使用开源SiteServer替代某老牌CMS做网站
学更好的别人,做更好的自己。——《微卡智享》本文长度为1938字,预计阅读5分钟前言去年末时,某国产CMS发布了关于提醒办理产品商业使用授权的通告,进一步强调了对商用的付费要求。公司网站现...
学更好的别人,
做更好的自己。
——《微卡智享》

本文长度为1938字,预计阅读5分钟
前言
去年末时,某国产CMS发布了关于提醒办理产品商业使用授权的通告,进一步强调了对商用的付费要求。公司网站现在基本没什么人看,关键没有也不合适,所以当时就花钱找人做了下网站,用的就是上面说的某国产CMS,记得里面也不少BUG,搞的我这虽然不会PHP,也能看懂写的啥意思,没事还要在源码上修改一下,反正是跨吐糟一下,真心不好用。
既然人家开始收费了,网上开源的CMS也不少,那干脆也别再找人,自己整个得了,找了些开源的CMS,有JAVA的,PHP,.Net和GO的,这里面自己最熟悉的还是.Net,所以就在.Net里选择了。

选择.Net开源CMS

微卡智享
自己找了一下,.Net相关开源的CMS中,有Orchard、SiteServer CMS和JR-CMS。
Orchard
开源协议:BSD-3-Clause License
简介:Orchard 是基于 ASP.NET MVC 平台的免费、开源、以社区为中心的内容管理系统,由微软开源。和 WebMatrix 一样,Orchard 的目标是帮助用户减少编码,从而吸引非技术人员的关注。
SiteServer CMS
开源协议:AGPL-3.0 License
简介:SiteServer CMS 是 .NET 平台的 CMS 内容管理系统,它基于 .NET Core,能够以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异、规模庞大并易于维护的网站平台。
JR-CMS
开源协议:GPL-2.0 License
简介:此项目是基于.NET + DDD 构建的跨平台开源内容管理系统;同时支持ASP.NET和.NET Core;可以运行在 Windows, Linux, macOS 等操作系统;支持 Docker 容器。
大概看了一下三个的介绍,我就毫不犹豫地选了SiteServer CMS,因为讲的最核心的一句就是,最低的成本,最小的人力,最短的时间就能搭建网站平台。
搭建网站

