iVX低代码平台系列制作简单的登录界面
iVX是啥,不理解的小伙伴可以猛戳这里 ----------------------点我我自己操作起来非常简单,很快速就完成了一个页面,妈妈再也不担心我写代码的问题了。ivx在线编辑器官 网:www.ivx.cnivx 公.众号:ivx_cniVX在线学院跳转电梯。
一、前言
iVX是啥,不理解的小伙伴可以猛戳这里 ----------------------点我
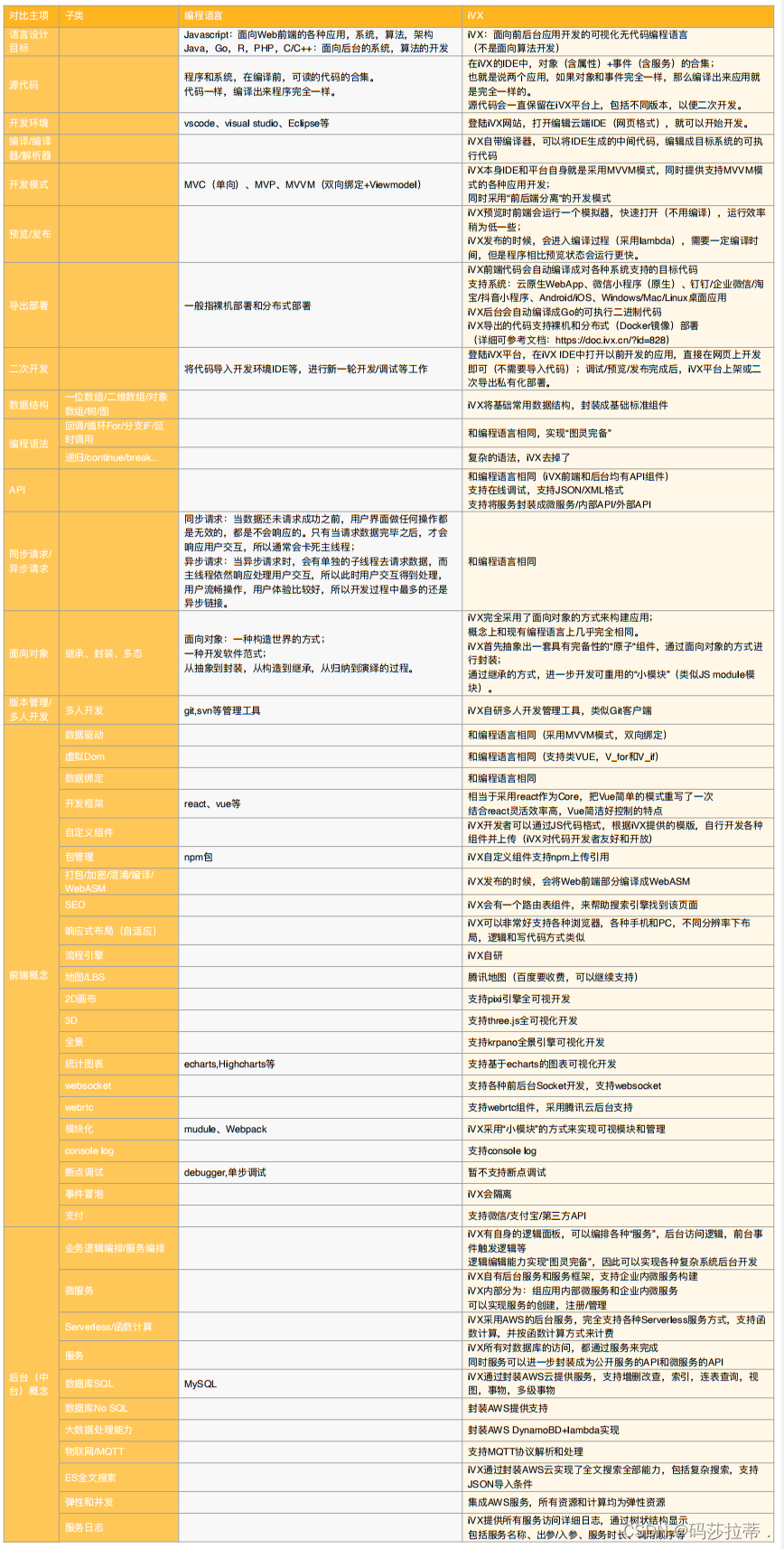
二、iVX平台和现有编程语言的对比
