
新一代最强开源UI自动化测试神器Playwright(Java版)页面元素交互
Playwright 可以与 HTML 输入元素交互,例如文本输入、复选框、单选按钮、下拉选择框、鼠标点击、字符输入、模拟键盘事件以及上传文件和焦点元素。
Playwright 可以与 HTML 输入元素交互,例如文本输入、复选框、单选按钮、下拉选择框、鼠标点击、字符输入、模拟键盘事件以及上传文件和焦点元素。
Playwright 操作文本框
使用Locator.fill()是填写表单字段的最简单方法。input它聚焦元素并使用输入的文本触发事件。它适用于,和[contenteditable]元素。
// Text input
page.getByRole(AriaRole.TEXTBOX).fill("Peter");
// Date input
page.getByLabel("Birth date").fill("2020-02-02");
// Time input
page.getByLabel("Appointment time").fill("13-15");
// Local datetime input
page.getByLabel("Local time").fill("2020-03-02T05:15");
举个例子

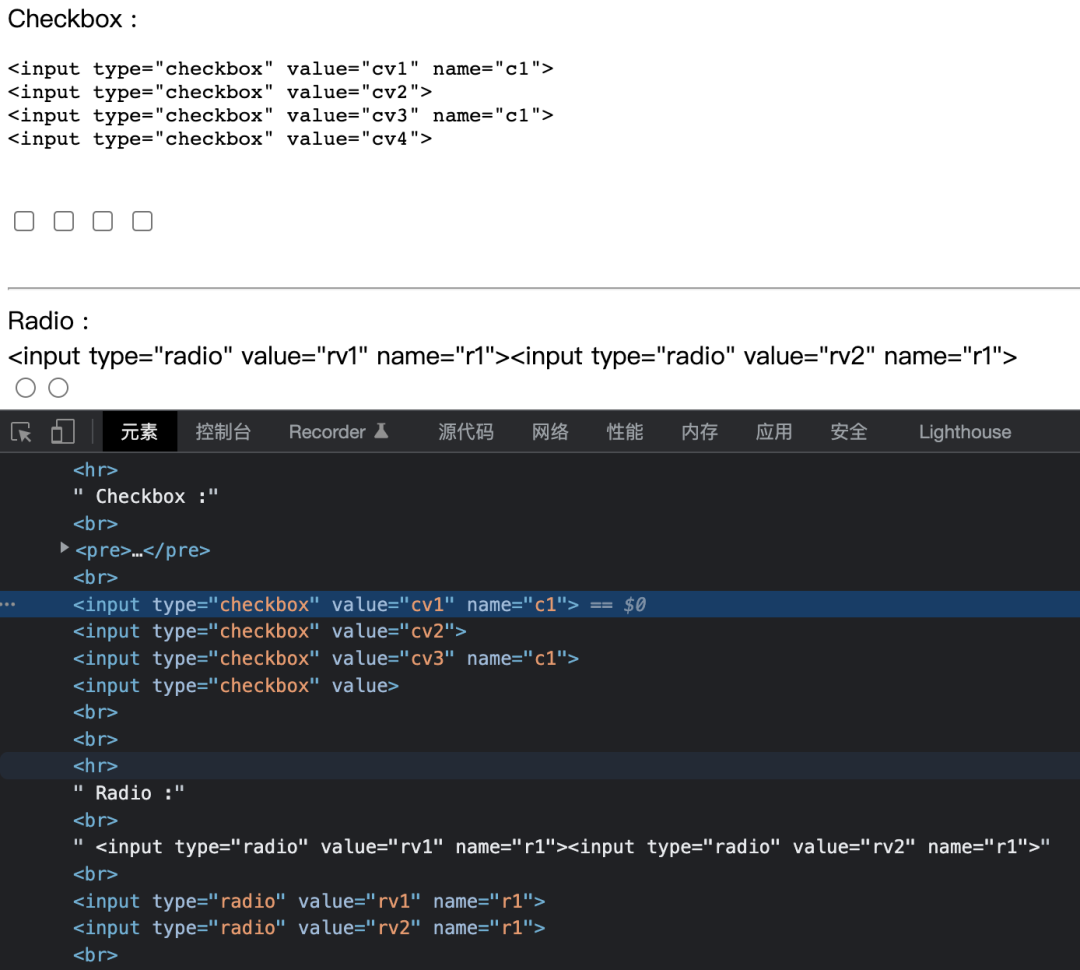
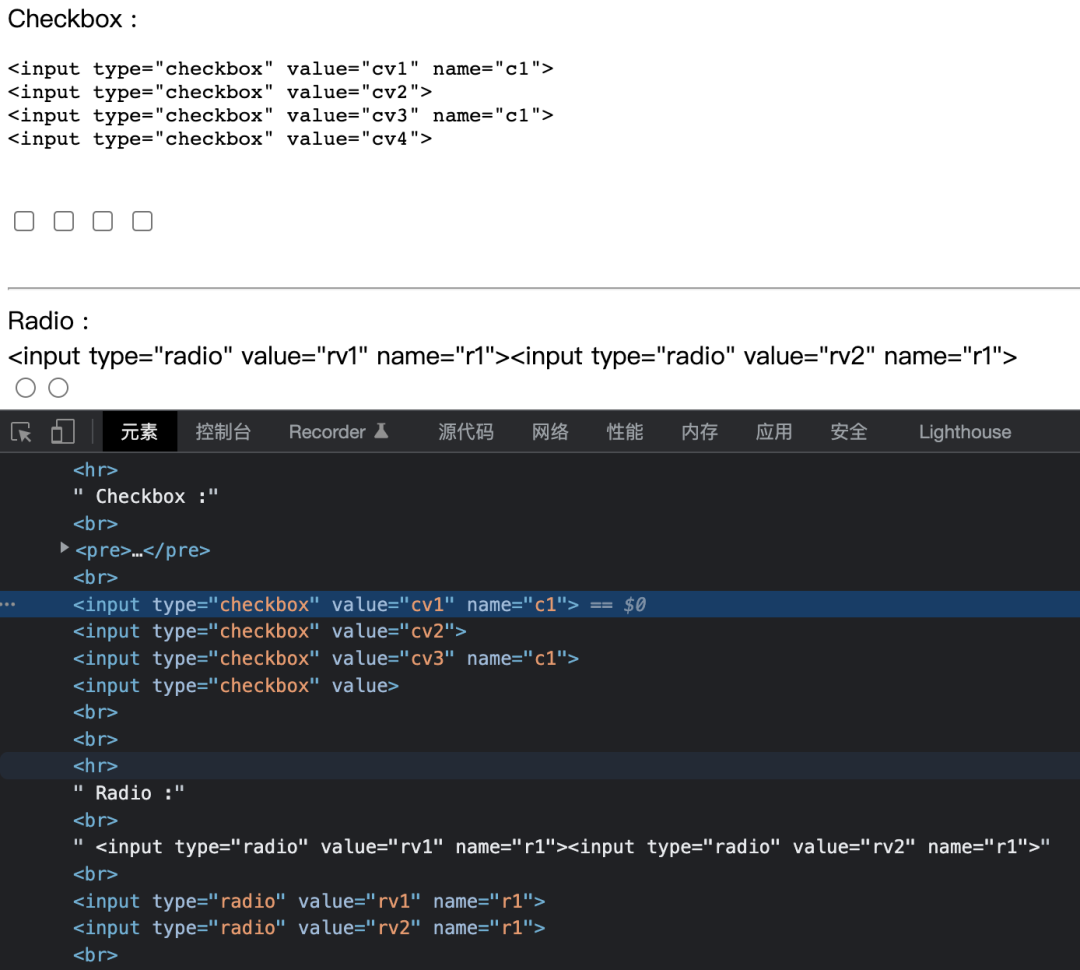
Playwright操作复选框和单选按钮
使用Locator.setChecked()是选中和取消选中复选框或单选按钮的最简单方法。此方法可与
input[type=checkbox],input[type=radio]
和[role=checkbox]元素一起使用。
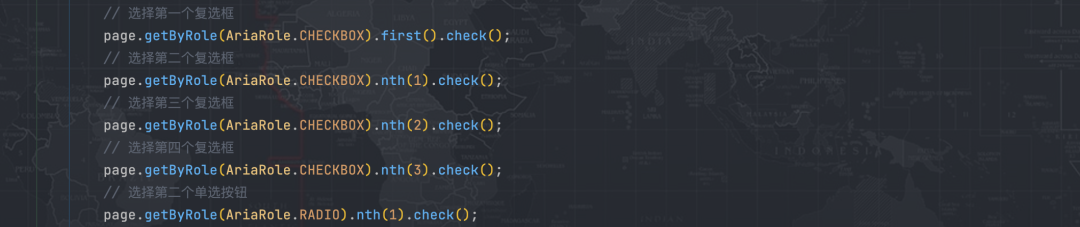
举个例子