微卡智享
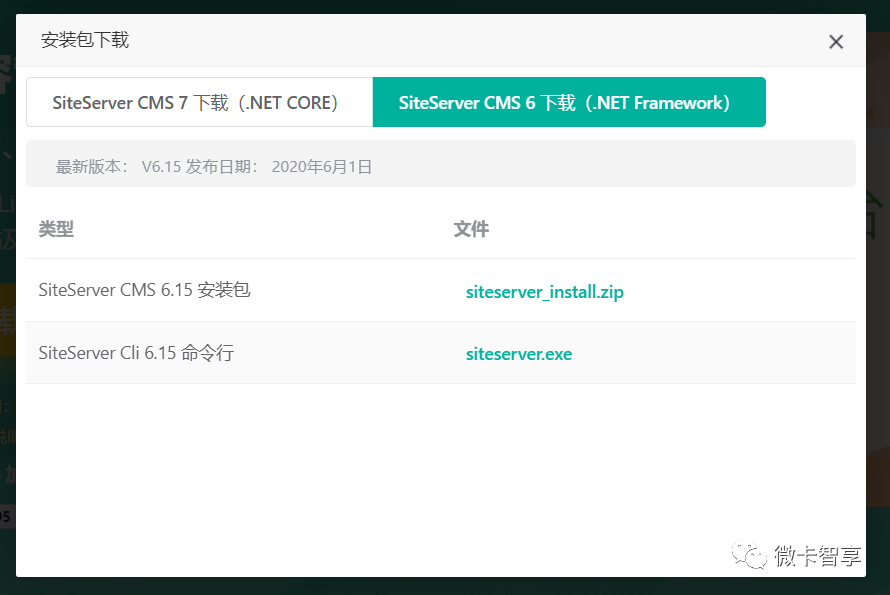
下载SiteServer CMS


因为公司云服务器是用的WIndows 2008 R2所以我就直接下的.Net Framework的版本。

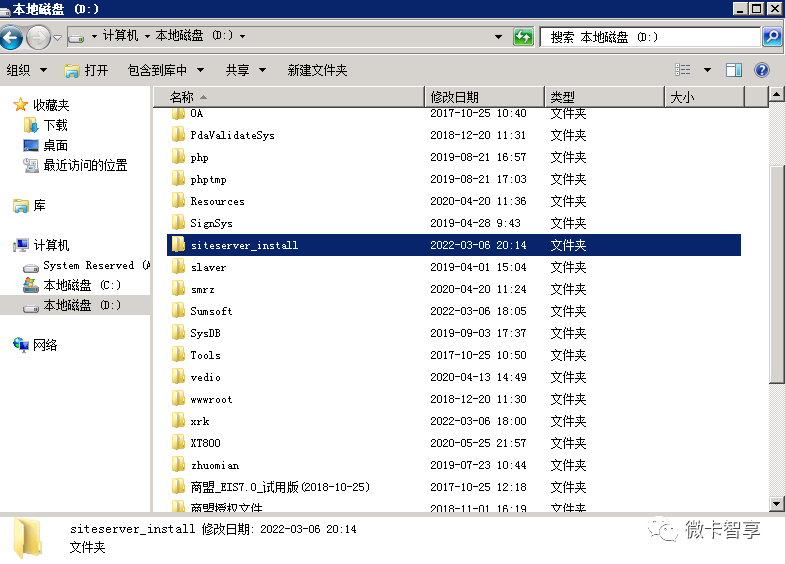
解压后的文件夹

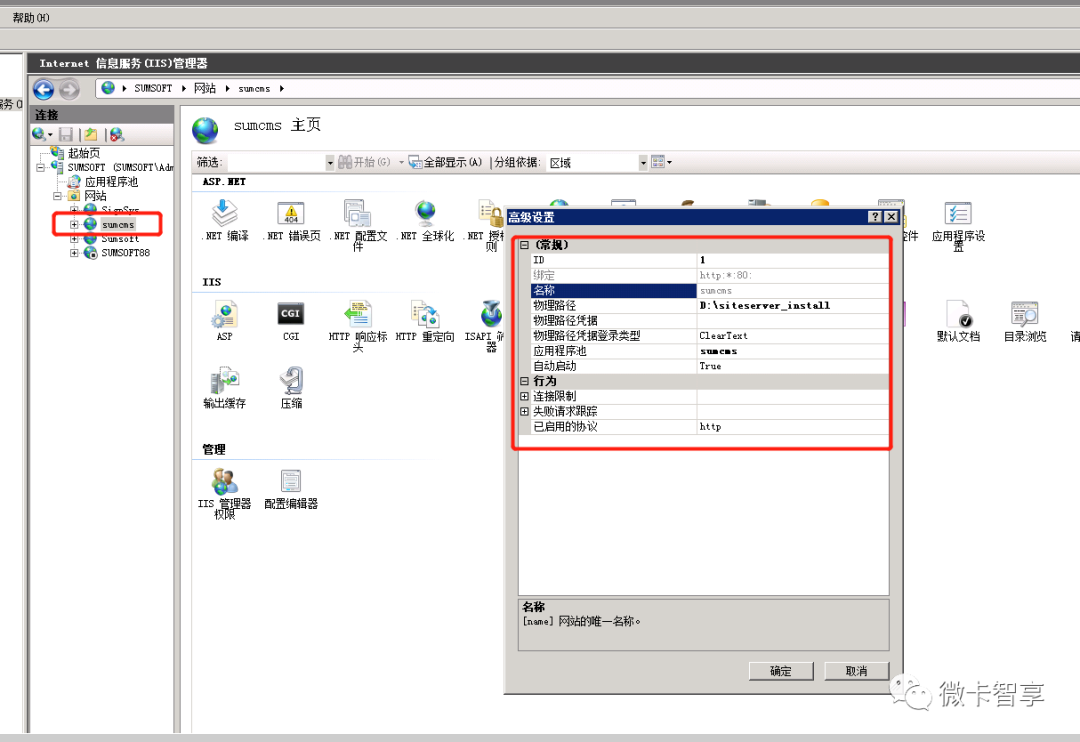
IIS中创建网站,因为是主页,所以端口直接用的80,物理路径就是刚才下载的文件夹。

