
太阳系行星运行轨道图,C语言,源代码分享
太阳系就是这个样子的吧
一键AI生成摘要,助你高效阅读
问答
·
【精选】太阳系八大行星运转轨迹程序,C语言,源代码分享
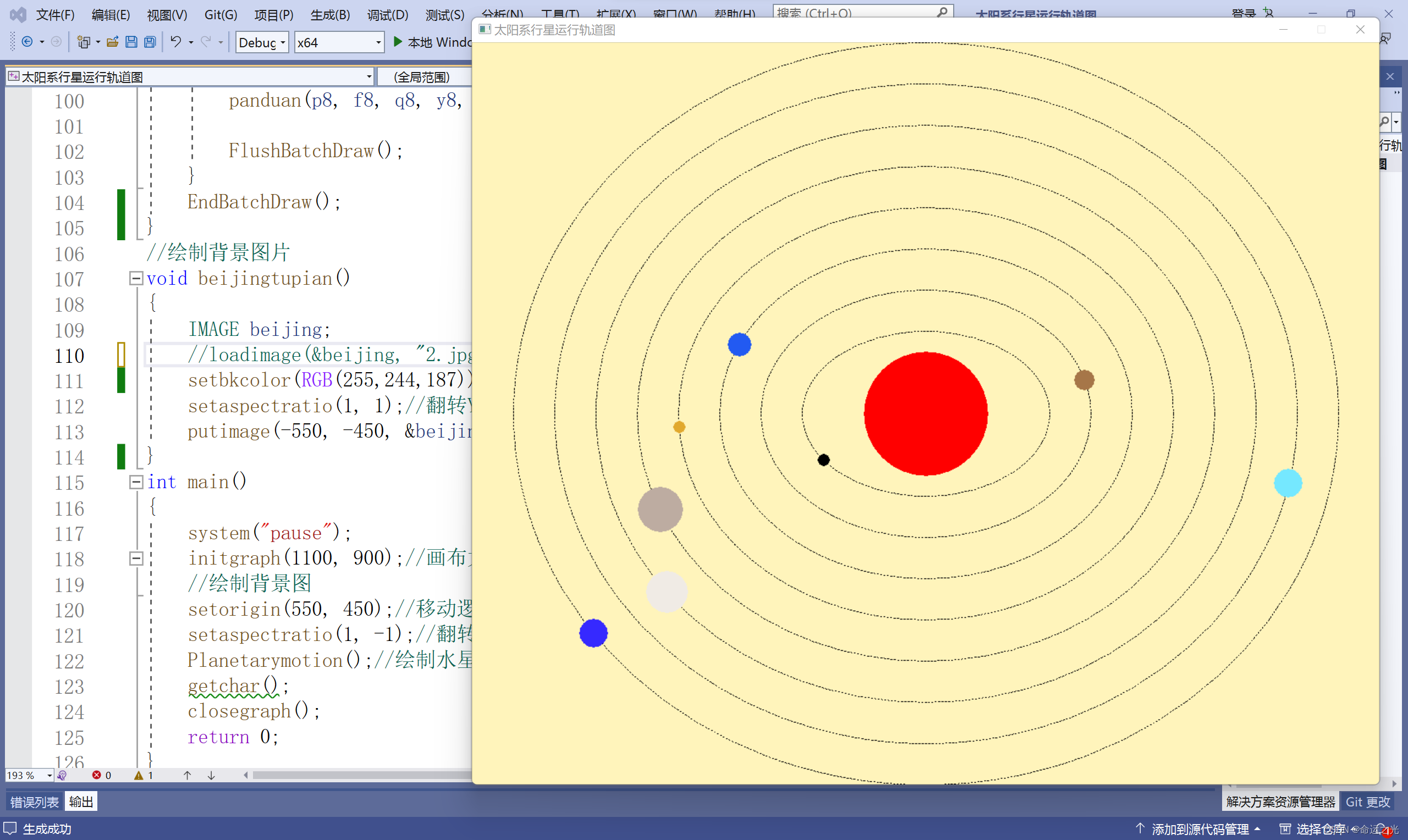
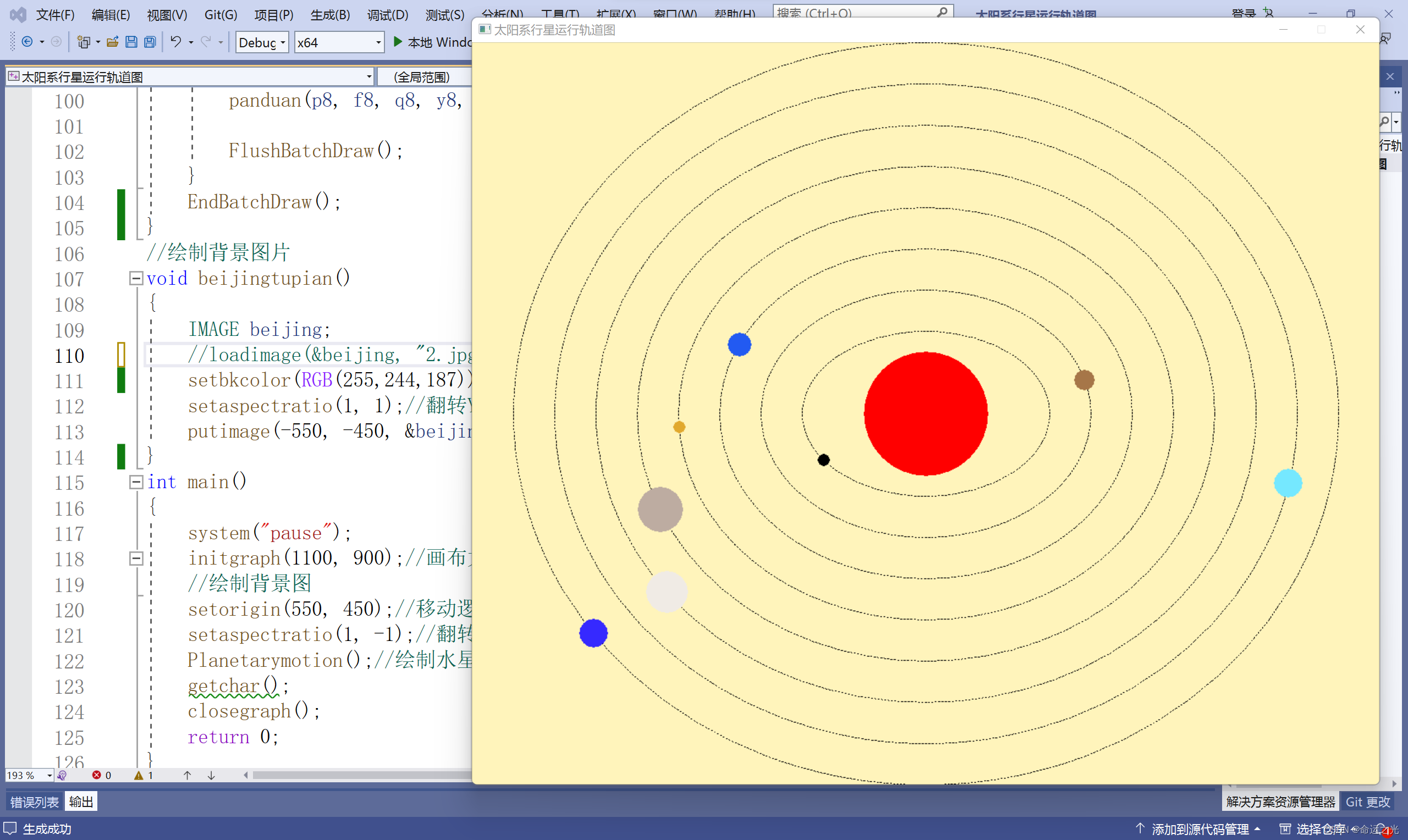
程序展示

太阳系八大行星运行图
一、项目环境
1.Visual Studio 2022
2.安装easyx图形库,可以调用头文件
#include<easyx.h>
简单介绍一下easyx图形库
EasyX库是一个基于C语言的图形界面库,可以用于Windows操作系统下的图形界面应用程序开发。该库提供了一些易于使用的图形绘制函数和简单的事件处理功能,可以帮助开发者快速地创建各种图形应用程序,如游戏、图形编辑器等。
EasyX库提供了丰富的绘图功能,如直线、矩形、圆形、椭圆、多边形等基本形状的绘制,同时还支持图片、文字、音频等多种媒体资源的加载和处理。此外,EasyX库还支持鼠标、键盘等多种事件的处理,可以让用户与应用程序进行交互。
EasyX库的另一个特点是易于学习和使用。它提供了简单的API,使得初学者也可以轻松地入门,并且具有丰富的在线文档和示例程序,帮助开发者快速地学习和理解如何使用这个库。除此之外,EasyX库还可以和Visual Studio等常见的集成开发环境进行配合使用,使得开发工作更加高效。
总之,EasyX库是一款简单易用、功能强大的图形界面库,适用于初学者和有一定编程基础的开发者,可以用于快速开发各种图形应用程序。
Easyx图形库
二、运行效果展示

三、项目介绍
是一款模拟太阳系八大行星运转轨迹程序,无聊中。。却有着一丝丝的治愈
四、项目源代码
#include<stdio.h>
#include<easyx.h>
#include<math.h>
int i,j=0,sudu;
int x, y,p,q=1,f=0;
void beijingtupian();
void SunandTrack()//太阳与八大行星运行轨迹
{
beijingtupian();
//绘制太阳
setfillcolor(RGB(255, 0, 0));//太阳的颜色是红色
solidcircle(0, 0, 75);//太阳坐标
//绘制行星运转轨迹
setlinecolor(BLACK);
setlinestyle(PS_DASH, 1);
for (i = 0; i < 8; i++)
{
ellipse(-150 - j, 100 + j, 150 + j, -100 - j);//八大行星运行轨迹
j = j + 50;
}
j = 0;
}