代码如下

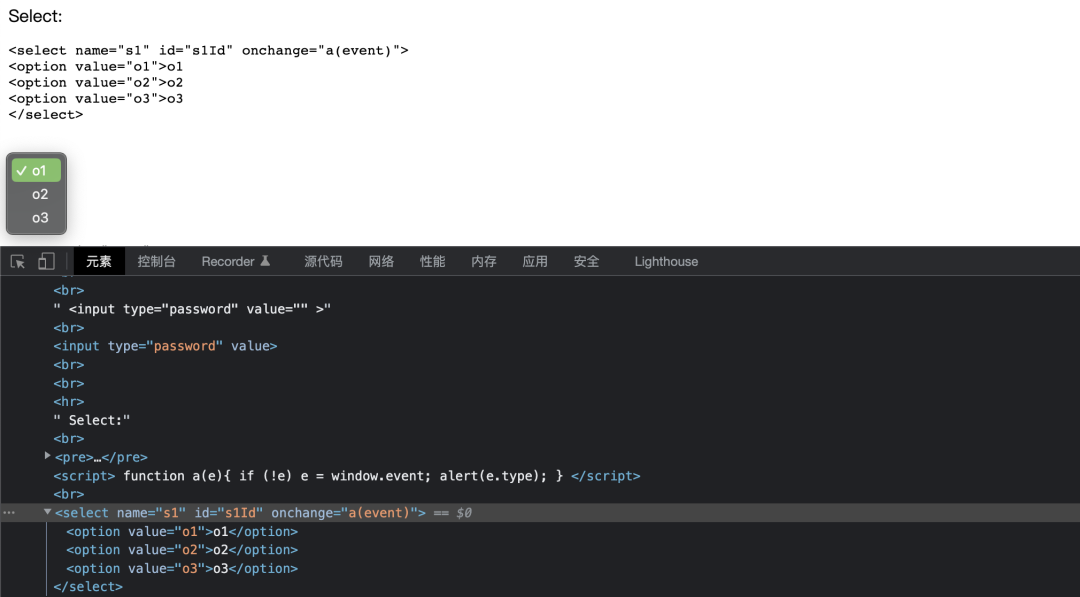
Playwright操作下拉列表
使用Locator.selectOption()在元素中选择一个或多个选项。可以指定选项值或标签来选择。可选择多个选项。
举个例子