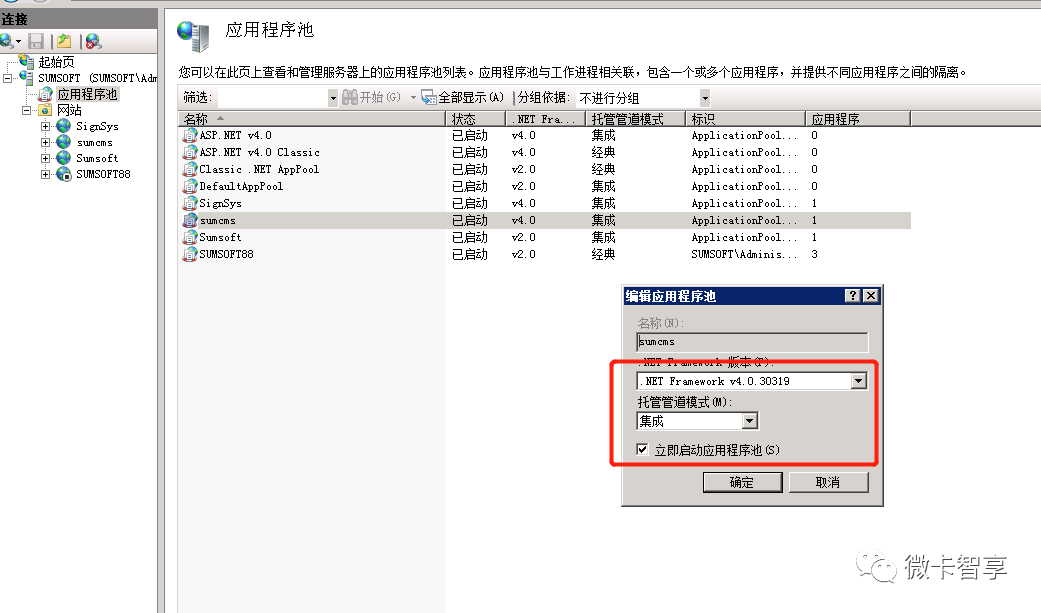
应用程序池改为.Net Framework 4.0,然后托管模式为集成。
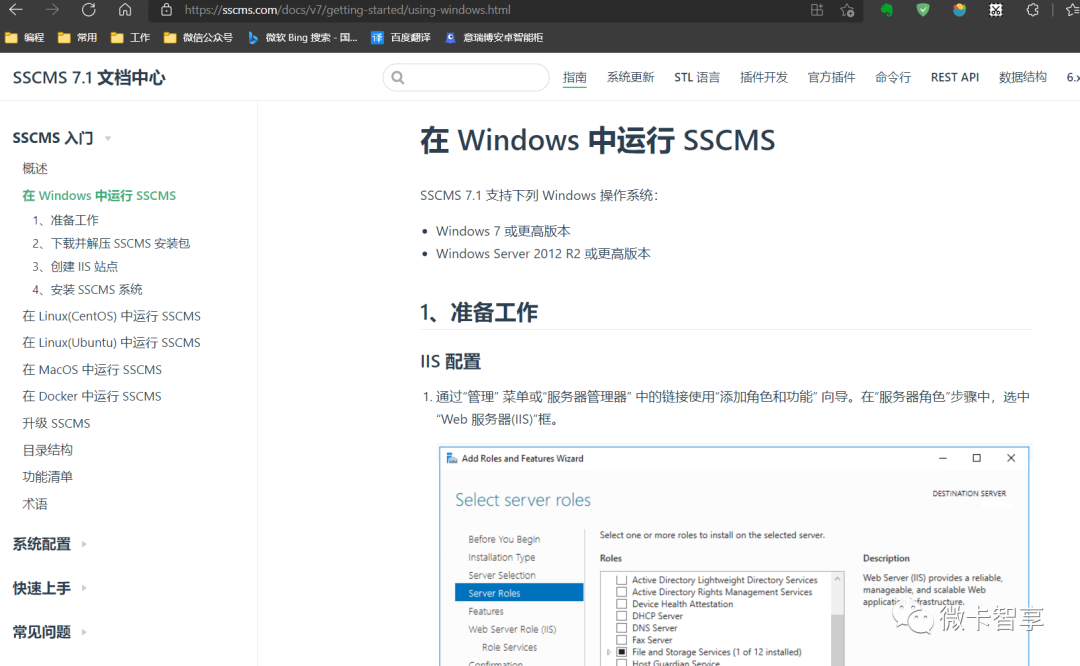
我这云服务器上本来就装的Sql Server 2008,所以数据库我也用的这个,详细的安装可以在官网的介绍中做,下面是链接
在 Windows 中运行 SSCMS | SSCMS 7.1 文档中心

