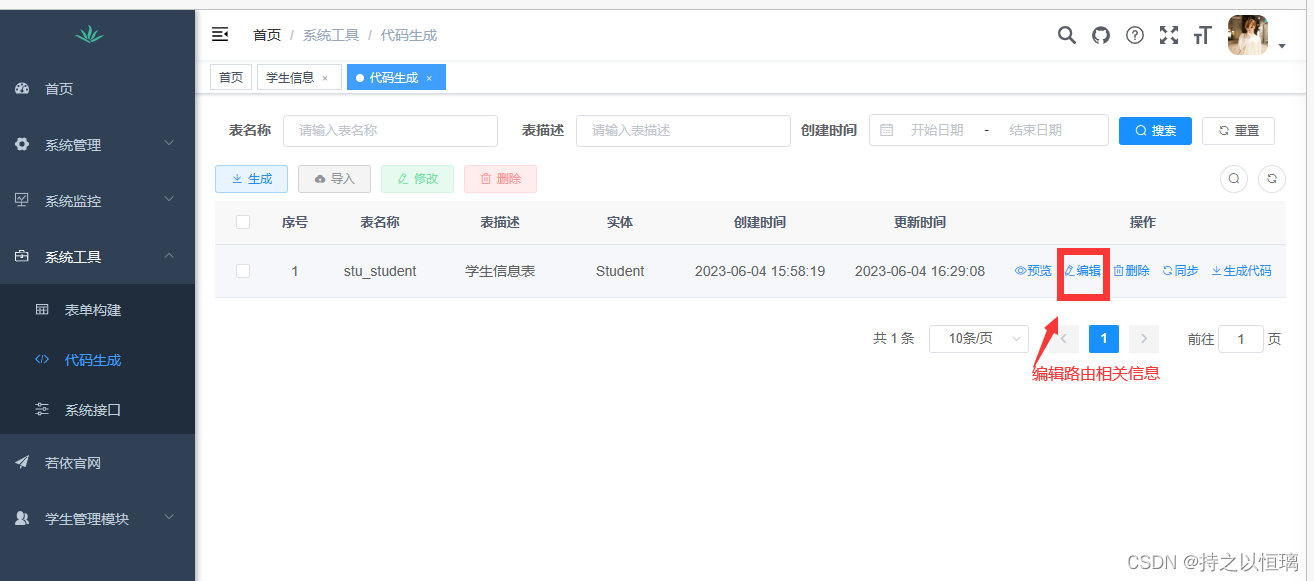
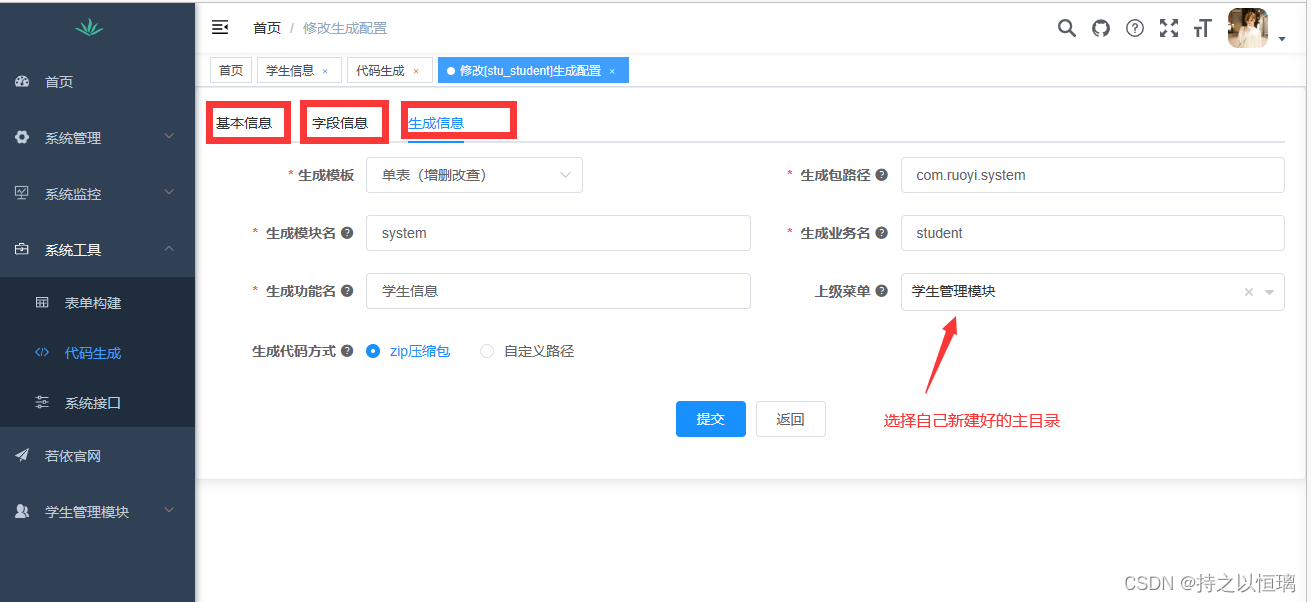
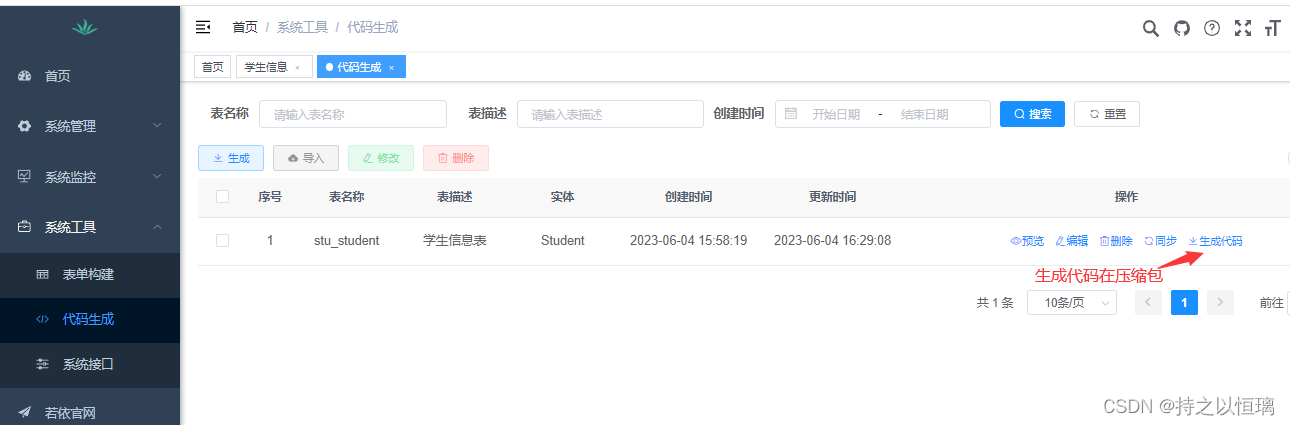
3、建好之后,在Ruoyi的前端的系统工具子菜单呢代码生成里导入刚刚新建的表