page.locator("select[name=\"s1\"]").selectOption("o3");
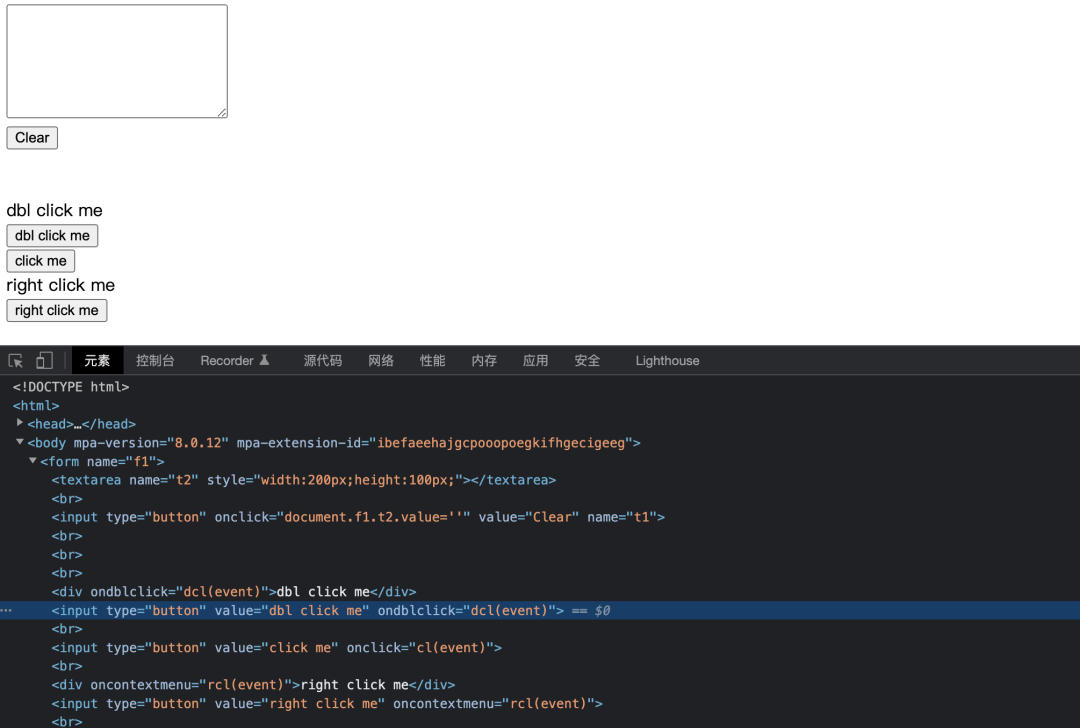
Playwright操作鼠标点击
执行简单的人工点击。
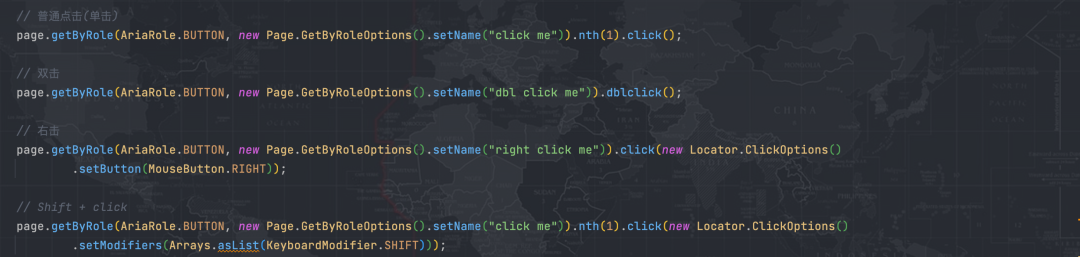
举个例子

