
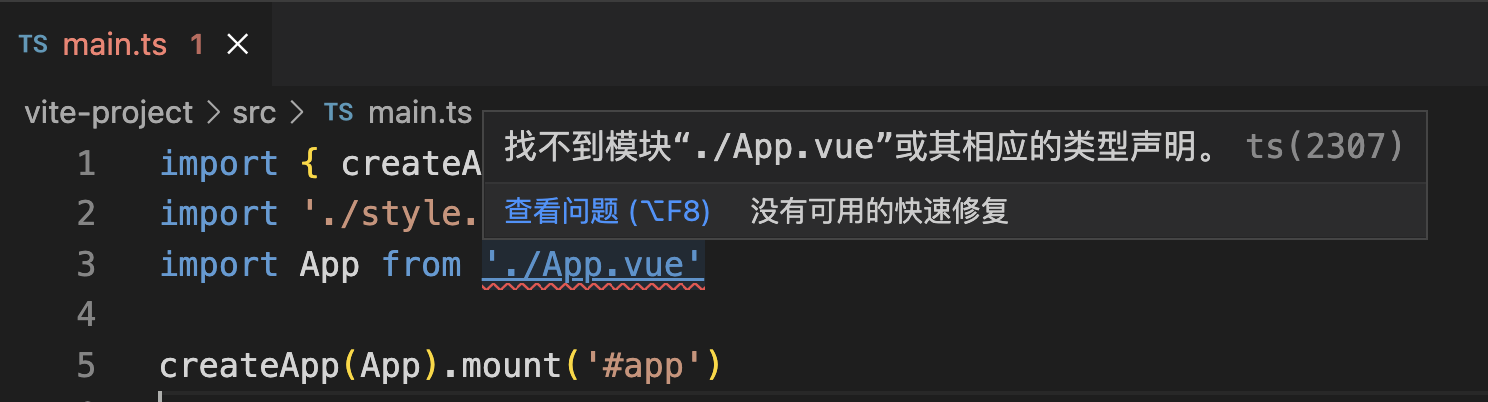
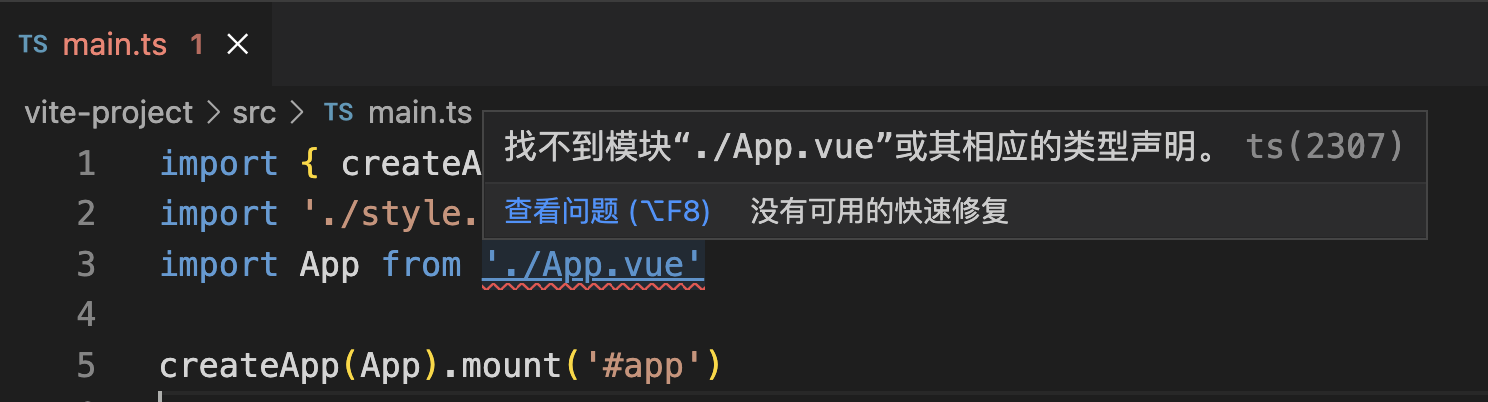
vue3.2+ts错误:找不到模块“./App.vue”或其相应的类型声明。ts(2307)
找不到模块“./App.vue”或其相应的类型声明。ts(2307)
·

报错原因:
未定义 .vue文件的类型,导致 ts 无法解析其类型,在vite-env.d.ts中定义后即可解决。
解决方法:
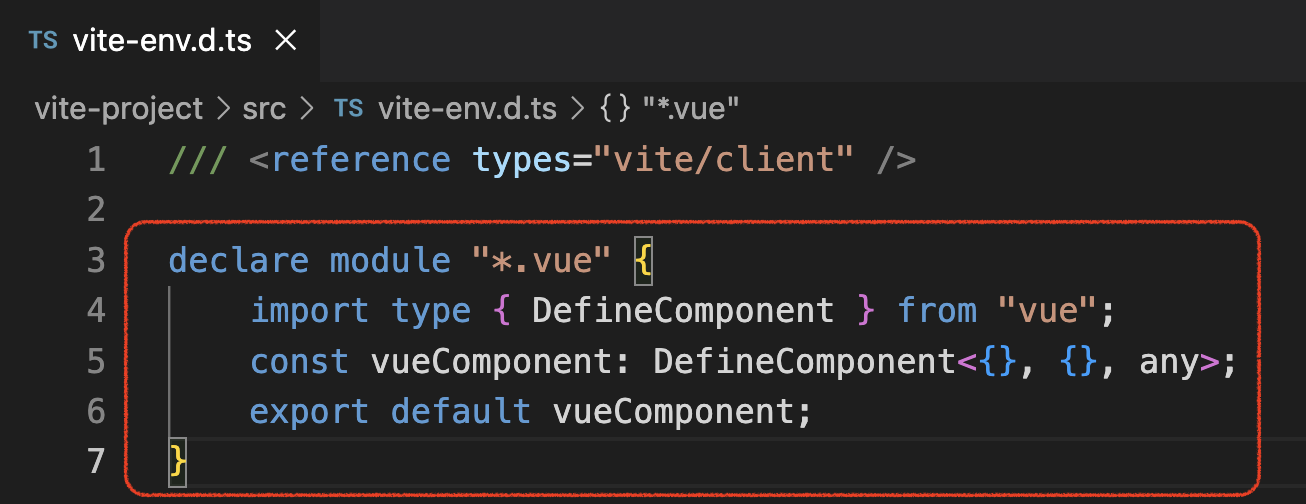