三、iVX平台和现有编程语言的对比
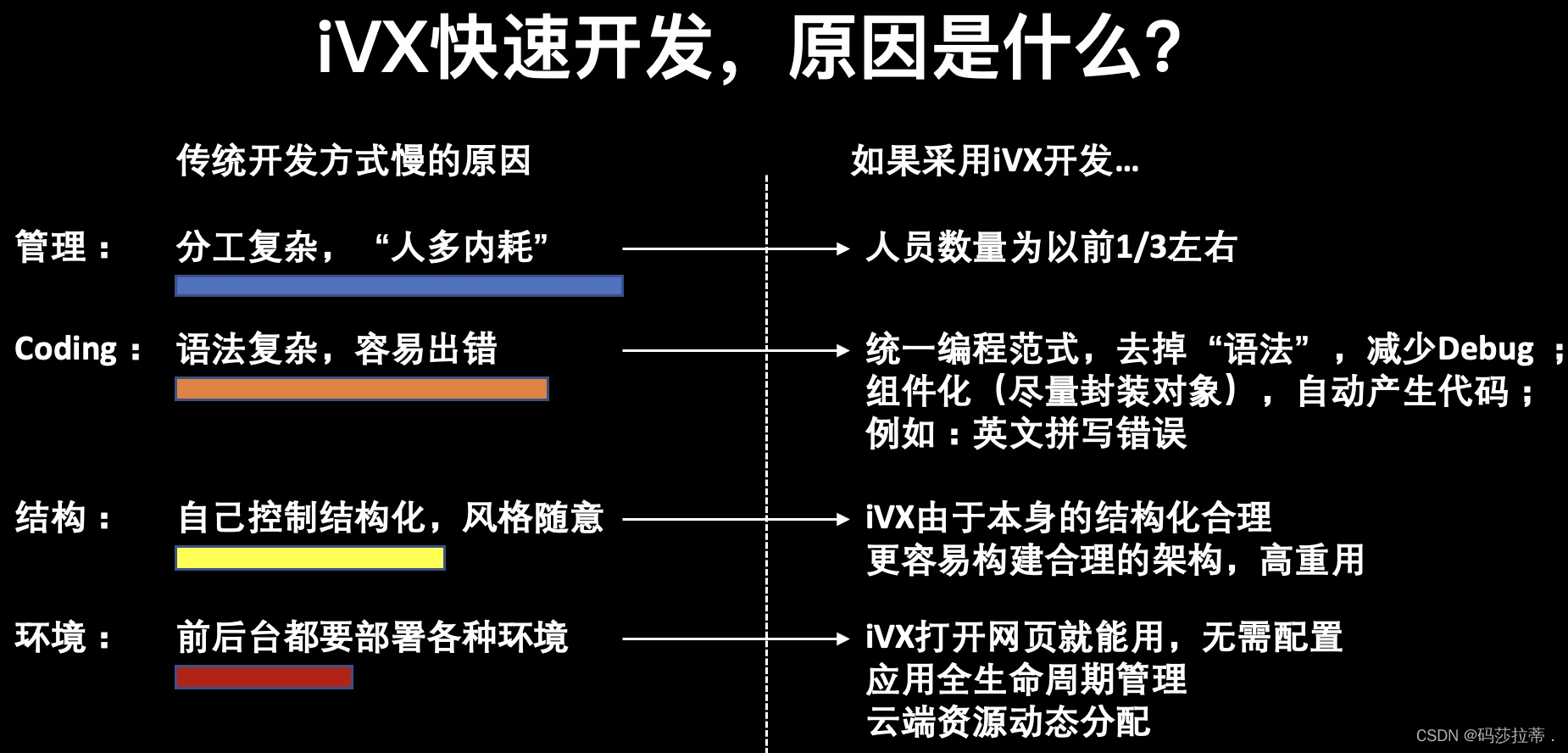
1、快速学习(周期短)
iVX逻辑上相对是比较简单的 所以初学者的话只需要从逻辑和具体功能入手即可快速上手进行开发 甚至有一些设计师、文科专业毕业生也可以快速学习和掌握iVX开发,ivx可以极大地节省人力、工期等开发成本 从而打到快速开发的目的。
2、快速开发

3、快速运行
ivx内部编译和语法生成翻译等有强大的各种核心算法支撑 从而实现我们快速运行的目的
4、快速维护