▓▓▓▓▓▓▓▓▓▓▓░░░░努力加载中……

Shift+click
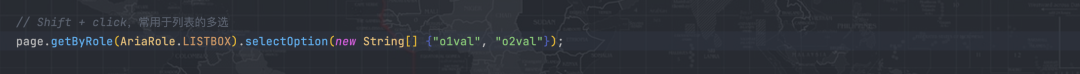
常用于下拉列表的多选

▓▓▓▓▓▓▓▓▓▓▓░░░░努力加载中……

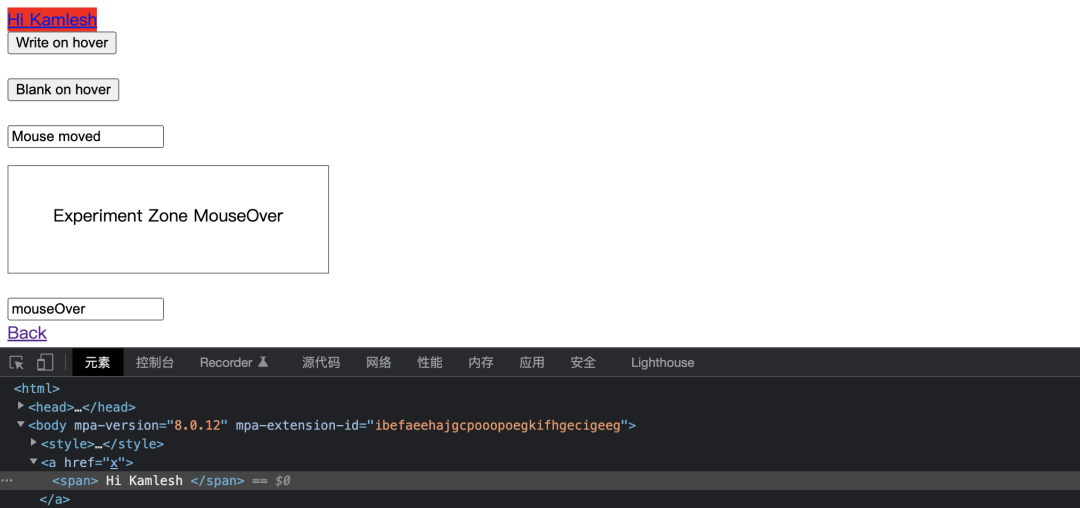
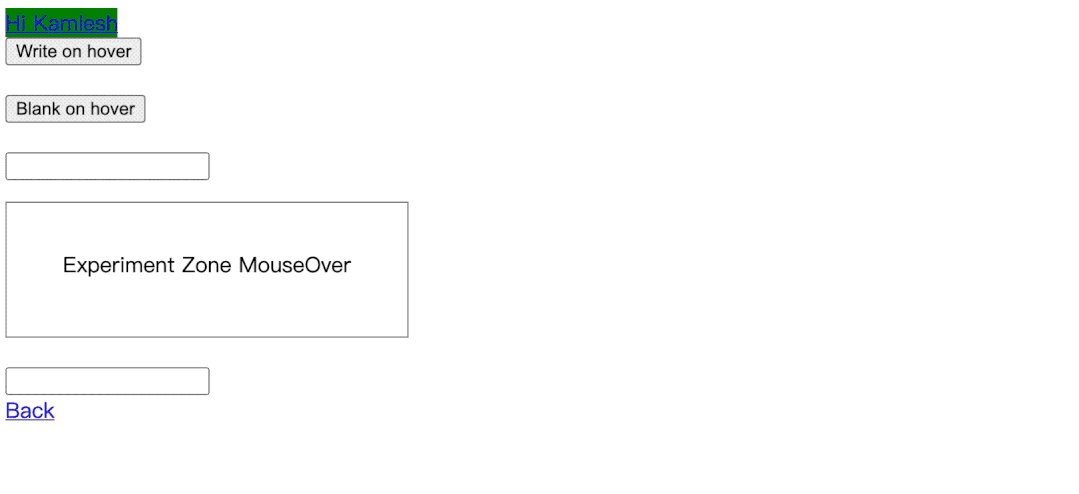
鼠标悬浮

