ruoyi框架添加页面
ruoyi框架自动生成页面
·
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
一、ruoyi官网
本文代码使用的是ruoyi分离版:http://doc.ruoyi.vip/ruoyi-vue/
二、使用步骤
1.导入表(销售合同为例)
1. 1 查看数据库表:

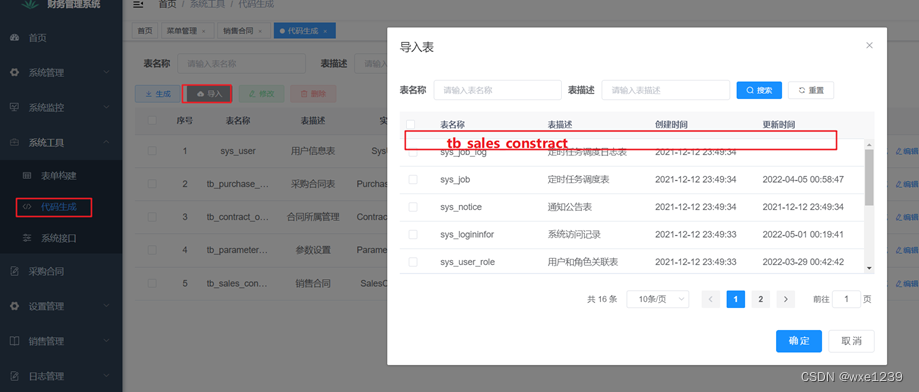
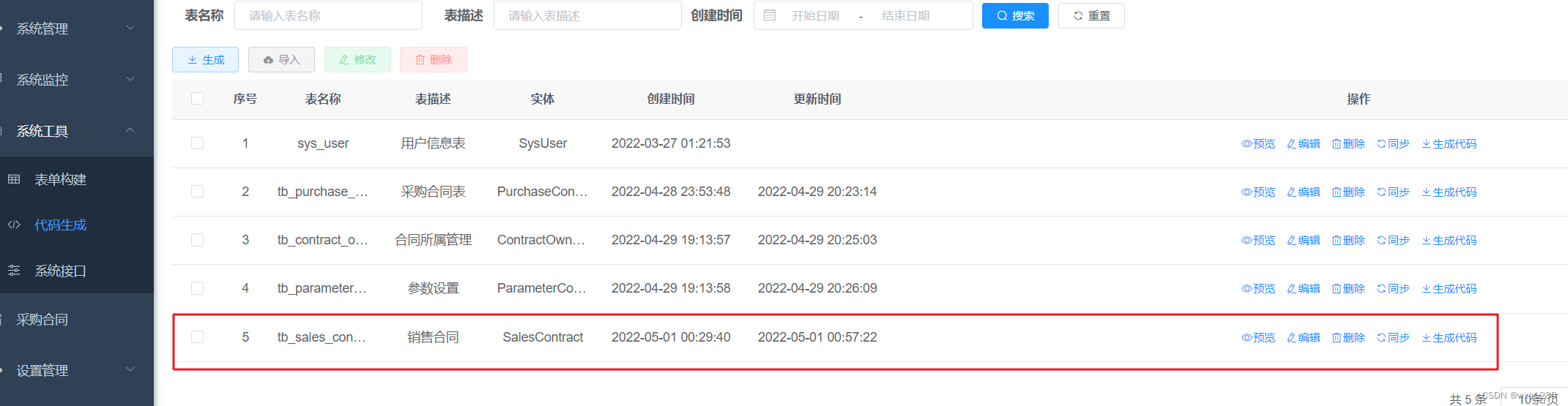
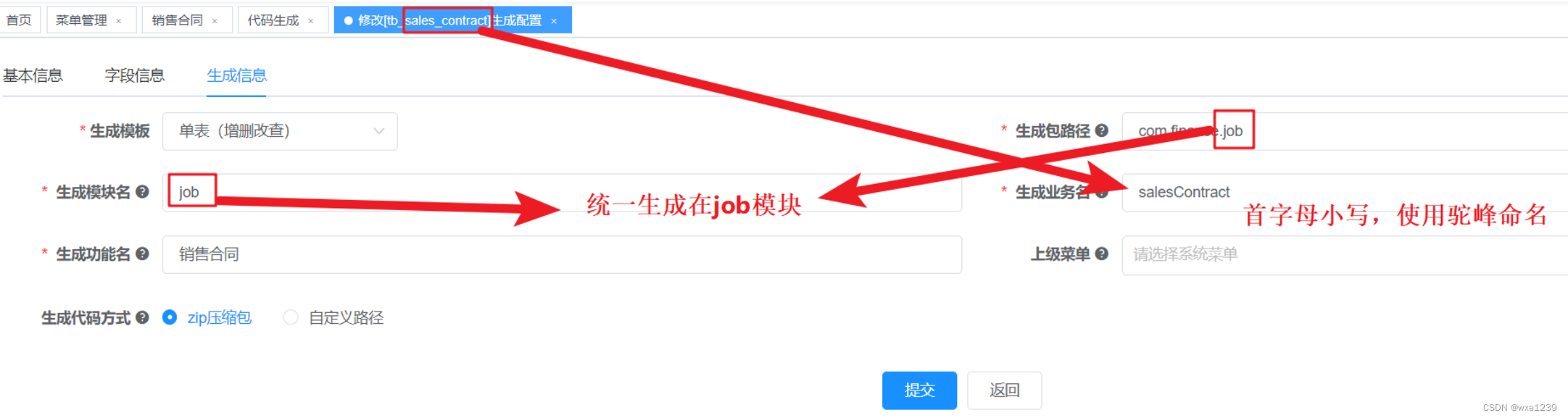
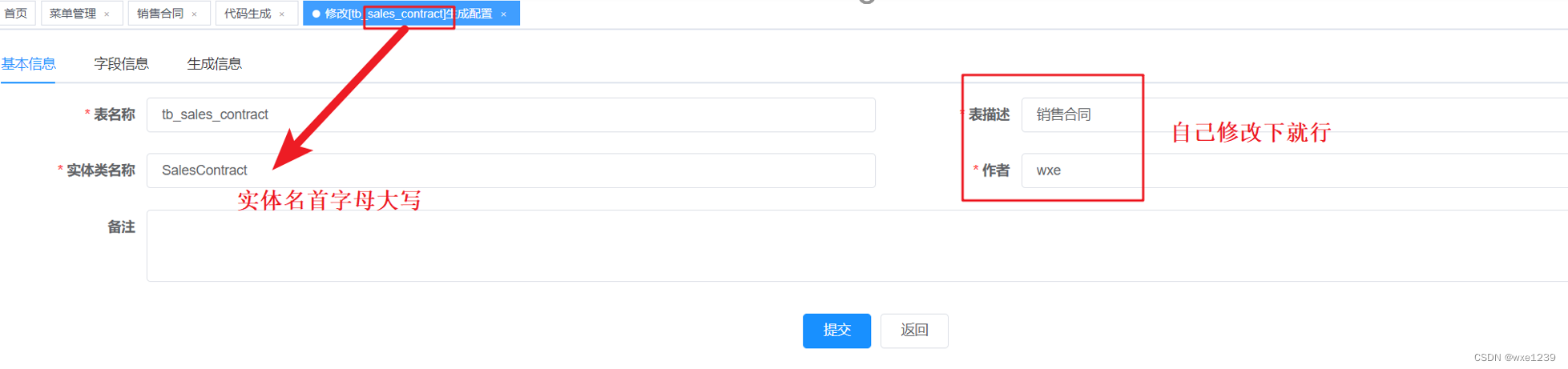
1.2 使用后台代码生成模块