void panduan(long long p, long long &f, long long &q, long long y, long long daxiao, COLORREF RGB,int b ,int sudu)
{
if (p < 0)
{
p = -p;
f = 1;
}
x= sqrt(p);
if (f == 1)
{
x = -x;
f = 0;
}
if (q == -1)
{
x = -x;
}
setfillcolor(RGB);
solidcircle(x, y, daxiao);
Sleep(sudu);
if (y == b)
{
q = -1;
}
if (y == -b)
{
q = 1;
}
}
//实现行星绕轨迹运动
void Planetarymotion()//绘制水星
{
long long y1 = -100, x1, p1, f1 = 0, q1 = 5, b1 = 100, a1 = 150;//水星
long long y2 = -150, x2, p2, f2 = 0, q2 = 4, b2 = 150, a2 = 200;//金星
long long y3 = -200, x3, p3, f3 = 0, q3 = 2, b3 = 200, a3 = 250;//地球
long long y4 = -250, x4, p4, f4 = 0, q4 = 2, b4 = 250, a4 = 300;//火星
long long y5 = -300, x5, p5, f5 = 0, q5 = 2, b5 = 300, a5 = 350;//木星
long long y6 = -350, x6, p6, f6 = 0, q6 = 2, b6 = 350, a6 = 400;//土星
long long y7 = -400, x7, p7, f7 = 0, q7 = 1, b7 = 400, a7 = 450;//天王星
long long y8 = -450, x8, p8, f8 = 0, q8 = 3, b8 = 450, a8 = 500;//海王星
BeginBatchDraw();
while (1)//行星运动嘛,肯定是要死循环的
{
cleardevice();
//如何动起来,改变以下y值即可
y1 = y1 + q1;
y2 = y2 + q2;
y3 = y3 + q3;
y4 = y4 + q4;
y5 = y5 + q5;
y6 = y6 + q6;
y7 = y7 + q7;
y8 = y8 + q8;
p1 = a1 * a1 - (a1 * a1 * y1 * y1) / (b1 * b1);
p2 = a2 * a2 - (a2 * a2 * y2 * y2) / (b2 * b2);
p3 = a3 * a3 - (a3 * a3 * y3 * y3) / (b3 * b3);