网站注意事项

微卡智享
01
创建站点
因为我们的域名访问后直接就是公司主页,所以在创建站点时直接选择了主站,如果选择子站的话,登陆主页是二级域名。
02
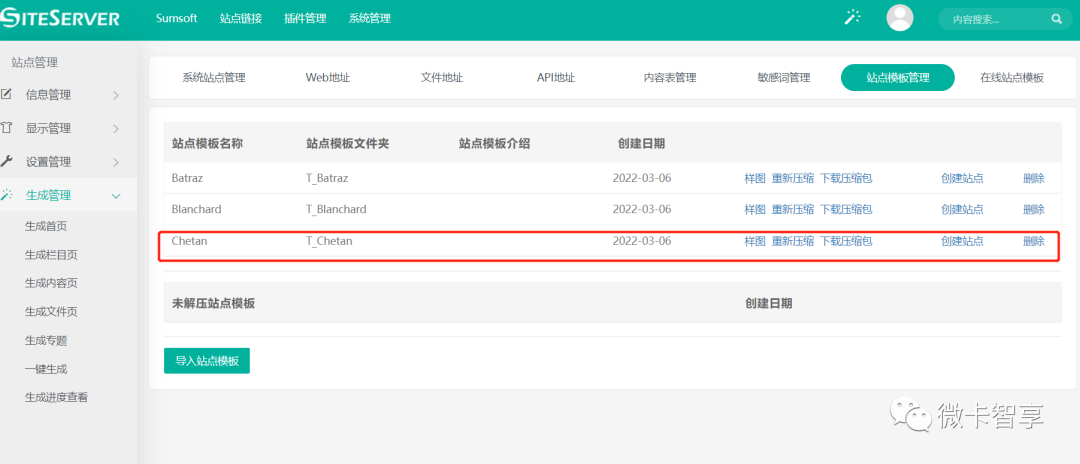
站点模版

里面有不少在线免费的模版,我也是下了三个后最终选择了上面红框中的那个,效果如下:

03
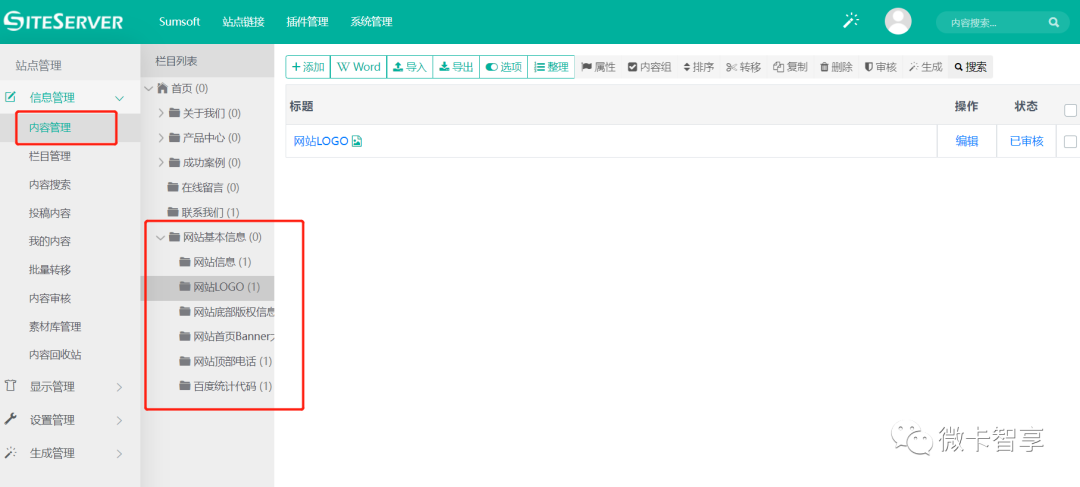
网站基本信息修改

在内容管理中将网站的基本信息先修改了,其中公司的信息,LOGO,轮播大图等,这些改完差不多主页就可以成型了,下面是重点来了。
关于备案设置
申请域名在网站上需要点击备案信息和备案号直接跳转到全国互联网安全平台和工业和信息化部政务服务平台。


如果这两个没有做链接,会有人电话通知,并且要求网站下架的。

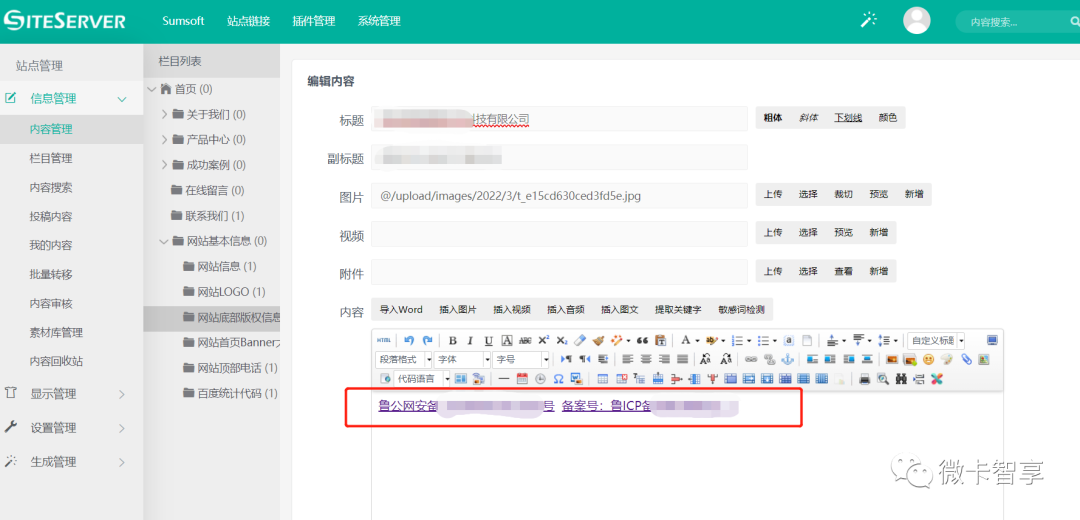
在内容管理--网站底部版权信息,在里面点击编辑

因为只有在内容中可以设置超链接,所以我们将内容中的中文字写上后并加入上面两个网站的超链接,修改完后点击确定。
这样修改完后,默认底部里面并没有显示备案号等相关信息,下面需要我们修改footer的模版
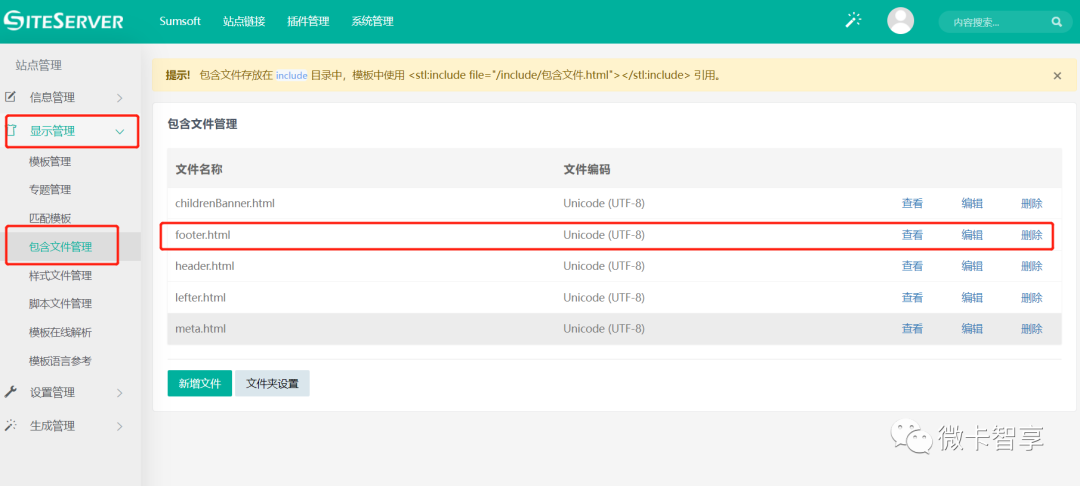
修改footer模版

