
记录一个vue页面当模板吧,AVue增删查改样例
vue springboot,avue、element、spring注解
·
- 前端VUE界面
用到了 element组件 和 avue前台框架 (均需要安装依赖文件)
<template>
<div>
<avue-crud
ref="crud"
:page="page"
:data="dataList"
:option="option"
@on-load="getDataList"
@row-del="rowDel"
@search-change="searchChange">
<!-- 状态 列 -->
<template slot="state" slot-scope="{row}">
<el-tag v-if="row.state =='1'"
size="small"
type="success">启用</el-tag>
<el-tag v-else-if="row.state =='0'"
size="small"
type="danger">禁用</el-tag>
</template>
<!-- 排序 列 -->
<template slot="sort" slot-scope="{row}">
<div>{{row.sort || 0}}</div>
</template>
<!-- 手风琴 展开列 -->
<template slot="expand" slot-scope="{row}">
<div style="margin-left:20px;">
<span style="font-weight:bold;">平台简介: </span>{{row.intro || '暂无'}}
<br/>
<span style="font-weight:bold;">备注: </span>{{row.remark || '暂无'}}
</div>
</template>
<!-- 操作按钮 -->
<template slot-scope="{row}" slot="menu">
<el-button type="text" size="mini" icon="el-icon-edit-outline" @click="openOperatingSpace(row)">修改</el-button>
</template>
<template slot="menuLeft">
<el-button type="primary"
icon="el-icon-plus"
size="mini"
@click.stop="openOperatingSpace()">新增</el-button>
</template>
</avue-crud>
<!-- 新增或修改弹窗 -->
<el-dialog :title="tenantInfo.id ? '修改租户信息' : '新增租户'" width="60%" :visible.sync="operatingSpace" :close-on-click-modal="false">
<el-form ref="tenantInfo" :rules="dataRule" :model="tenantInfo" label-width="120px">
<el-form-item v-if="tenantInfo.id" label="租户ID">
<el-input v-model="tenantInfo.id" disabled ></el-input>
</el-form-item>
<el-form-item label="平台名称" prop="name">
<el-input v-model="tenantInfo.name"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input-number v-model="tenantInfo.sort" :min="0"></el-input-number>
</el-form-item>
<el-form-item label="状态">
<el-select v-model="tenantInfo.state" placeholder="请选择 平台状态">
<el-option label="启用" value="1"></el-option>
<el-option label="禁用" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="平台简介">
<el-input type="textarea" v-model="tenantInfo.intro"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" v-model="tenantInfo.remark"></el-input>
</el-form-item>
<el-form-item>
<el-button size="medium" type="primary" @click="onSubmitInfo">提交修改</el-button>