前端所见即所得 随时更新修改 清晰的日志可视化系统以及结构化的小模块 层次感很强 逻辑也更易于去梳理 是的我们维护成本变得很低
三、利用ivx制作一个简单的登录页面
1、打开ivx的编辑页面(注册号的可以先注 .册号)
猛点这里 ------- 编辑工具
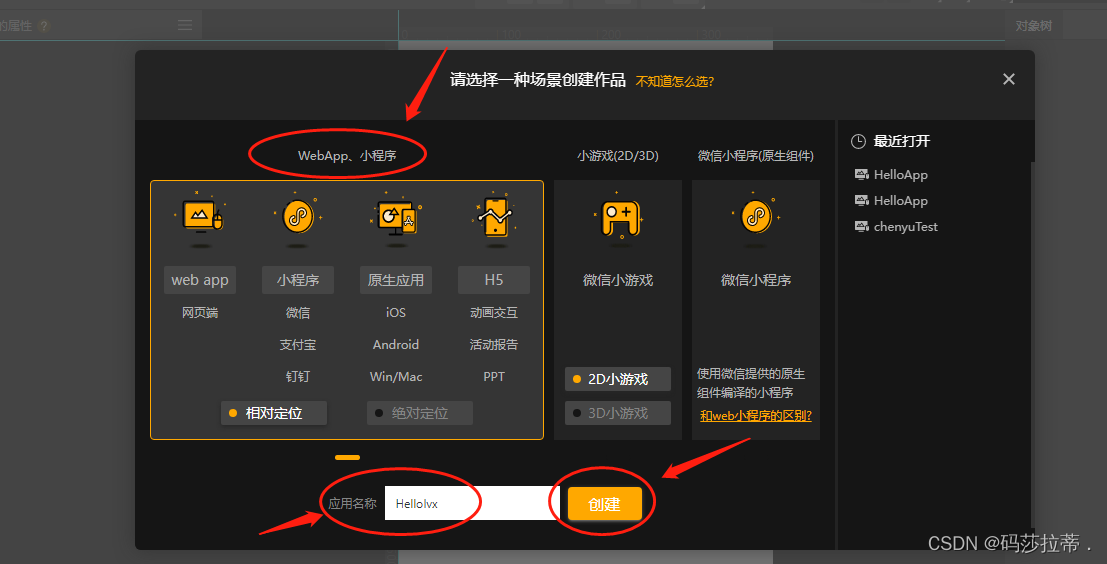
然后我们选一个web程序,名字叫 HelloIvx 项目,点击创建就,如下图
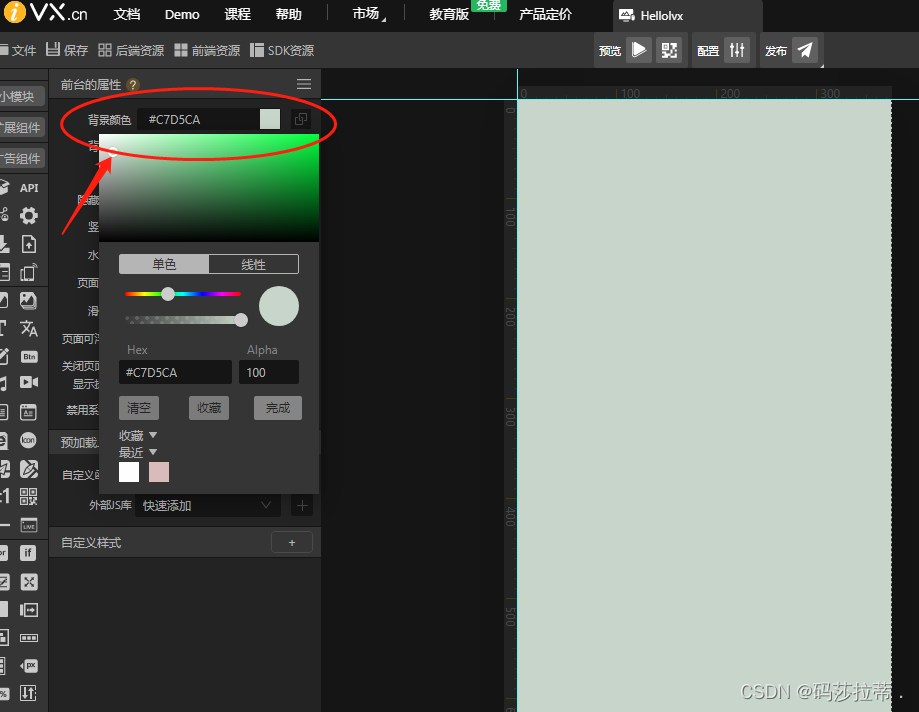
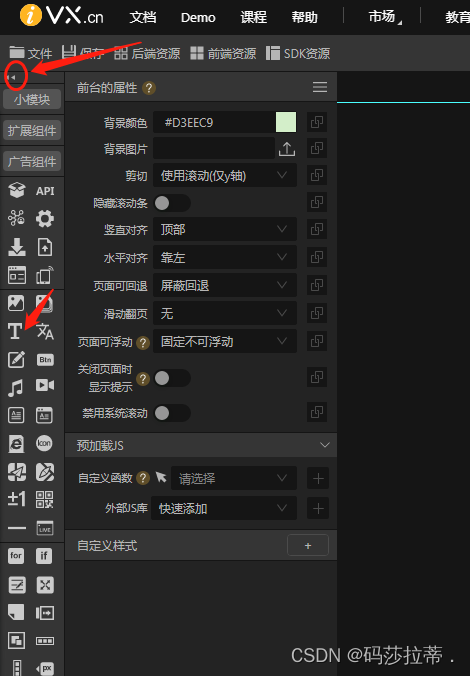