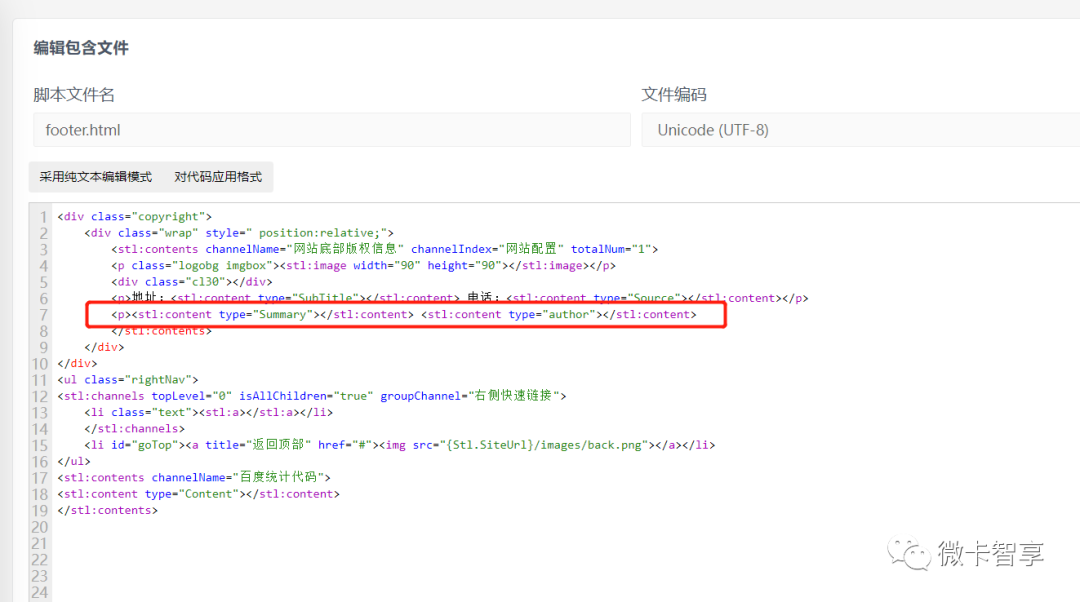
在显示管理--包文件管理中找到footer.html

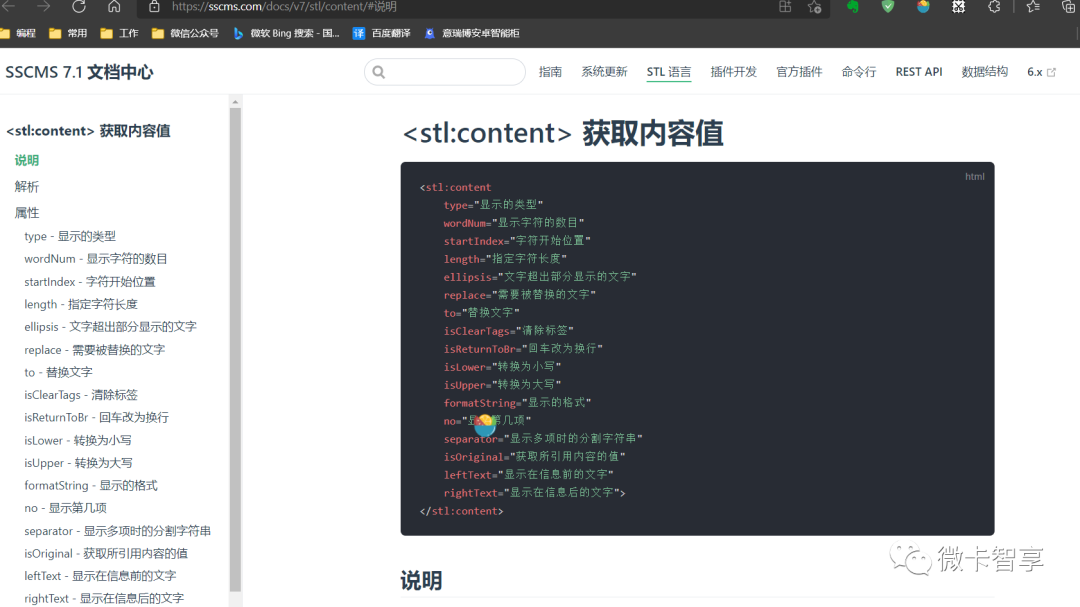
点开后可以看到,相关的显示都是用的STL语言显示的,那我们就查一下官方文档。
因为我们用的是内容管理,所以就找stl:content即可。