p4 = a4 * a4 - (a4 * a4 * y4 * y4) / (b4 * b4);
p5 = a5 * a5 - (a5 * a5 * y5 * y5) / (b5 * b5);
p6 = a6 * a6 - (a6 * a6 * y6 * y6) / (b6 * b6);
p7 = a7 * a7 - (a7 * a7 * y7 * y7) / (b7 * b7);
p8 = a8 * a8 - (a8 * a8 * y8 * y8) / (b8 * b8);
SunandTrack();
panduan(p1, f1, q1, y1, 7, BLACK, b1,1);
panduan(p2, f2, q2, y2,12, RGB(166, 118, 72),b2,1);
panduan(p3, f3, q3, y3, 14, RGB(34, 90, 242), b3,1);
panduan(p4, f4, q4, y4, 7, RGB(225, 168, 45), b4,1);
panduan(p5, f5, q5, y5, 27, RGB(189, 172, 161), b5,1);
panduan(p6, f6, q6, y6, 25, RGB(240, 235, 229), b6,1);
panduan(p7, f7, q7, y7, 17, RGB(117, 232, 255), b7,1);
panduan(p8, f8, q8, y8, 17, RGB(54, 41, 255), b8,50);
FlushBatchDraw();
}
EndBatchDraw();
}
//绘制背景图片
void beijingtupian()
{
IMAGE beijing;
//loadimage(&beijing, "2.jpg",1100,900);有图片的可以用这行代码
setbkcolor(RGB(255,244,187));
setaspectratio(1, 1);//翻转Y坐标轴
putimage(-550, -450, &beijing);
}
int main()
{
system("pause");
initgraph(1100, 900);//画布大小
//绘制背景图
setorigin(550, 450);//移动逻辑坐标点
setaspectratio(1, -1);//翻转Y坐标轴
Planetarymotion();//绘制水星
getchar();
closegraph();
return 0;
}
结尾
小白在学习了,大家一起加油O(∩_∩)O,冲冲冲!!!
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容










所有评论(0)