<el-button size="medium" @click="closeOperatingSpace">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data () {
return {
dataList: [],
page: {
total: 0, // 总页数
currentPage: 1, // 当前页数
pageSize: 10 // 每页显示多少条
},
searchForm: {}, // 搜索
operatingSpace: false, // 操作弹窗
tenantInfo: { id:'', state: '0', sort: 0 }, // 修改操作的租户平台信息
// avue 配置
option: {
border: true,
align: 'center',
expand: true,
expandRowKeys:[],
refreshBtn: true,
addBtn: false,editBtn: false,
delBtn: true,viewBtn: false,
column:[
{label:'租户ID', prop:'id',search: true},
{label:'平台名称', prop:'name',search: true},
{label:'状态', prop:'state',search: true,width: 80,slot: true,type: 'select',
dicData:[{value: '1',label: '启用'},{value: '0',label: '禁用'}]},
{label:'创建时间', prop:'createDate',width: 160},
{label:'排序', prop:'sort',width: 80,slot: true,sortable: true},
],
},
// 验证信息
dataRule:{
name: [{ required: true, message: '平台名称不能为空', trigger: 'blur' }],
}
}
},
mounted() {
this.getDataList();
},
methods: {
getDataList(page) {
this.$http({
url: this.$http.adornUrl('/tenant/getTenantList'),
method: 'post',
params: this.$http.adornParams(
Object.assign({
current: page == null ? this.page.currentPage : page.currentPage,
size: page == null ? this.page.pageSize : page.pageSize
}, this.searchForm
))
}).then((res) => {
// console.log('res:',res.data)
this.dataList = res.data.records;
this.page.total = res.data.total
})
},
// 提交信息 新增或修改
onSubmitInfo () {
this.$refs['tenantInfo'].validate((valid) => {
if(valid){
// console.log('insertOrupdate:',this.tenantInfo)
var url = this.tenantInfo.id ? '/tenant/updateTenantInfo' : '/tenant/insertTenantInfo';
this.$http({
url: this.$http.adornUrl(url),
method: 'post',
data: this.$http.adornData({
id: this.tenantInfo.id,
name: this.tenantInfo.name,
intro: this.tenantInfo.intro,
state: this.tenantInfo.state,
remark: this.tenantInfo.remark,
sort: this.tenantInfo.sort
})
}).then((res) => {
this.getDataList(this.page)
this.closeOperatingSpace();
})
}
})
},
// 打开 操作窗口
openOperatingSpace (row) {
this.tenantInfo = row || { id:'', state: '0', sort: 0 };
this.operatingSpace = true;
},
// 关闭修改窗口
closeOperatingSpace () {
this.tenantInfo = { id:'', state: '0', sort: 0 };
this.operatingSpace = false;
},
// 删除
rowDel (row) {
this.$confirm("确定删除【 " + row.name + " 】平台吗?", '系统提示,请谨慎操作!!!', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then((confirm) => {