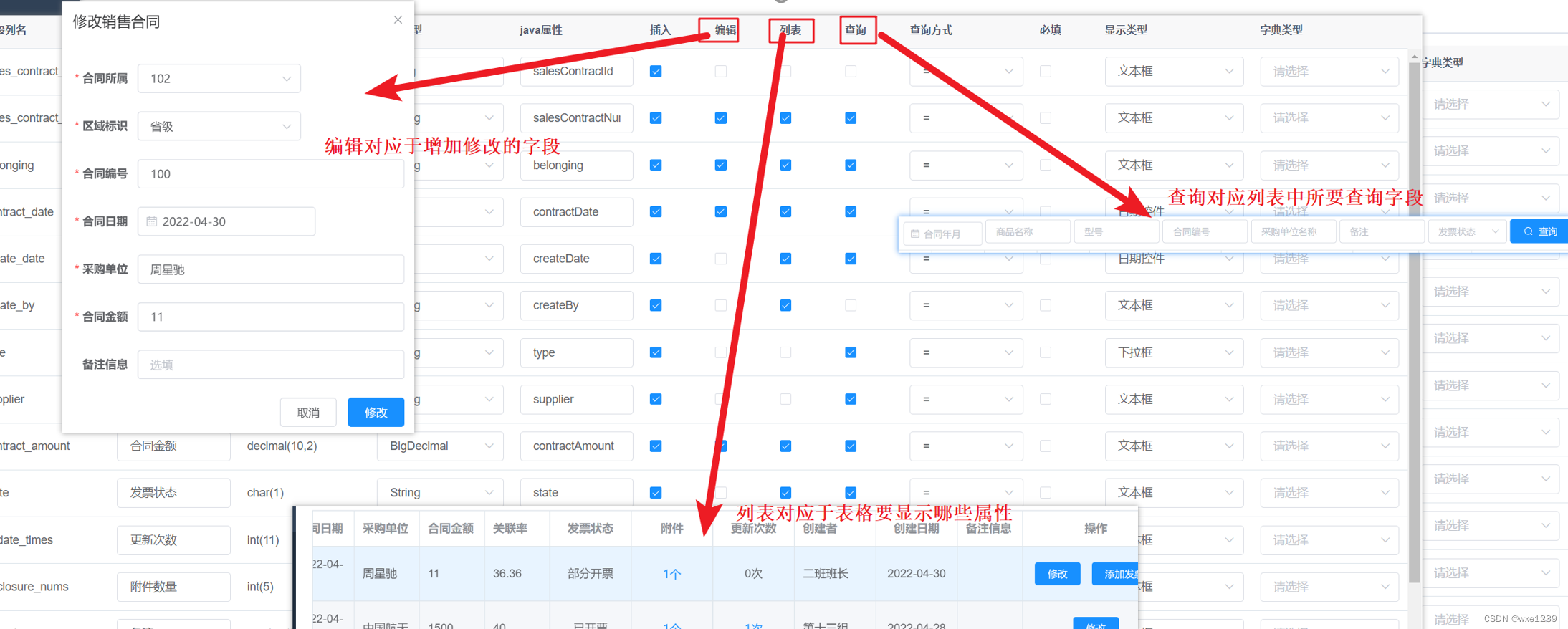
2. 编辑表信息

2.1 编辑展示字段:

需要哪些字段就勾选哪些.
2.2 编辑表格信息:


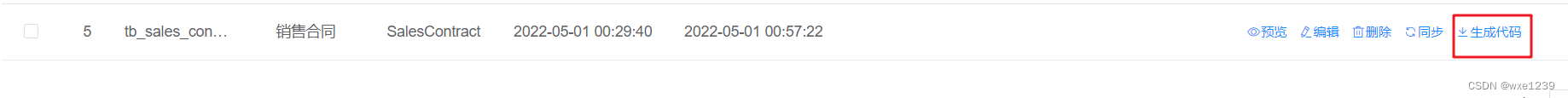
3. 生成代码,并导入
3.1 代码下载

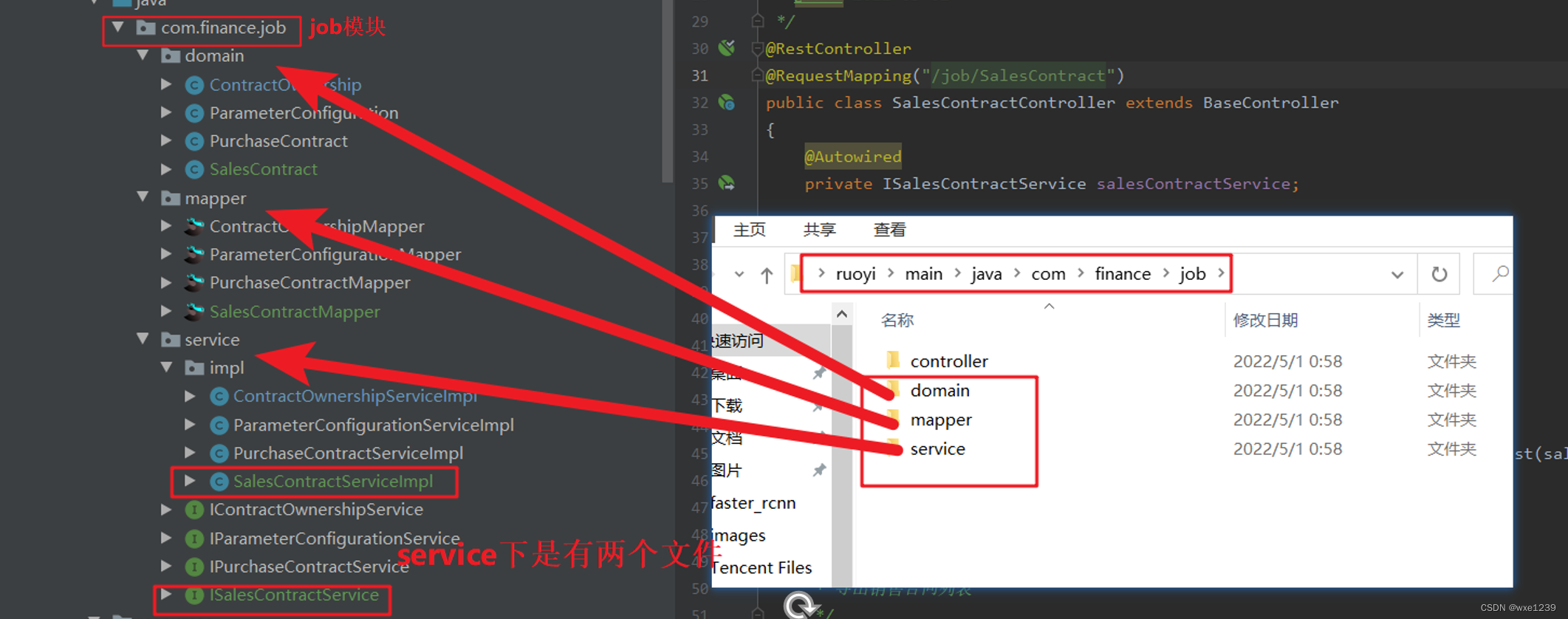
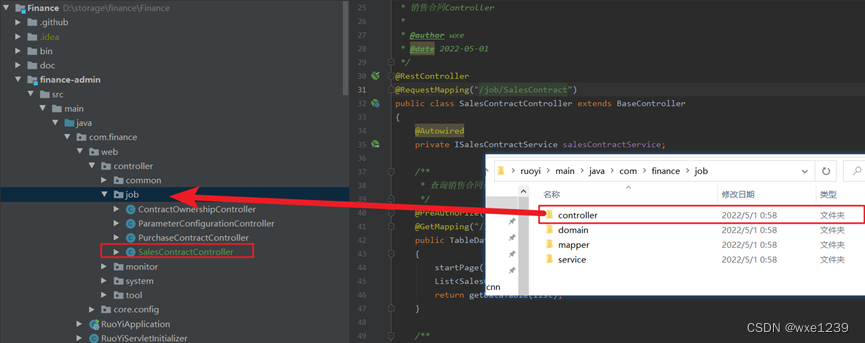
3.2 后端代码导入
将代码分别复制到各自文件夹

