
vue中文件下载功能通过与后端对接接口实现
实现目标:点击下载按钮,浏览器下方出现下载的文件,word文件将下载为word文件格式,不会进行pdf的转换。实现效果:实现方法:1.后端swagger中:2.api的js文件中:export function planDownloadById(param) {return request({url: '/xxxx/xxxx/download',method: 'post',data: param
·
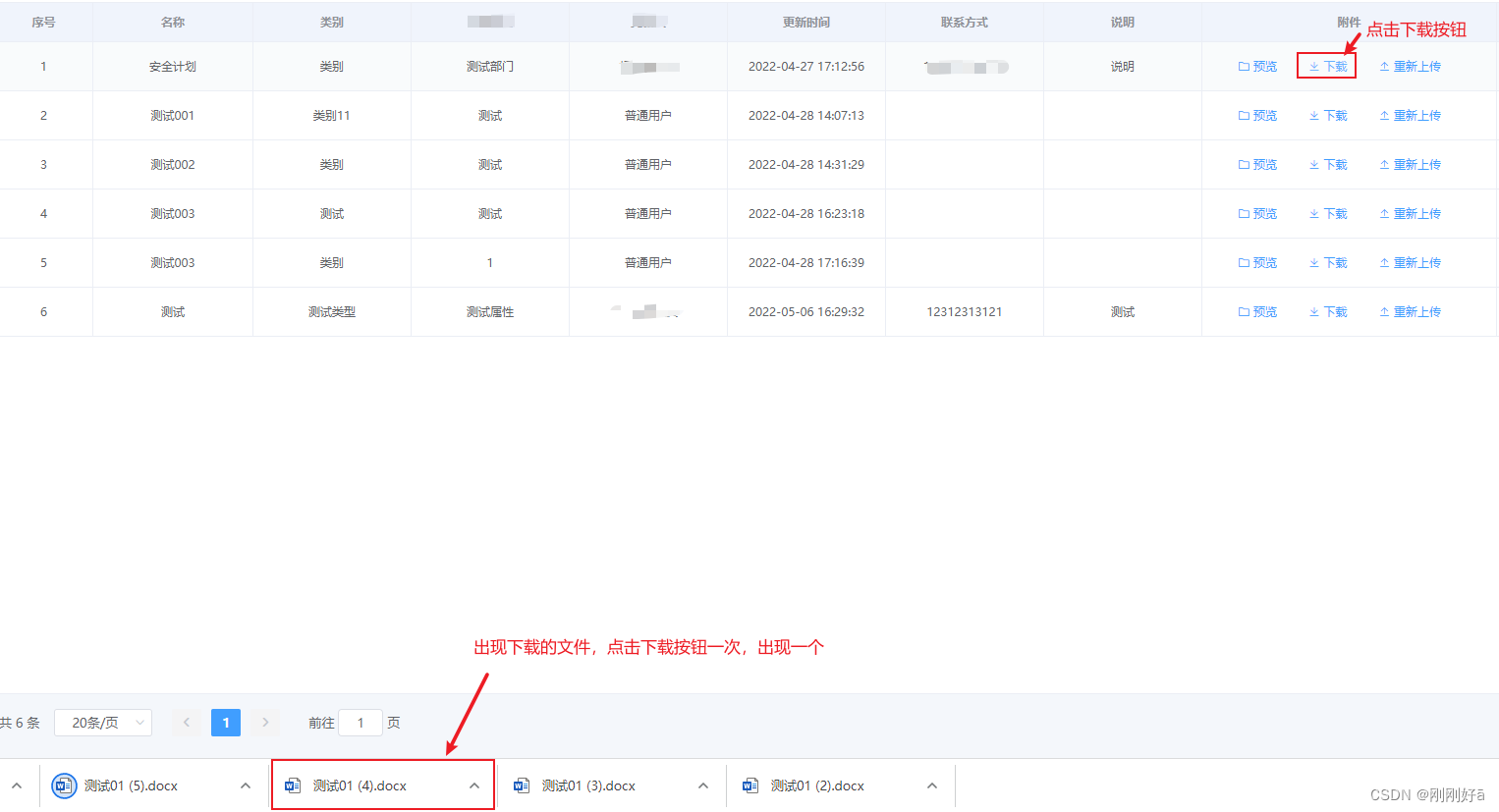
实现目标:点击下载按钮,浏览器下方出现下载的文件,word文件将下载为word文件格式,不会进行pdf的转换。
实现效果:

实现方法:
1.后端swagger中:

2.api的js文件中:
export function planDownloadById(param) {
return request({
url: '/xxxx/xxxx/download',
method: 'post',
data: param,
responseType: 'blob', // 必须要写
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
});
}3.vue文件中:
引入api文件中的下载接口
import { planDownloadById } from '@/api/xxxx/index'
template中:
<template slot-scope="scope">
<el-button @click="downloadPlan(scope.row)" type="text" size="small" style="margin-right: 20px">
<i class="el-icon-download"></i>
下载
</el-button>
</template>methods中:
downloadPlan(row) {
// 下载文件的名称
let filePathArray = row.filePath.split('/')
let fileName = filePathArray[filePathArray.length - 1]
// 参数拼接
let param = new FormData()
param.append('id', row.id)
// 调用接口
planDownloadById(param).then((res) => {
if (res.status == 200) {
const link = document.createElement('a') // 创建a标签
const blo = new Blob([res.data], { type: res.data.type }) // 设置下载格式
link.style.display = 'none'
const url = window.URL.createObjectURL(blo)
link.href = url
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click() // 触发下载
window.URL.revokeObjectURL(url) // 释放掉blob对象
document.body.removeChild(link)
this.refreshData() // 刷新页面
} else {
this.$message.warning('请稍后再试')
}
})
},这样就实现了文件的下载功能。
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容







所有评论(0)