
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
写在前面:按照标题内容搜,只能搜到计算属性和watch监听的原理,因为他压根就是生效了!但是有点小瑕疵~核心代码是这样的:data ({return {projectInfo: {},form: this.$form.createForm(this, {onValuesChange: (props, values) =>{if (values ==this.testInfo) returno
vue2项目误执行npm i vant@next -S项目报错不能启动解决:1、卸载该版本vant2、安装适用vue2项目的vant版本,实测有两个版本 2.12.2、2.10.12重新运行 npm run serve/ npm run dev项目启动成功。
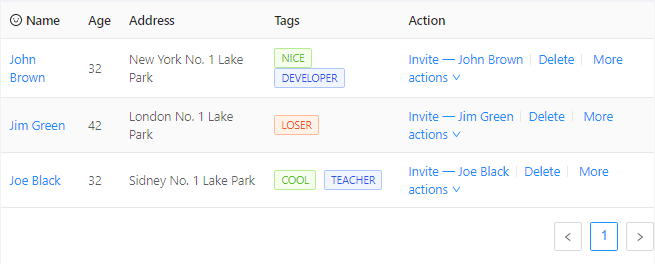
效果图<a-table :columns="columns" :data-source="data"></a-table>css设置:<style lang="less" scoped>/* 表格斑马样式 **//deep/.ant-table-tbody tr:nth-child(2n){background-color:#fafafa;}</style

需求:点击文件称,跳转预览页面支持文件类型:kkfilrview官网地址: https://kkfileview.keking.cn/zh-cn/docs/home.html例如nginx的访问地址为 https://file.keking.cn 想要使用 https://file.keking.cn/preview/来做预览,kkFileView部署在内网192.168.1.233服务器上,需要
回退 git