if(confirm){
this.$http({
url: this.$http.adornUrl('/tenant/delTenant/' + row.id),
method: 'delete'
}).then((res) => {
this.$message({
message: '删除成功',
type: 'success'
})
this.getDataList(this.page)
})
}
}).catch();
},
// 筛选条件
searchChange (params) {
this.searchForm = params
this.getDataList(this.page)
},
// 刷新回调
refreshChange () {
this.page = this.$refs.crud.$refs.tablePage.defaultPage
this.getDataList(this.page)
},
}
}
</script>
<style>
</style>
- 后台代码
就记录个Controller的代码吧,service那些继承IService这种就得
其它方法 按实时情况修改
@RestController
@RequestMapping("/tenant")
public class TenantController {
@Autowired
private TenantService tenantService;
/**
* 获取租户平台列表
* @param page
* @param tenant
* @return
*/
@PostMapping("/getTenantList")
public ResponseEntity<IPage<Tenant>> getTenantList(PageParam<Tenant> page,Tenant tenant) {
IPage<Tenant> tenantList = tenantService.getTenantList(page,tenant);
return ResponseEntity.ok(tenantList);
}
/**
* 修改平台租户信息
* @param tenant
* @return
*/
@PostMapping("/updateTenantInfo")
public ResponseEntity<Void> updateTenantInfo(@RequestBody Tenant tenant) {
if(Objects.nonNull(tenant.getId())){
Date nowDate = new Date();
tenant.setUpdateDate(nowDate);
tenant.setStateDate(nowDate);
tenantService.updateById(tenant);
}
return ResponseEntity.ok().build();
}
/**
* 新增 平台租户
* @param tenant
* @return
*/
@PostMapping("/insertTenantInfo")
public ResponseEntity<Void> insertTenantInfo(@RequestBody Tenant tenant) {
Date nowDate = new Date();
String tenantId = UUID.randomUUID().toString().replace("-","");
tenant.setId(tenantId);
tenant.setCreateDate(nowDate);
tenant.setUpdateDate(nowDate);
tenant.setStateDate(nowDate);
tenant.setIsLive("0");
tenant.setIsContract(0);
tenantService.insertTenantInfo(tenant);
return ResponseEntity.ok().build();
}
@DeleteMapping("/delTenant/{tenantId}")
public void getTenantList(@PathVariable("tenantId")String tenantId) {
tenantService.remove(new LambdaUpdateWrapper<Tenant>().eq(Tenant::getId, tenantId));
}
}
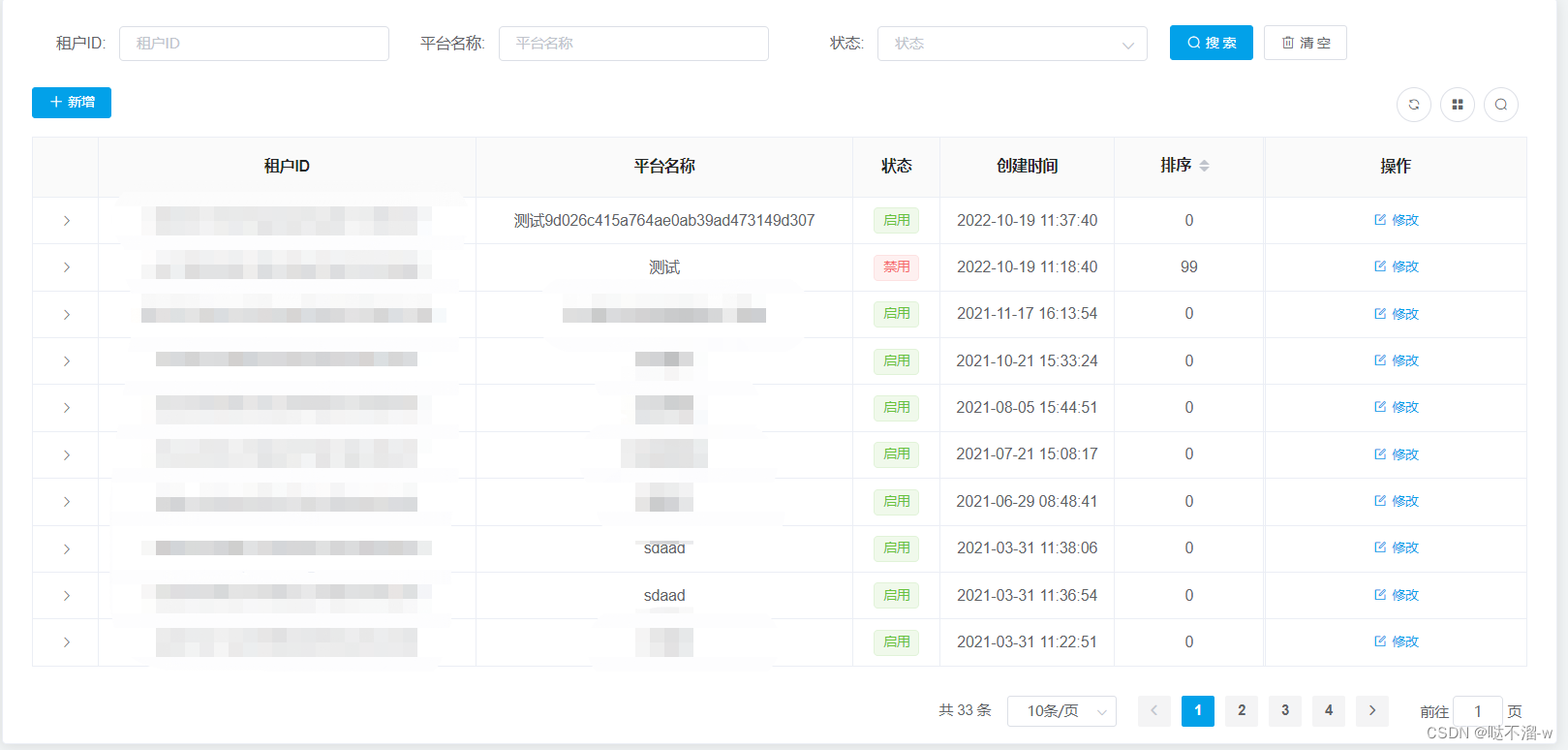
- 效果图片



表格加上序号
在option配置就好
设index属性为true即可,indexLabel设置表格的序号的标题,默认为#
option:{
index:true,
indexLabel:'序号',
column:[{...}]
}
etc…
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)