▓▓▓▓▓▓▓▓▓▓▓░░░░努力加载中……

效果

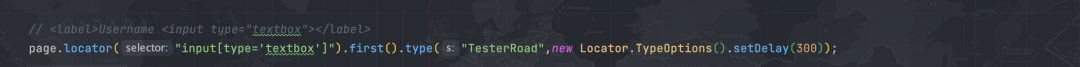
Playwright操作字符输入
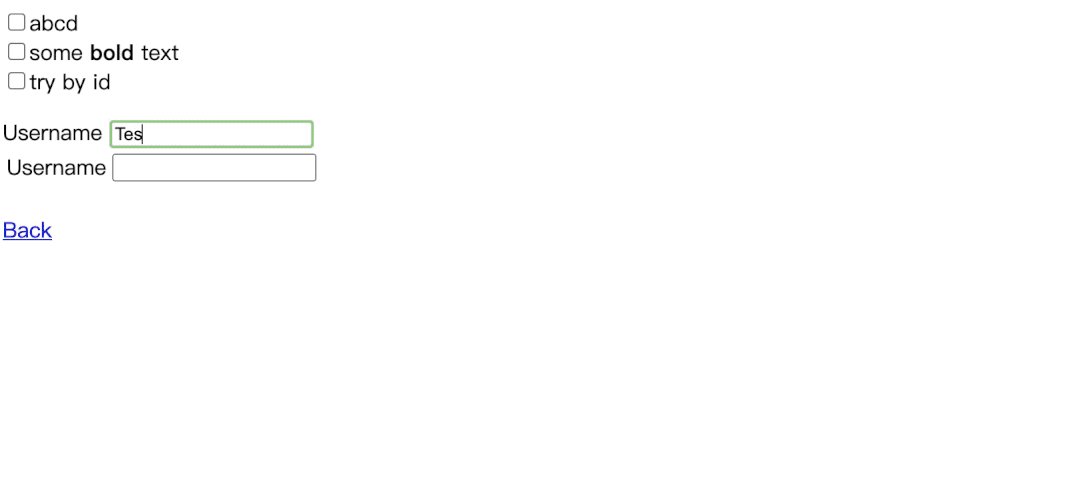
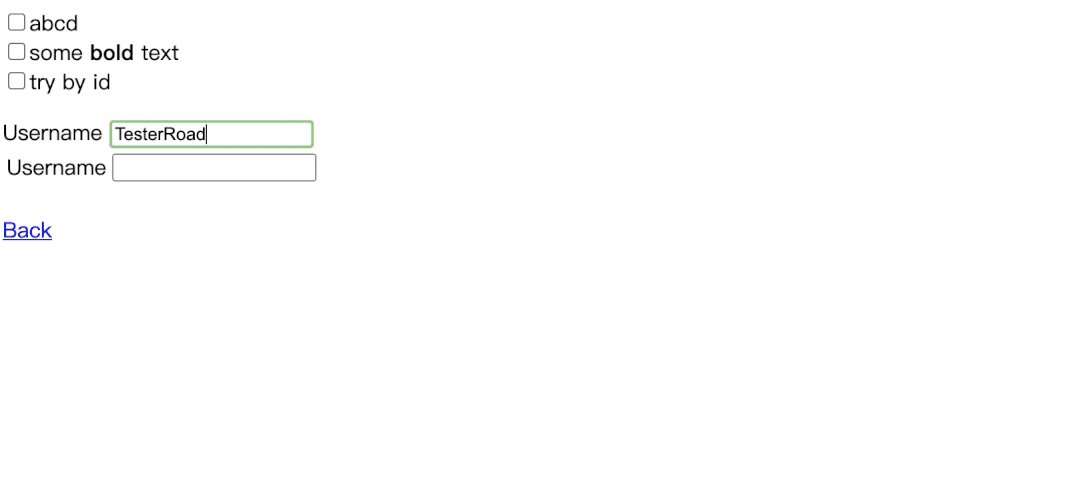
模拟键盘输入,一个字符一个字符的输入,且每个字符延迟300ms输入,模拟真实的键盘输入。


