
vue 实现点击选中div后, 右下角显示对号√
vue实现点击选中div后,右下角显示对号√。
·
vue 实现点击选中div 右下角显示对号√
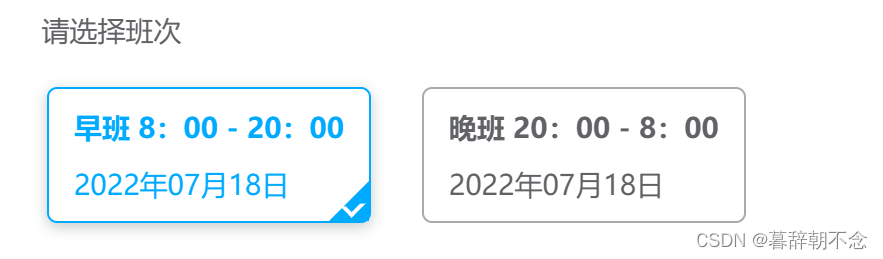
效果图:

<div class="" style="display: flex;">
<div class="item" :class="activeKey === 0 ? 'select' : ''" @click="activeKey = 0">
<div class="shift">
早班 8:00 - 20:00
</div>
<div class="">
2022年07月18日
</div>
</div>
<div class="item" :class="activeKey === 1 ? 'select' : ''" @click="activeKey = 1">
<div class="shift">
晚班 20:00 - 8:00
</div>
<div class="">
2022年07月18日
</div>
</div>
</div>
.item {
border: 1px #AAAAAA solid;
padding: 1vh 1vw;
border-radius: 5px;
margin: 1vh 1vw;
}
.shift {
font-weight: 600;
margin-bottom: 10px;
}
.select {
position: relative;
text-align: left;
color: #00aaff;
background-color: #fff;
box-shadow: 0px 2px 7px 0px rgba(85, 110, 97, 0.35);
border-radius: 5px;
border: 1px solid #00aaff;
}
.select:before {
content: '';
position: absolute;
right: 0;
bottom: 0;
border: 10px solid #00aaff;
border-top-color: transparent;
border-left-color: transparent;
}
.select:after {
content: '';
width: 4px;
height: 6px;
position: absolute;
right: 4px;
bottom: 3px;
border: 2px solid #fff;
border-top-color: transparent;
border-left-color: transparent;
transform: rotate(45deg);
}
border-left-color: transparent;
transform: rotate(45deg);
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)