
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
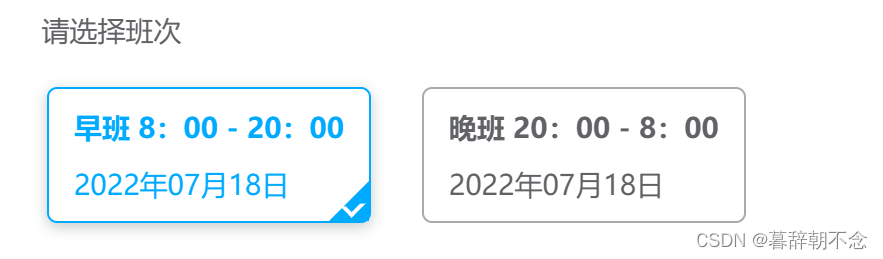
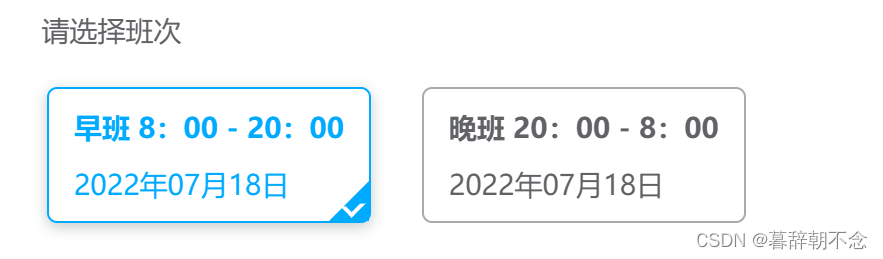
vue 实现点击选中div后, 右下角显示对号√
vue实现点击选中div后,右下角显示对号√。

vue 实现点击选中div后, 右下角显示对号√
vue实现点击选中div后,右下角显示对号√。

当 vue3 全局挂载 axios 遇到 Cannot read property ‘get‘ of undefined
第一步:先安装axiosyarn add axios /npm installaxios##main.jsimport {createApp} from 'vue'import App from './App.vue'import router from './router'import ElementPlus from 'element-plus'import 'element-plus/dis
记录uniapp项目打包成桌面应用
1、安装所需依赖cnpm install electron -gcnpm install electron-packager -g2、更改manifest.json配置,项目发布为h53、在打包好的h5文件夹下新建main.js 和package.jsonconst {app, BrowserWindow} = require('electron')const path = require('pa

node.js卸载与重装
1、卸载node.js2、删除C:\Users\当前用户\AppData\Roaming下边的npm、npm-cache3、重新安装node.js,再次在dos中输入node -v和npm -v可以看到相应的版本号4、安装完成后可在命令提示符中用where node,where npm查看安装路径,我这里已经配置好了,所以是在d盘的,如果默认的是在c盘中的5、全局配置需在node的安装目录下新增n
到底了










