
vsCode设置代码片段-已经写得很详细了
1.点击文件(File) => 首选项(Preferences) =>用户片段(User Snippets)现!!选择就行了。2.选择需要添加的代码片段。3.书写代码片段
一键AI生成摘要,助你高效阅读
问答
·
vscode如何添加代码片段
文章目录
前言
观看王元红老师视频,记录一下如何给vscode添加代码片段。方便后续敲代码使用代码片段,提高效率!!!
一、首先打开vscode
推荐:有些人的vscode是纯英文的,没有使用插件汉化,可以使用插件进行汉化!!

二、添加代码片段配置步骤
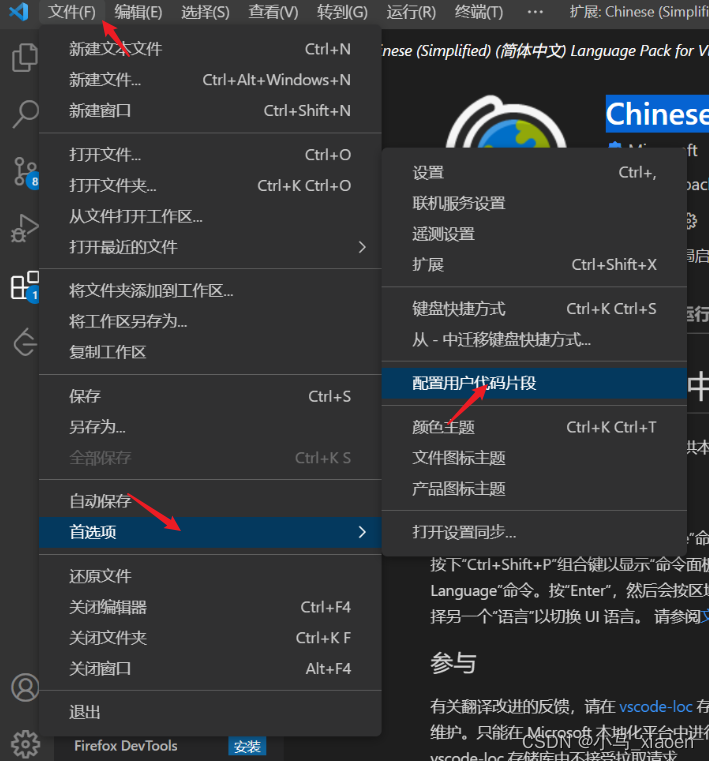
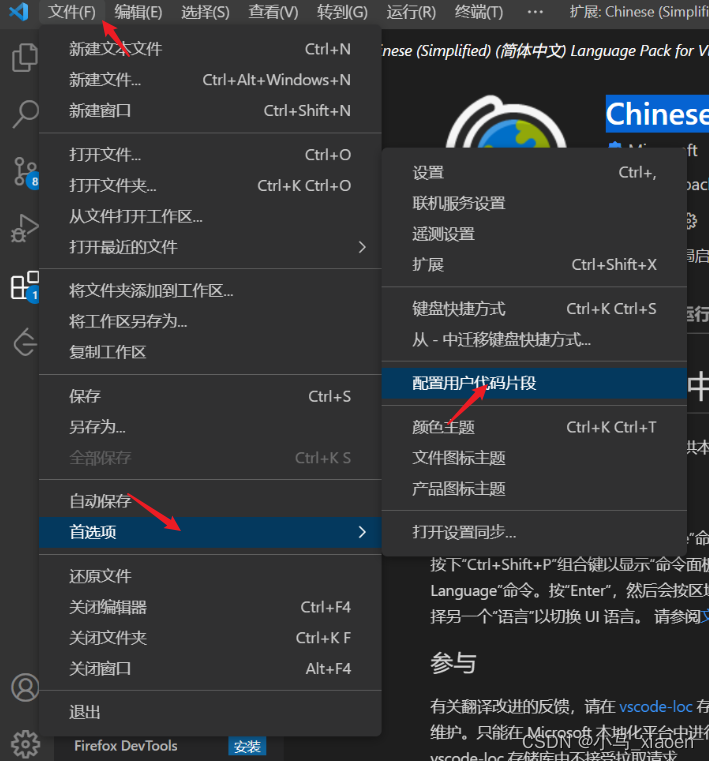
1.点击文件(File) => 首选项(Preferences) =>用户片段(User Snippets)

