
解决前端项目问题:elementui+vue,如何实现选择器的数据交互,进行页面渲染的两种方式,简单易懂。(后端和本地)
①通过本地内置的静态数据,进行对lement-ui的选择器(el-select组件和el-option组件)页面渲染②通过后端传来的数据(活数据),接收后对element-ui的选择器(el-select组件和el-option组件)进行页面渲染【结构层】如下,v-model="value":v-model是双向绑定,绑定了数据层里的valuev-for="item in options" :用i
项目场景:
基于elementui+vue2.0项目
①通过本地内置的静态数据,进行对lement-ui的选择器(el-select组件和el-option组件)页面渲染
②通过后端传来的数据(活数据),接收后对element-ui的选择器(el-select组件和el-option组件)进行页面渲染
①通过本地内置的静态数据:
- 【结构层】如下,
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>v-model="value":v-model是双向绑定,绑定了数据层里的value
v-for="item in options" :用item空数组遍历数据层里的options数组,之后取数据就用item.xxx取
:key="item.value" ::key取唯一性,防止数据重复,提高索引效率(要注意key前面加冒号)
:label="item.label" :取options数组里的label,因为是直接从数据层获取数据所以label前面加冒号
:value="item.value":取options数组里的value,value前面加冒号理由同上
- 【数据层】如下,
<script>
export default {
data() {
//这是数据层
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: '' //被结构层的v-model绑定,用来双向响应数据
}
}
}
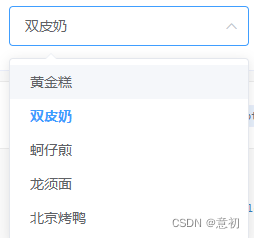
</script>- 效果如下,

②通过后端传来的数据(活数据)
- 【行为层】methods层
methods: {
//调用名为fetchItems 的api接口
fetchItems () {
// 用此api请求后端数据
fetchItems().then(res => {
if (res.data.code === 200) { //如果code状态码是200就是请求成功
this.items = res.data.data.lists //cates空数组获取到后端数据lists里的数据
}
})
}
}- 【行为层】created层,用于调用数据,和methods层平级,不要嵌套到methods层里
created () {
this.fetchItems()
}- 在【结构层】里,
<el-select v-model="item.cateId" placeholder="请选择商品分类">
<el-option
v-for="item in items"
:label="item.name"
:value="item.desc"
:key="item.id">
</el-option>
</el-select>
v-model="item.cateId":v-model是双向绑定,绑定了数据层里的item数组里的cateId
v-for="item in items" :用item空数组遍历数据层里的items数组,之后取数据就用cate.xxx取
:key="item.id" ::key取唯一性,防止数据重复,提高索引效率(要注意key前面加冒号)
:label="item.name" :取item数组里的name,因为是直接从数据层获取数据所以label前面加冒号
:value="item.id":取item数组里的value,value前面加冒号理由同上
- 【数据层】里,
<script>
export default {
data() {
return {
//item里的数据
item: {
name: '', //名称
price: '', //价格
store: '', //销量
cateId: -1, // 当前商品所属分类
desc: '', //描述
onOff: true,//上下架
thumb: '', //图片
content: '' //内容
}
}
}
}
</script>更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)