
Vue3.0路由跳转方式
Vue3.0路由跳转方式路由标签router-view的理解
·
Vue3.0路由跳转方式
1.编程式路由导航
第一步创建route文件夹以及index.js

上代码
import { createRouter, createWebHistory } from 'vue-router'
//路由数组
const routes =
[{
path: '/hello',
name: ' hello',
component: () => import('../views/HelloWorld/index.vue')
},
{
path: '/',
name: ' login',
component: () => import('../views/login/index.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes //上面的路由数组
})
export default router
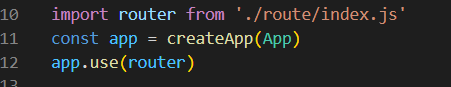
第二步在main.js引入router

第三步在vue文件中导入

第四步开始跳转

2声明式路由导航
用< router-link>< /router-link>标签进行路由跳转

3扩展 路由标签router-view的理解
路由中的 < router-view/> 是用来承载当前级别下的子级路由的一个视图标签,此标签的作用就是显示当前路由级别下一级的页面。”
在开发vue项目中经常需要实现一个页面里面可以切换着展现不同的组件页面
例如:下图中通过点击侧边栏不同的组件路由到不同的组件页,而侧边栏和顶部部分是不变的,切换的只是组件页面。

个别图片来源于网络
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)