
Vue之vue-quill-editor查看禁用
【代码】Vue之vue-quill-editor查看禁用。
查看需要对富文本vue-quill-editor进行禁止编辑,处理起问题来还是只有看文档和百度,发现对这个提问不是很多,可能很多大牛都不会出现这种问题吧!哈哈,反正我是不会,不过最后还是实现了,具体如下:
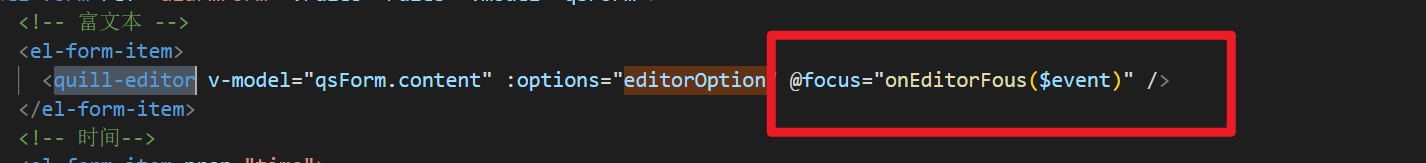
1:quill-editor提供了几个事件(文本改变,富文本获得焦点,富文本失去焦点)事件,
@blur=“onEditorBlur(
e
v
e
n
t
)
"
@
f
o
c
u
s
=
"
o
n
E
d
i
t
o
r
F
o
c
u
s
(
event)" @focus="onEditorFocus(
event)"@focus="onEditorFocus(event)”
@change=“onEditorChange($event)”
2:最后决定在富文本获得焦点上做处理

3:我是通过一个值来判断是否禁用,所以方法如下:

methods: {
onEditorFous(e) {
console.log(e)
if (this.is_handle) e.enable(false)
},
}
4:如果你觉有用,请点个赞!有问题请评论!我是小陈要快乐呀!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容


 华为云 x DeepSeek:AI驱动云上应用创新
华为云 x DeepSeek:AI驱动云上应用创新


 DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新


 华为云数字人,助力行业数字化业务创新
华为云数字人,助力行业数字化业务创新


 企业数据治理一站式解决方案及应用实践
企业数据治理一站式解决方案及应用实践


 轻松构建AIoT智能场景应用
轻松构建AIoT智能场景应用








 免费领云主机
免费领云主机





所有评论(0)