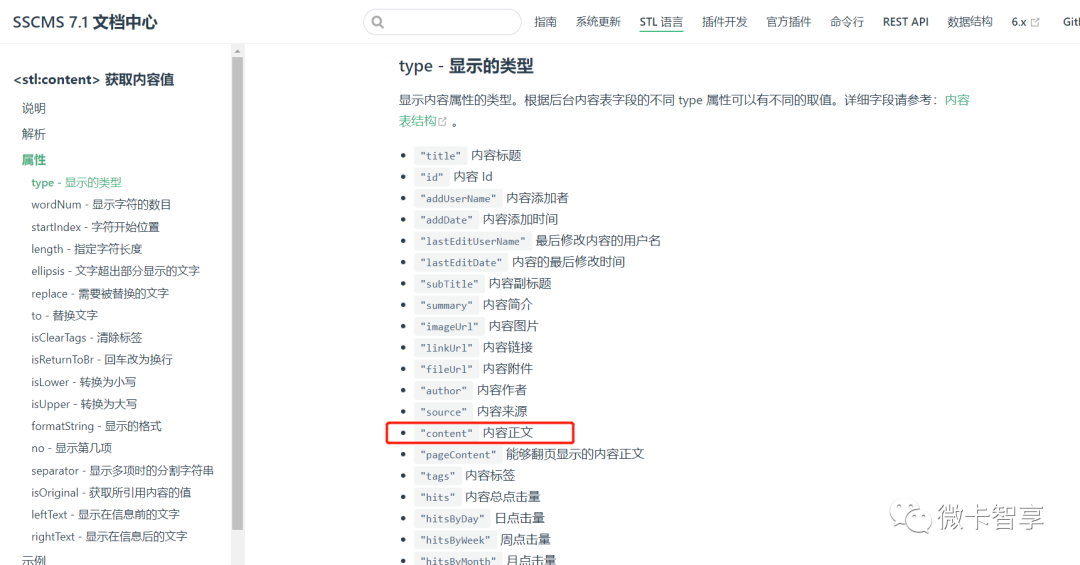
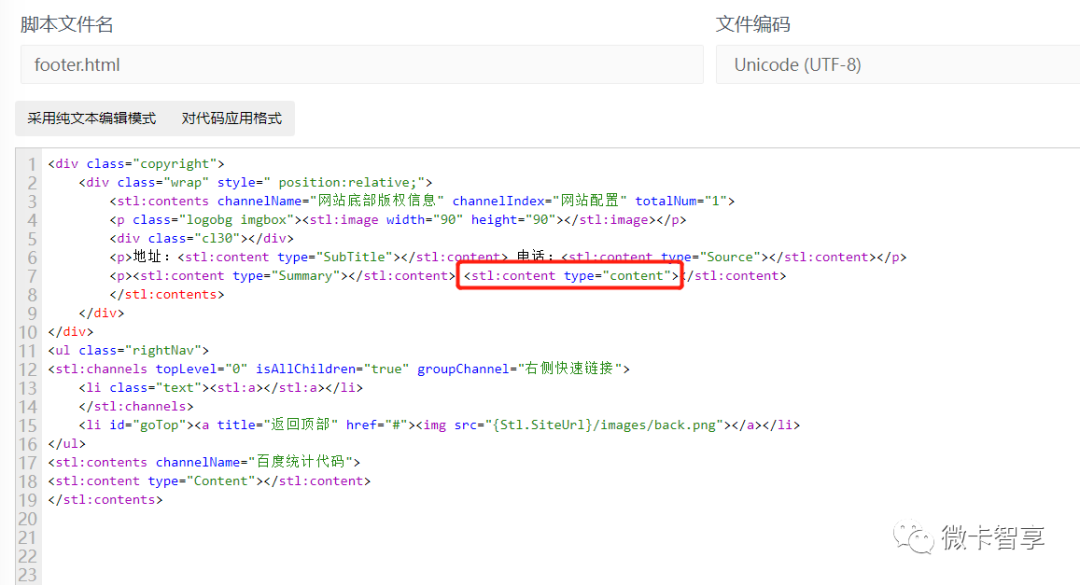
在type的显示类型中可以看到content代表内容正文,前面说过备案号的超链接是写在内容正文中的,所以我们把type的类型改为content即可。