▓▓▓▓▓▓▓▓▓▓▓░░░░努力加载中……

Playwright模拟键盘事件
模拟键盘操作如Backspace, Tab, Delete, Escape,Enter, Home, Insert, PageDown, PageUp, F1 - F12, Digit0 - Digit9, KeyA - KeyZ。
举个例子
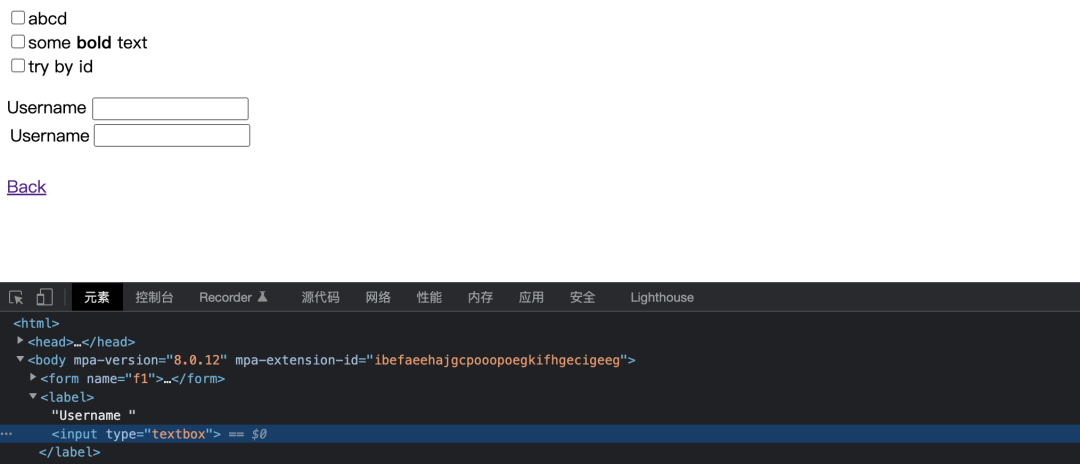
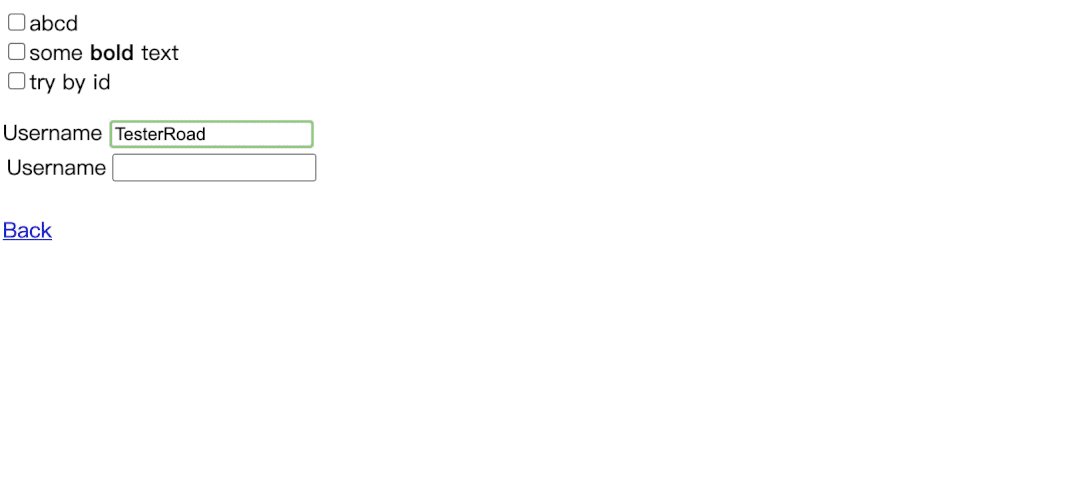
如使用键盘上的tab键,可以把光标从上一个输入框,直接移动到下一个输入框。

▓▓▓▓▓▓▓▓▓▓▓░░░░努力加载中……
page.getByLabel("Username").first().press("Tab");

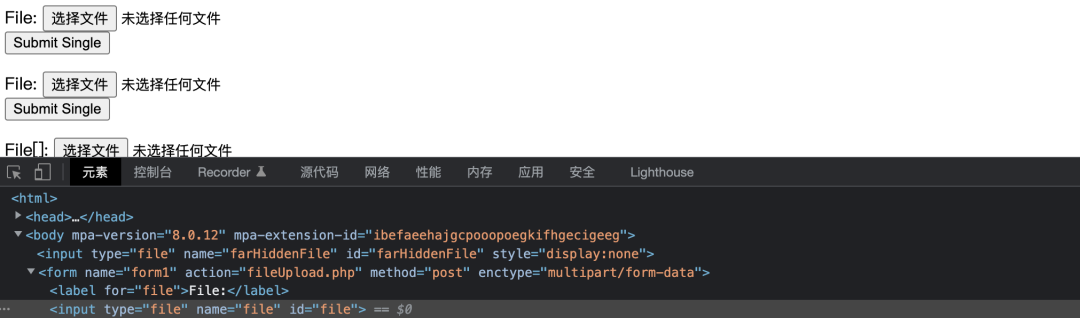
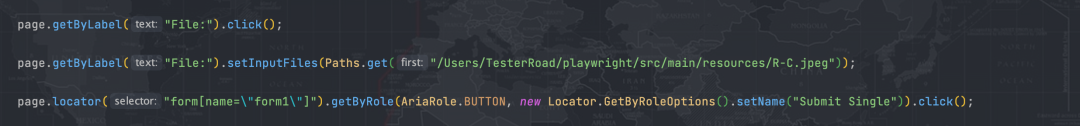
Playwright操作文件上传
上传单个文件