controller要复制到后端接口模块那

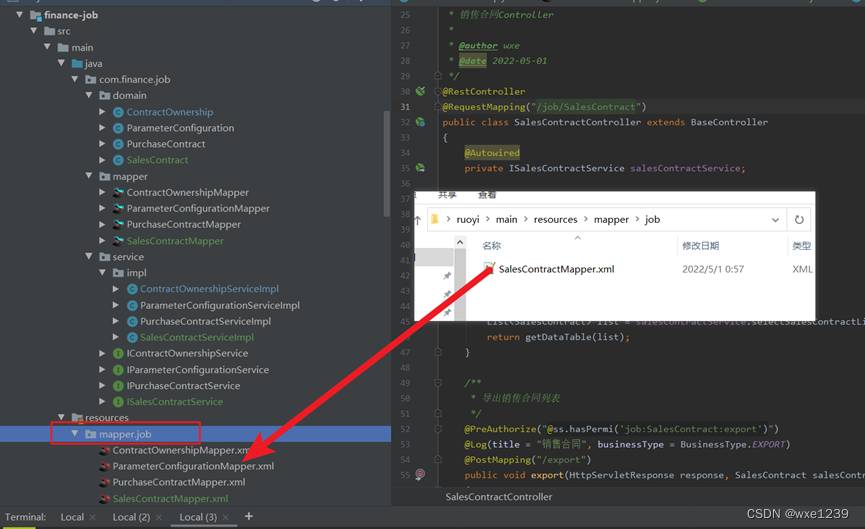
最后导入xml文件

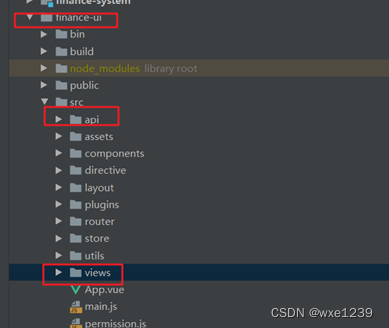
3.3 前端代码导入
改以下两个文件夹:

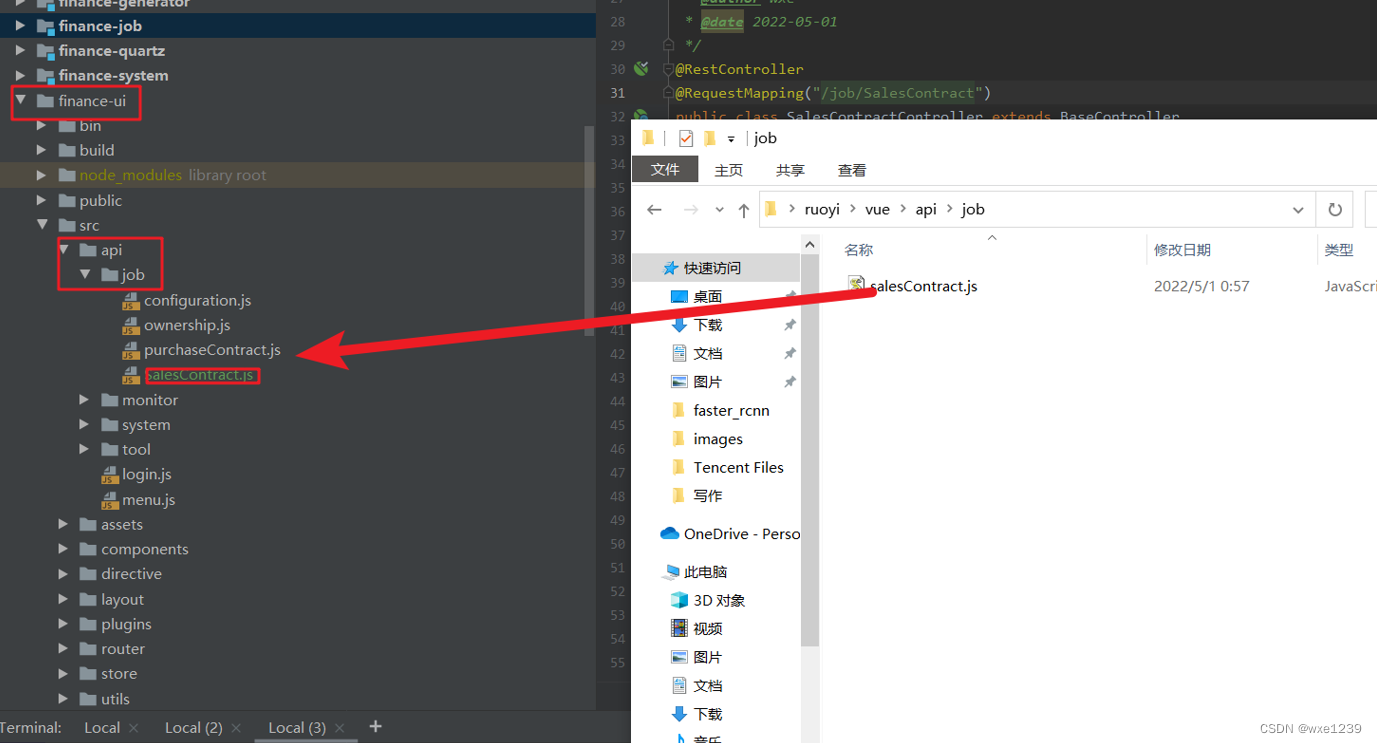
前端接口:

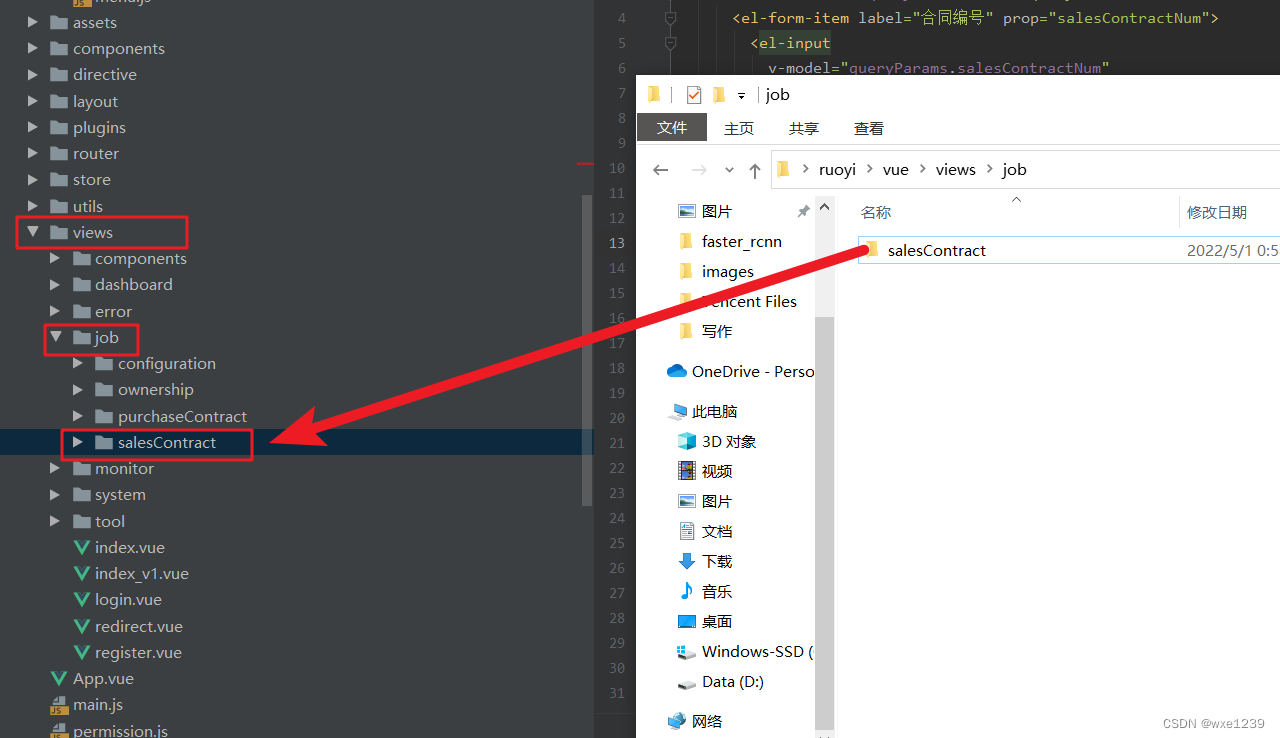
前端界面:

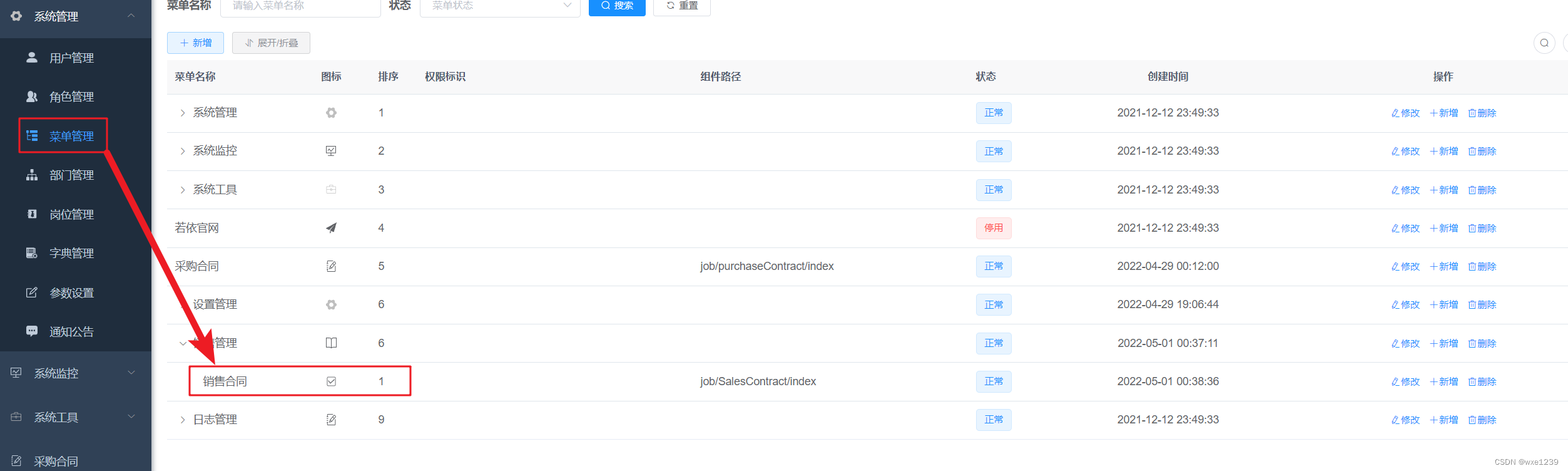
4. 菜单生成
首先可以通过新增生成销售管理主目录,然后在主目录下添加销售合同菜单

这里对销售合同进行编辑

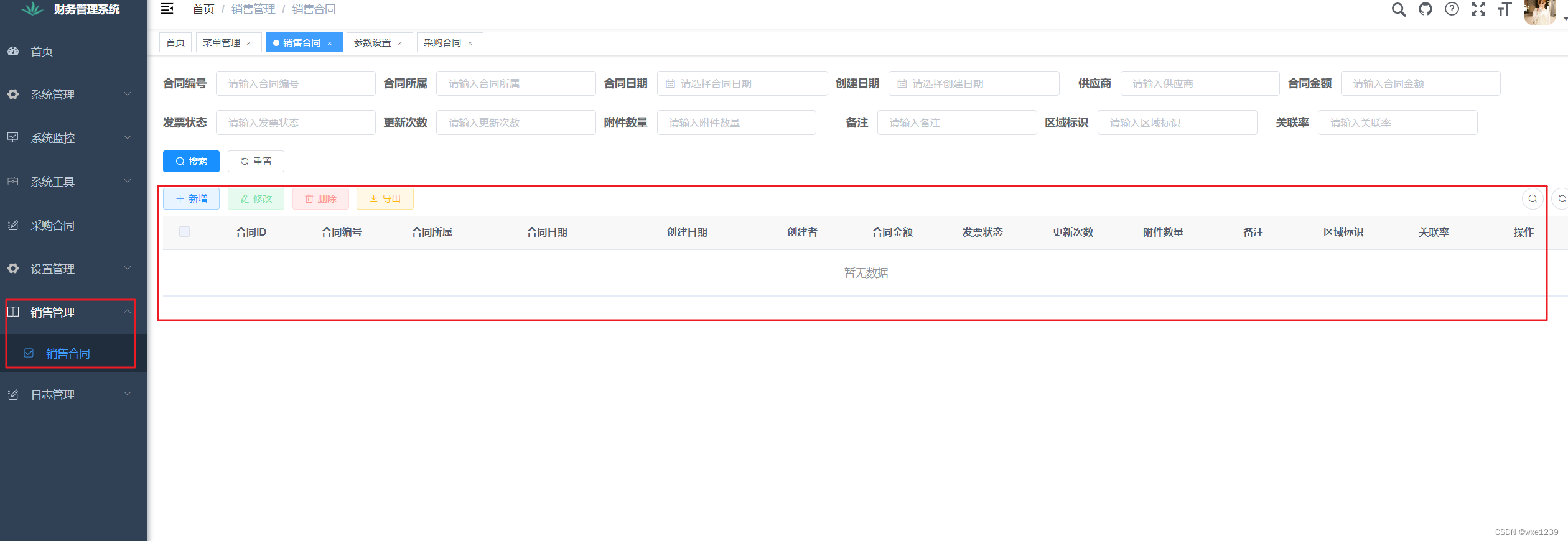
5. 重启
重启后台,刷新前端。

三、总结
介绍了ruoyi如何生成界面,具体后端业务模块(本篇文章是job模块)生成之类的可以自己百度下
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)