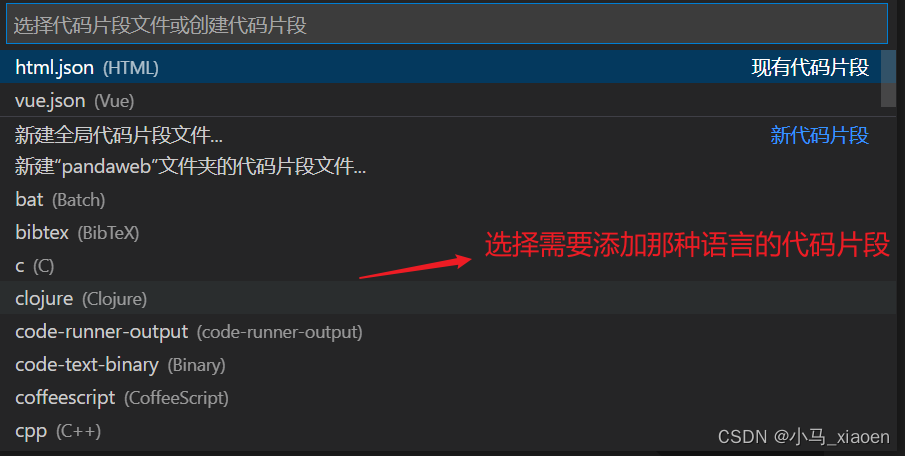
2.选择需要添加的代码片段

3.书写代码片段
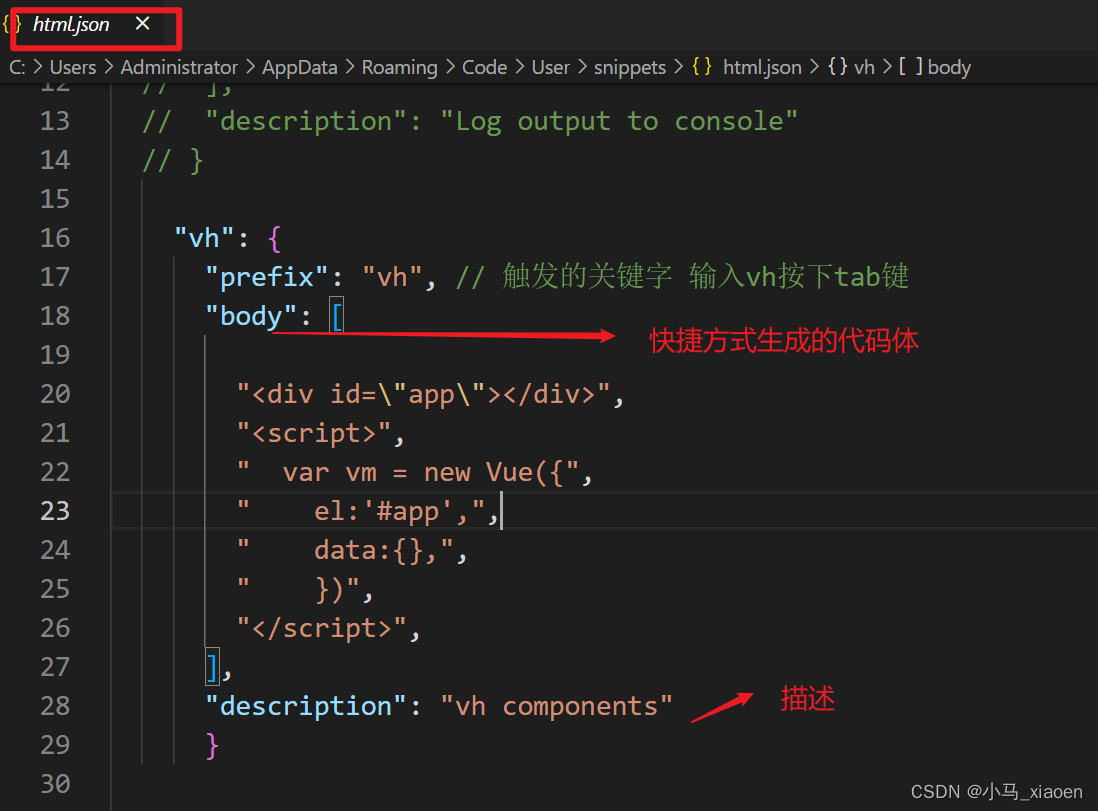
我选择的是html.json做例子
"vh": {
"prefix": "vh", // 触发的关键字 输入vh按下tab键
"body": [
"<div id=\"app\"></div>",
"<script>",
" var vm = new Vue({",
" el:'#app',",
" data:{},",
" })",
"</script>",
],
//描述
"description": "vh components"
}
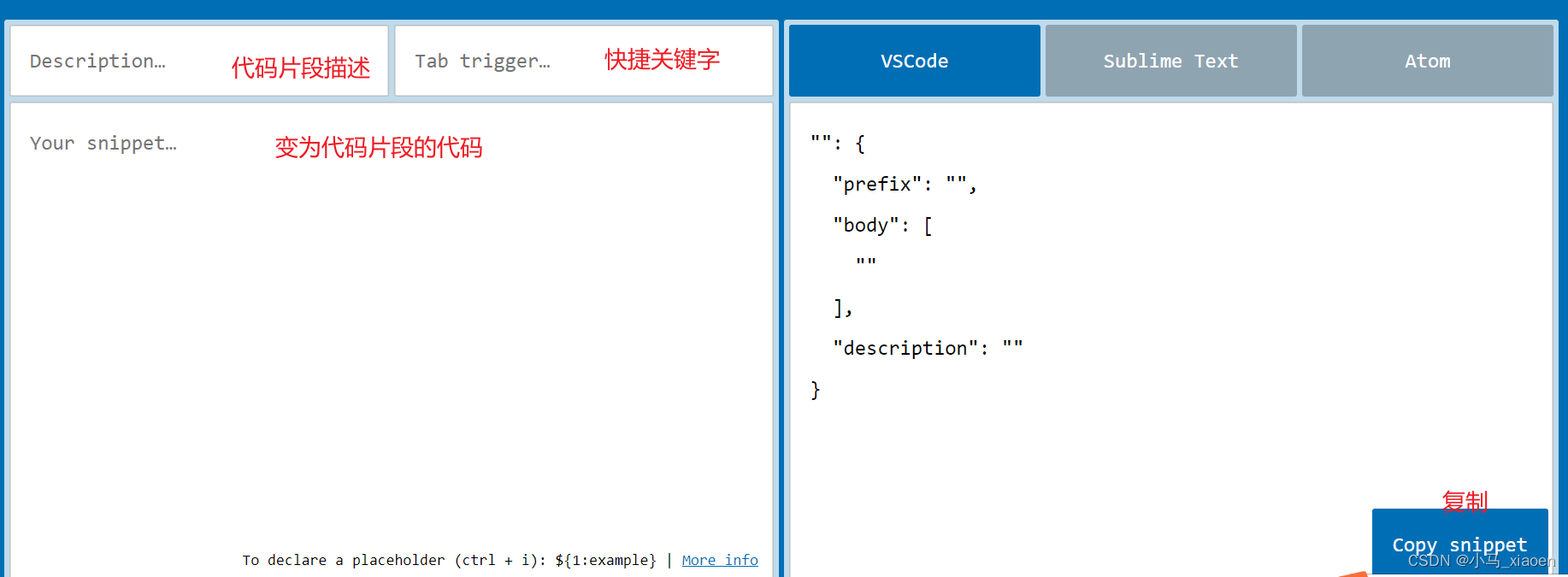
由于书写代码片段很麻烦,每一行都要加
双引号这些,所以推荐一个网站,将需要变为代码片段的代码转化为这种格式。
https://snippet-generator.app/