生成代码后会有一个压缩包,解压后会有前后端代码,以及sql

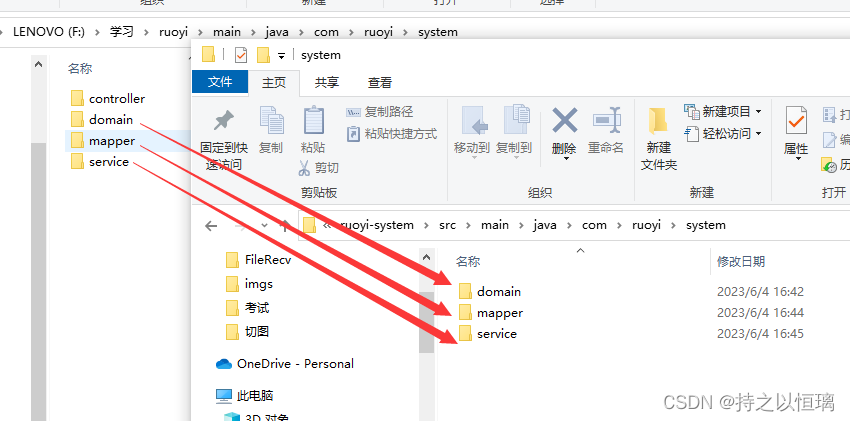
这是后端代码对应的位置
 这是前端对应的代码位置
这是前端对应的代码位置
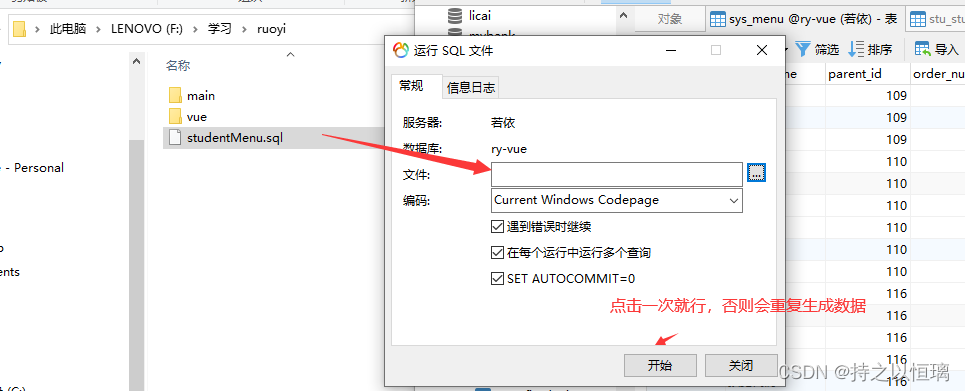
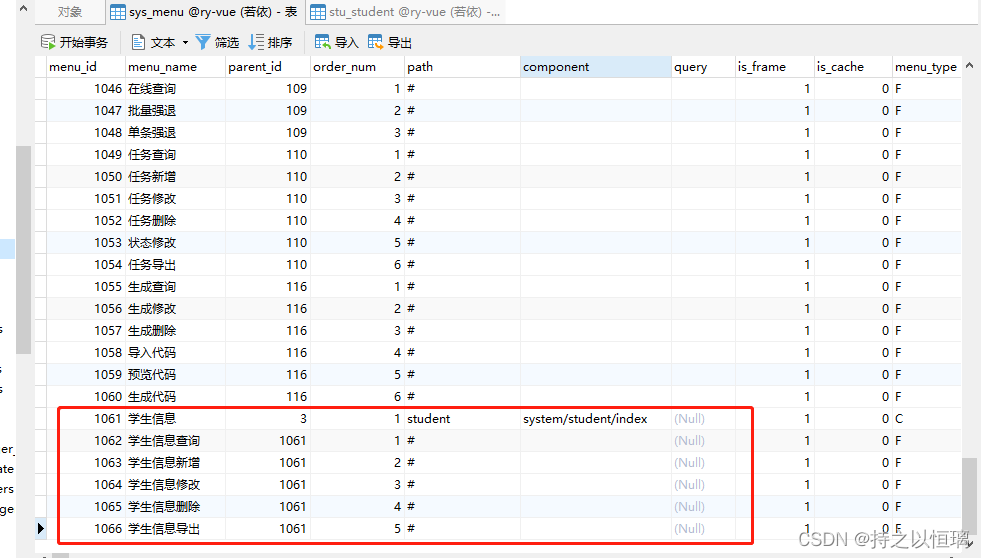
4、前后端代码放进相对应的文件夹后;在数据库里导入下载下来sql文件;

终:完成以上步骤后,后台项目重启或者重新运行一下就可以了;前端不需要重启;前端找到学生管理路由就可以对单进行增删改查了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)