找到项目src目录下的vite-env.d.ts 文件,追加以下内容:
declare module "*.vue" {
import type { DefineComponent } from "vue";
const vueComponent: DefineComponent<{}, {}, any>;
export default vueComponent;
}
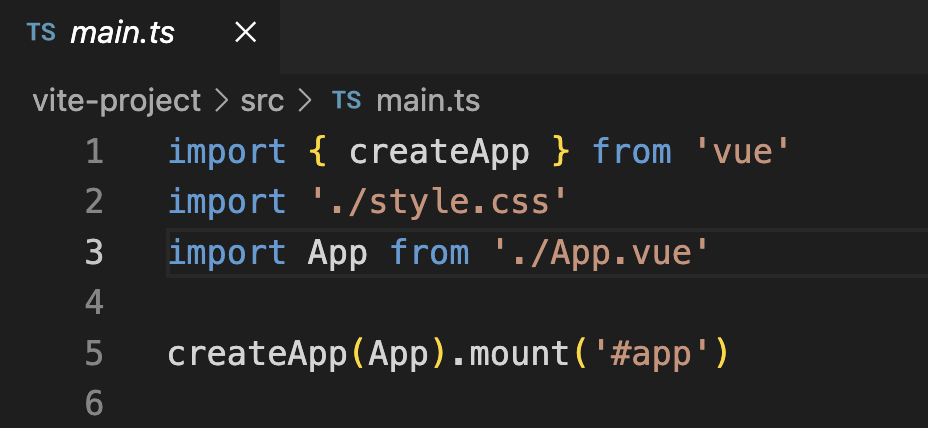
问题解决:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)