▓▓▓▓▓▓▓▓▓▓▓░░░░努力加载中……

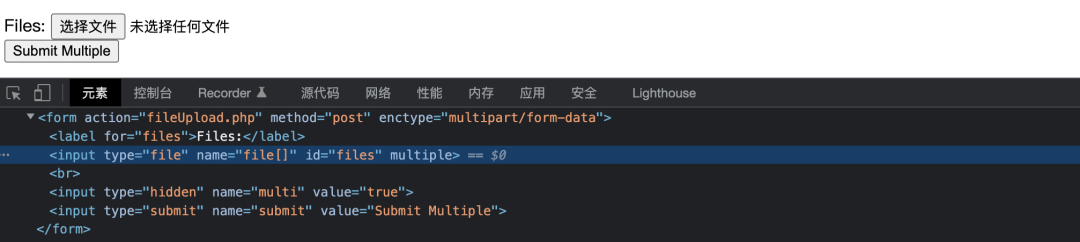
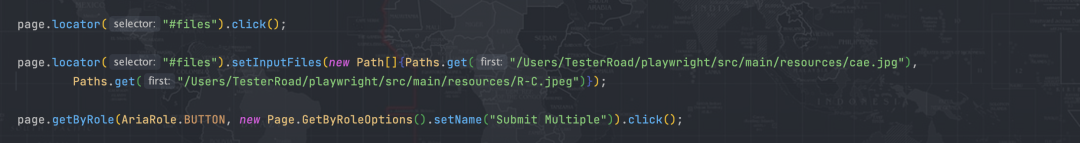
上传多个文件

▓▓▓▓▓▓▓▓▓▓▓░░░░努力加载中……

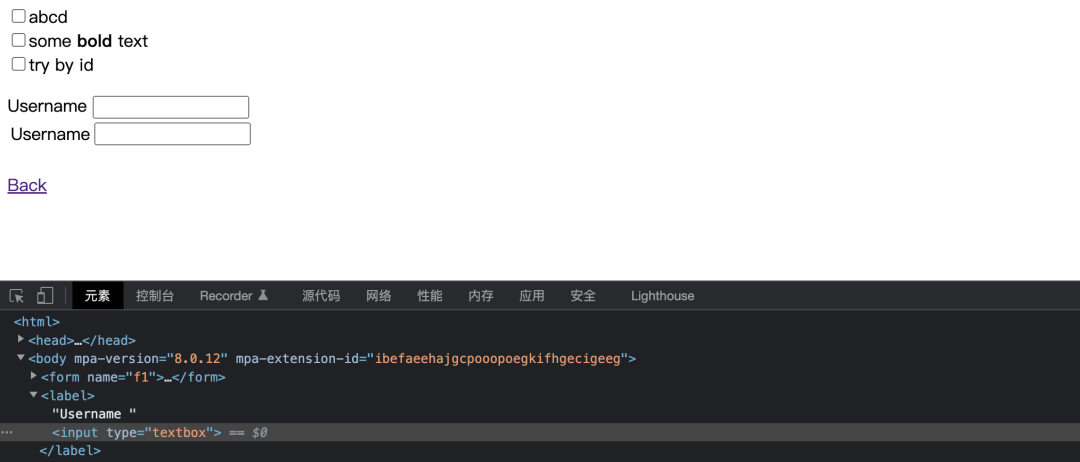
Playwright操作元素焦点
有时候我们在操作文本输入框的时候,会发现输入框内无光标,一般的处理方式就是先定位到这个输入框元素,然后click(),不过还有一种方式,也可以处理焦点。
page.getByLabel("Username").first().focus();
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】


更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容








所有评论(0)