
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
回车时element会二次触发不必要的回车刷新页面,需要加阻止事件即可。
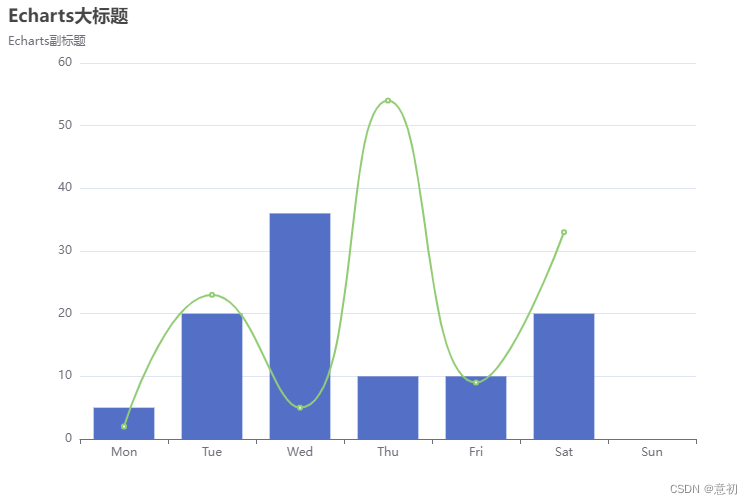
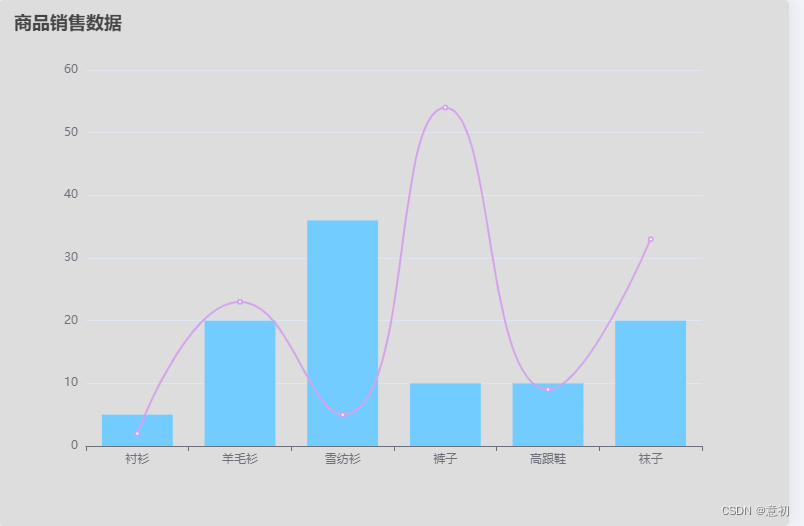
在vue中使用Echarts可视化图表,官方网址如下Handbook - Apache ECharts注意:echarts.js的路径根据自己习惯存放(优点:节省项目内存,缺点:比较麻烦,要对各个组件很熟悉)一定要给容器设置高度!不然图表出不来!效果图:2)完整代码注意:容器设置高度效果图: 作者上篇文章,前端项目中vue如何使用Echarts,实现数据可视化图表_意初的博客-CSDN博客在vue

在vue中使用Echarts可视化图表,官方网址如下Handbook - Apache ECharts② 在vue项目中引入 ECharts全局引入方法,在main.js里③在单页面文件里创建容器一定要给容器设置高度!不然图表出不来!注意:ref定义的属性名要保持一致,这点很重要⑥在mounted里初始化页面mounted和methods同层级,切忌嵌套不了解的去多看看vue生命周期。简单科普,作

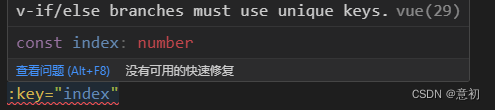
vue2踩坑之项目:v-if/else branches must use unique keys.error: v-if/else branches must use unique keys.if 与 else 的 key 不能相同,在else标签里的key逐步加1

结构层,行为层,数据层,效果如下,

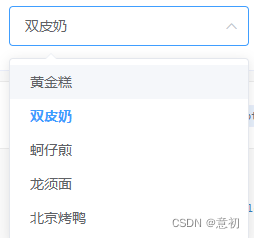
①通过本地内置的静态数据,进行对lement-ui的选择器(el-select组件和el-option组件)页面渲染②通过后端传来的数据(活数据),接收后对element-ui的选择器(el-select组件和el-option组件)进行页面渲染【结构层】如下,v-model="value":v-model是双向绑定,绑定了数据层里的valuev-for="item in options" :用i

vue3+elementPlus:el-progress环形进度条自定义颜色,在属性里有:color自定义回调的颜色函数,:percentage代表进度条(数量),如果有后端接口这里就放接口的数据,type="circle"是环形,template是模板,用来封装自定义的样式或者数据,在el-progress里包裹一层template,里面用来自定义进度条和文本数据,事件层简单demo,根据数据自

vue3+elementPlus:下拉选择框同时获取到选中的id和数据,在里绑定@click事件。
vue3+elementPlus:el-progress环形进度条自定义颜色,在属性里有:color自定义回调的颜色函数,:percentage代表进度条(数量),如果有后端接口这里就放接口的数据,type="circle"是环形,template是模板,用来封装自定义的样式或者数据,在el-progress里包裹一层template,里面用来自定义进度条和文本数据,事件层简单demo,根据数据自

vue2+echarts:echarts在dialog弹框中不显示的解决方案。重点是@open方法里使用$nextTick拿到最新的dom,在里面加载echarts