2、我们在登录界面选背景颜色
如下图,我们可以点击“背景颜色”就可以动态的选颜色了,肉眼可看颜色,是不是非常方便,
比我们用代码写RGB的值更加方便和直观。

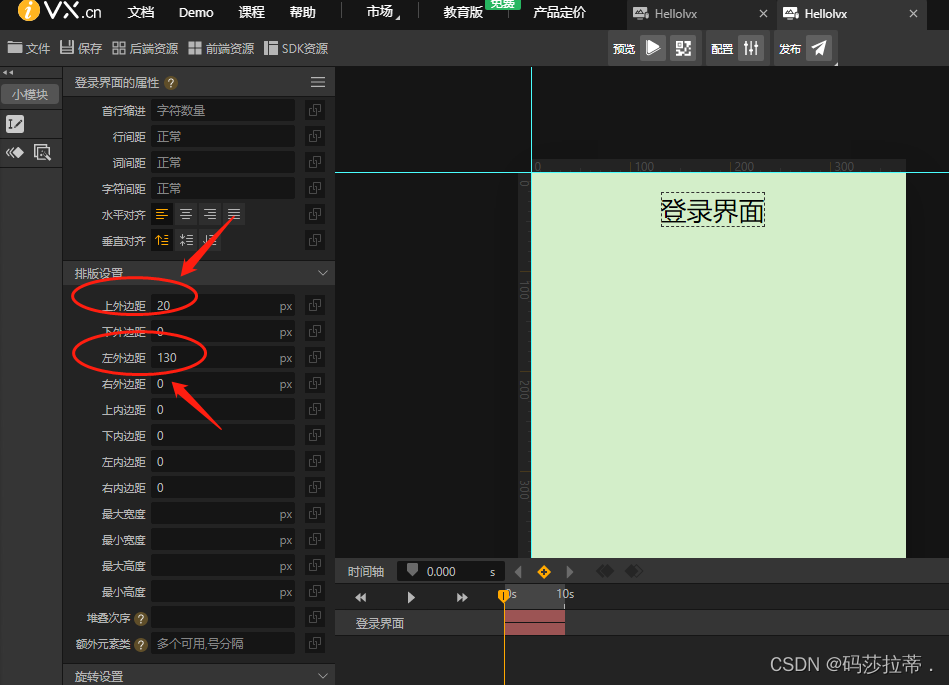
3、我们在登录界面加上标题
标题我们知道是一个文本框,我们点击下文本框,那个箭头表示选择的空间可以隐藏和显示,
经常用到,大家要注意。
然后我们把文字修改成"登录界面",
然后我们把左边距和上边距进行这里设置,文字要啥样式我们都可以在编辑界面选择
