
ant design vue给table设置斑马条纹样式
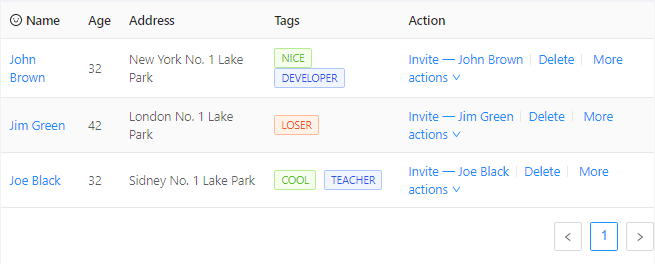
效果图<a-table :columns="columns" :data-source="data"></a-table>css设置:<style lang="less" scoped>/* 表格斑马样式 **//deep/.ant-table-tbody tr:nth-child(2n){background-color:#fafafa;}</style
·
效果图

<a-table :columns="columns" :data-source="data"></a-table>
css设置:
<style lang="less" scoped>
/* 表格斑马样式 **/
/deep/.ant-table-tbody tr:nth-child(2n)
{
background-color:#fafafa;
}
</style>
js设置:
参考链接:https://blog.csdn.net/yorcentroll/article/details/105765457
renderStripe () {
const table = document.getElementsByClassName( 'ant-table-row')
if (table.length > 0){
const rowList = [ ...table]
rowList.forEach(row =>{
const index = rowList.indexOf(row)
if (index % 2 !== 0){
row.style.backgroundColor = '#FAFAFA'
}else {
row.style.backgroundColor = '#ffffff'
}
})
}
}
updated时调用,或者mounted是延时调用,视情况而定,总之要在表格实例化之后再调用
总结:推荐css

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)