
使用Eclipse进行JavaFX项目的构建、开发和打包
打开 Eclipse,点击顶上菜单 Help -> Install New Software:在上图的新弹出界面中选择 “Add”:在新弹出的界面中输入:然后点击“OK”,如下图所示:把中间列表的选框都勾上,点击“Next”,显示安装的所有详细信息:继续Next, 然后同意协议,安装:Eclipse会在后台安装插件,安装完成之后,重新启动Eclipse:打开Eclipse的Help->Eclips
一、安装e(fx)clipse到Eclipse (JavaFX工具)
1. Eclipse的Install New Software 方式
打开 Eclipse,点击顶上菜单 Help -> Install New Software:

在上图的新弹出界面中选择 “Add”:

在新弹出的界面中输入:
- Name: e(fx)clipse
- Location: http://download.eclipse.org/efxclipse/updates-released/2.3.0/site
然后点击“OK”,如下图所示:


把中间列表的选框都勾上,点击“Next”,显示安装的所有详细信息:

继续Next, 然后同意协议,安装:

Eclipse会在后台安装插件,安装完成之后,重新启动Eclipse:

2. Eclipse 的 Marketplace 方式
打开Eclipse的Help->Eclipse Marketplace的插件市场:

在插件市场搜索e(fx)clipse,点击 Install。

然后一路 Next , 同意协议就可以了,这个比较简单,这里就省略了。
在上面两个方法中,有可能在安装的时候,有些资源没下载成功导致安装失败,可以多试几次,或者开一个代理,实在不行可以直接跳到 2. Maven 构建JavaFX项目 章节,使用 Maven 来构建 JavaFx 项目。
二、创建项目
安装成功后,在新建Eclipse项目(File->New->Others...)的时候会有JavaFX Project项目。

如果项目类型太多的话可以在输入框中搜索 “javafx” 过滤其他的项目:

点击 “Next”, 这里项目名我设置为JavaFx-Learn-01, 然后Finish点击“Next”:

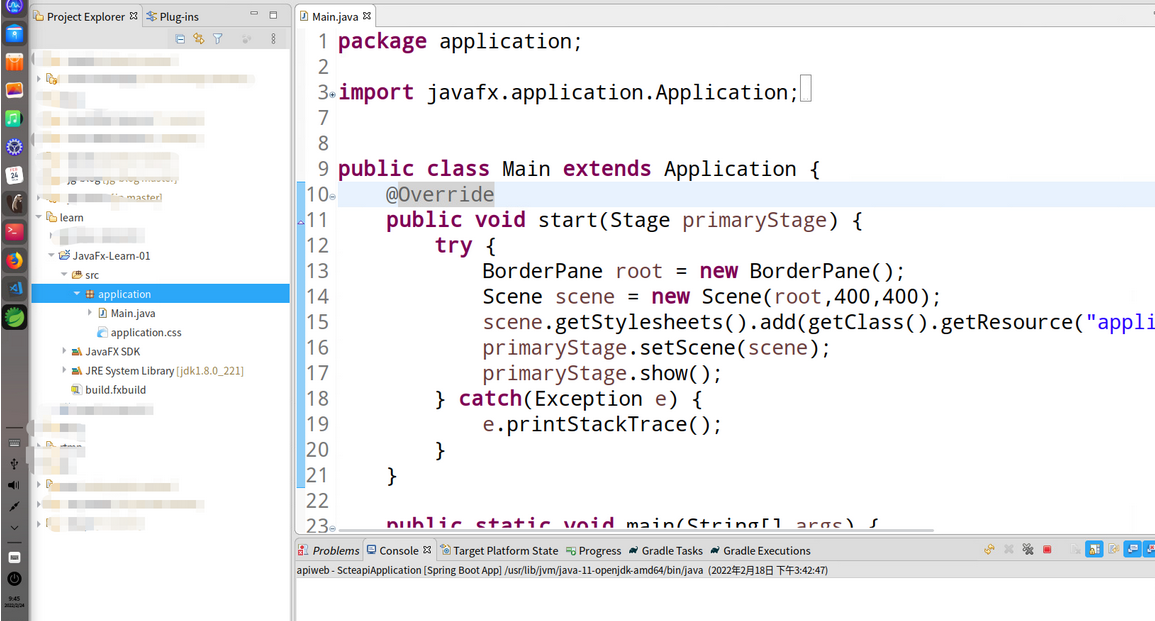
新建项目成功后,项目结构如下:

右键 “Main” 类,选择 RunAs 运行:

运行后弹出一个空白的小界面,效果如下:

这个是使用 Eclipse 创建的默认应用。
三、从 0 开始编写 JavaFX 的Hello 程序
我们把自动生成的 src 下面的代码都删掉,留下一个纯净的空白工程:

新建一个类 “LearnMain01”,该类位于包 “com.learn” 下。


让改类继承“javafx.application.Application”类,实现其start方法,然后添加main方法,main方法里启动应用,代码如下:
package com.learn;
import javafx.application.Application;
import javafx.stage.Stage;
public class LearnMain01 extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
}
public static void main(String[] args) {
launch(args);
}
}
在 JavaFX 中,应用程序是由Stage、Scene、界面组件、容器布局等组成,Stage可以简单理解为代表真个应用程序的窗口,其中Scene包含在其中,Scene下面包含了各种界面布局、UI控件等组件

。具体可以阅读 舞台(Stage)、 场景(Scene) 等相关章节。
我们根据上面的思路创建一个界面:
package com.learn;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
public class LearnMain01 extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
//创建一个BorderPane布局
BorderPane rootPane = new BorderPane();
//创建一个Label标签,将其添加到布局的中心
Label label = new Label("Hello World!!!");
rootPane.setCenter(label);
// 创建一个800*640大小的Scene,关联其布局
Scene scene = new Scene(rootPane, 800, 640);
// 设置Stage的Scene、标题,然后显示
primaryStage.setScene(scene);
primaryStage.setTitle("我的第一个JavaFX小程序");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

四、打包

打包用到的文件是build.fxbuild, 点击打开,配置如上:
- Build Directory: 打包文件生成的目录。默认为工程目录下的build。
- Vendor name: 作者名称,
- Application title: 应用的名称
- Application version: 版本
- Application class: javafx主类
- Preloader class: 预加载类
- Splash:
- Manifest-Attributes:
- Toolkit Type: 可选fx, swing, 这里不选
- Packaging Format: 打包格式,设置打包后的可执行文件格式,为空默 认为当前系统的可执行文件格式。我这里选择images (images在win,liunx或者mac上都可以打包,但是具体平台打包比如win我选择exe好像就打包不出来,具体还得在继续琢磨,目前都选images就可以了)。
设置完成之后点击右侧的 Generate ant build.xml only, 生成如下的build.xml打包文件。

右键build.xml文件,选择Run As -> Ant Build则开始打包。

控制台显示如下则表示打包完成了。

则在build->deploy->bundles->LearnMain的目录下生成了LearnMain的可执行程序:
1. Liunx (Deepin) 系统打包:

2. windows系统打包:


3. Mac系统打包:


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)