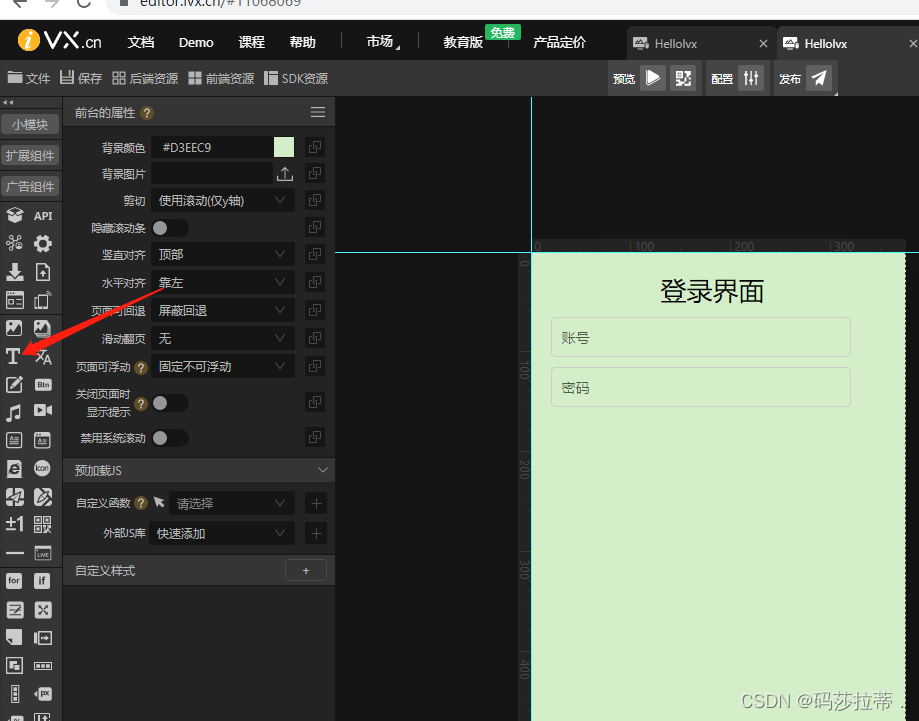
4、我们在登录界面加上输入账号和密码的编辑框
我们找编辑文本的按钮,点击2个,然后设置左上边距,然后输入hint的提示内容,效果是不是非常好,非常简答。
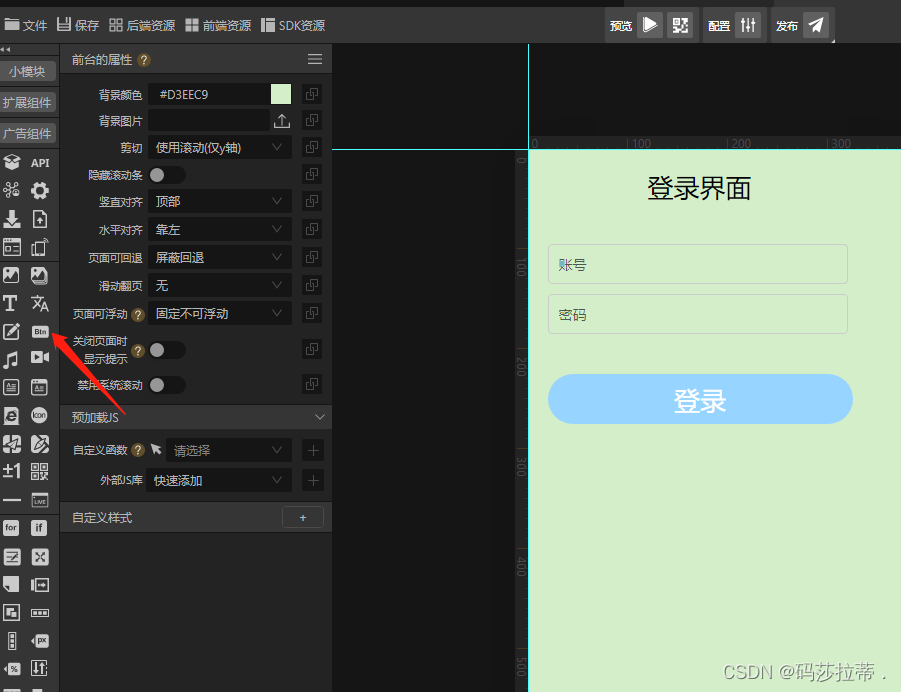
5、我们在登录界面加上登录按钮
我们点击图片的 “按钮”那个图标,然后修改字体内容和边距,有需要的话可以设置圆角多少度啥的,看你真实的需求是啥。
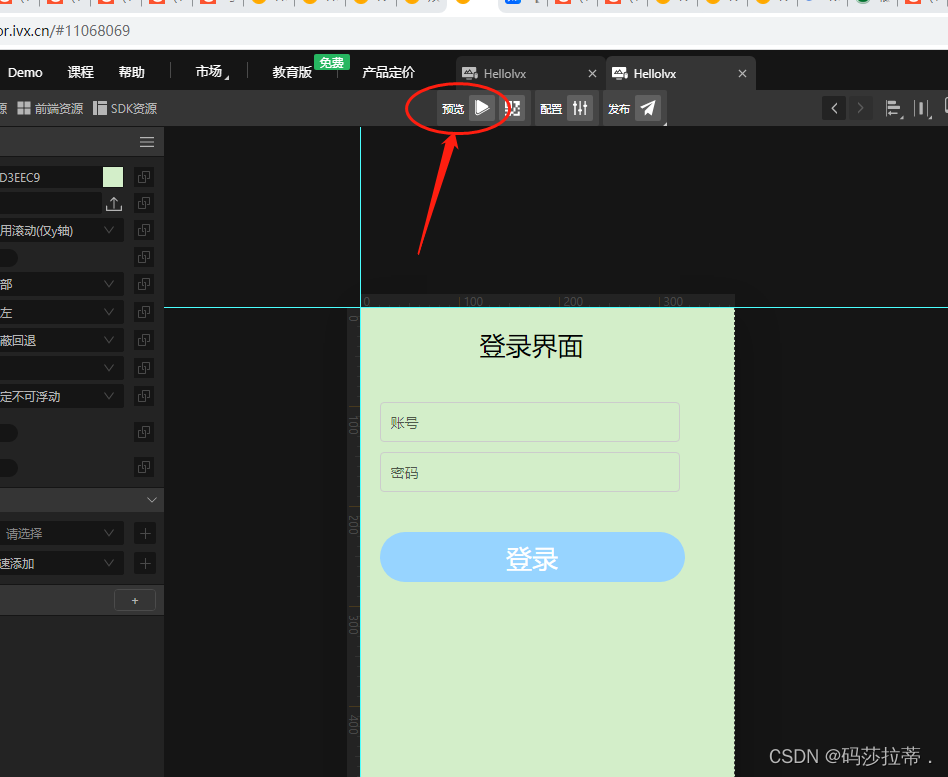
四、利用ivx发布预览登录页面
点击预览按钮
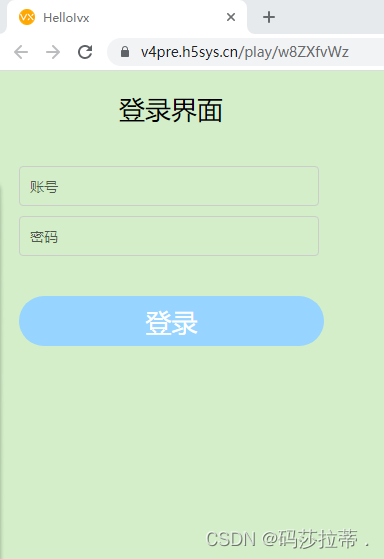
效果如下
是不是看起还可以,操作非常简单,不会写代码也没关系。
五、ivx使用总结
我自己操作起来非常简单,很快速就完成了一个页面,妈妈再也不担心我写代码的问题了。
ivx 动手尝试电梯:ivx在线编辑器
官 网: www.ivx.cn
ivx 公.众号:ivx_cn
iVX在.线学院:iVX在线学院跳转电梯
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)