三、总结
我写的代码片段

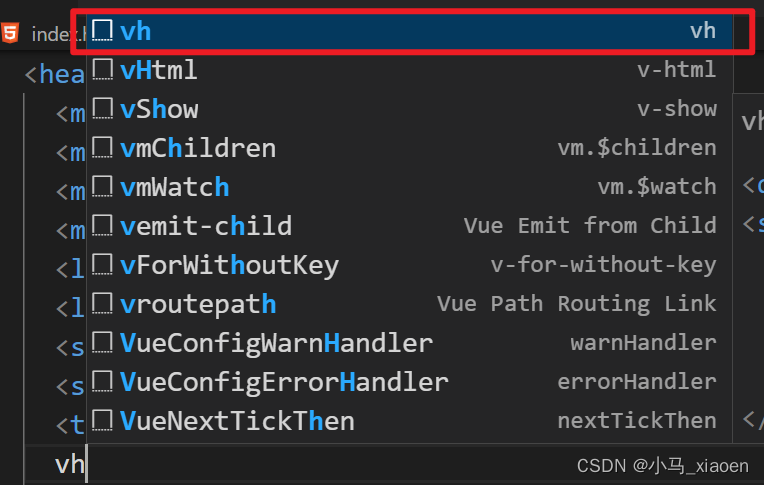
然后在html文件中输入vh就会有该提示出现!!选择就行了

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)