
如何创建vue3项目
vue3介绍以及如何使用vite创建一个vue3项目
·
前言
对于vue生态而言,vue3在近几年也是受到了大部分开发者的青睐,我们在熟练vue2的同时也应该具备vue3的基本开发技能。
一、vue3简介
简单来说,vue3就是vue2的一个升级版,有很多的相似之处也有很多的不同之处。
相比vue2而言:
1、打包大小更小
2、渲染速度更快、更新渲染更快
3、内存也更少
4、性能各方面也提高了1~2倍左右
对于vue3的神奇之处还是需要你使用了才会发现它的优势以及方便之处。
二、创建项目
1.使用vite创建vue3项目
vite需要node版本在12以上:
npm init @vitejs/app
也可以使用以下命令进行创建
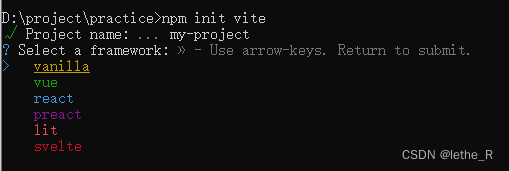
npm init vite
// 或者使用最新版本
npm init vite@latest
输入项目名+选择使用框架

显示以下内容则表示项目创建成功

2.运行项目
进入文件夹使用npm install下载依赖

项目目录

输入npm run dev启动项目

vue3项目现在就创建好了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)