改完后重新生成网站,可以看到,下图中备案号都加上超链接了

简单的网站就可以这样搭建完成,后面的文章及相关的资料等有时间可以再上去更新。
完


往期精彩回顾
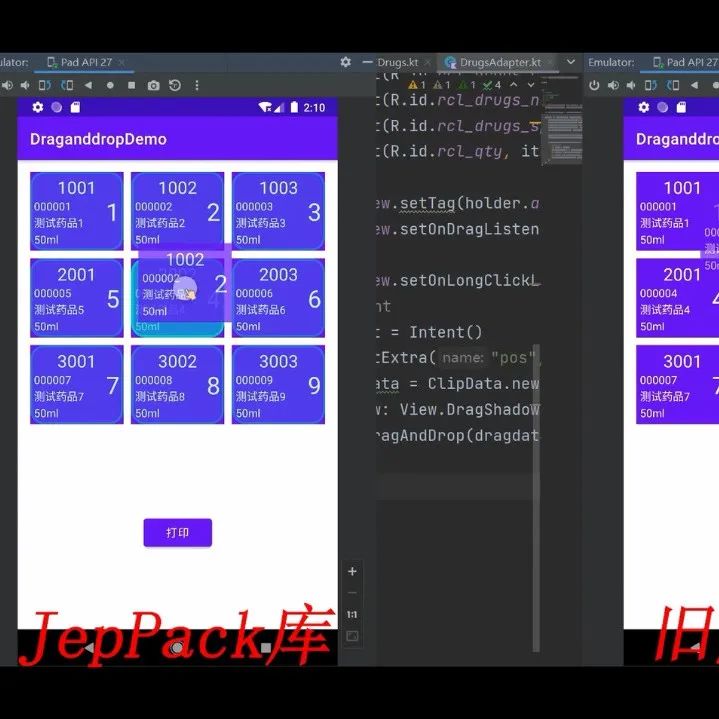
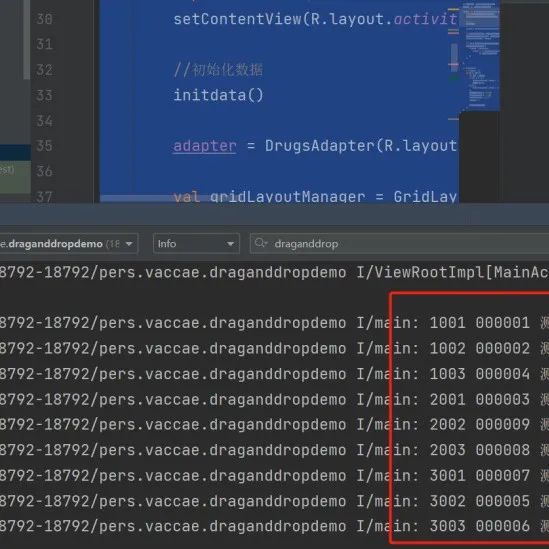
Android JetPack--拖拽DragAndDrop使用及和旧版对比
Android使用DragAndDrop拖拽效果实现宫格位置变换
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)