
【VSCode新建vue自定义模板】
VSCode新建vue自定义模板1、打开“文件“ -> “首选项” -> “用户片段”2、弹出框中选择“新建全局代码片段文件”3、输入名称,例如“vue.json”,按下“Enter”键,页面跳转至编辑页4、使用1、打开“文件“ -> “首选项” -> “用户片段”2、弹出框中选择“新建全局代码片段文件”3、输入名称,例如“vue.json”,按下“Enter”键,页面跳转
·
VSCode新建vue自定义模板
1、打开“文件“ -> “首选项” -> “用户片段”

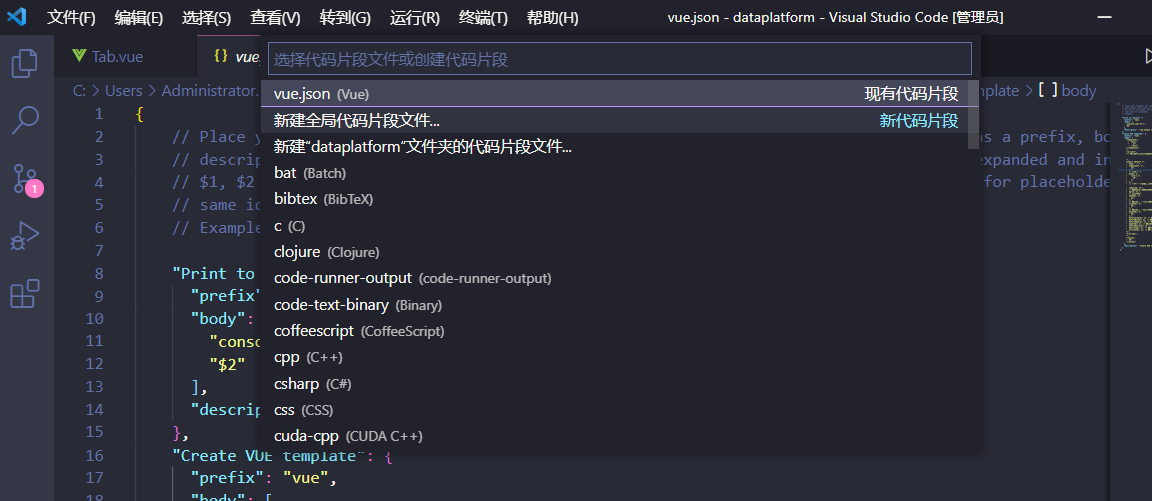
2、弹出框中选择“新建全局代码片段文件”

3、输入名称,例如“vue.json”,按下“Enter”键,页面跳转至编辑页
模板如下:
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1')",
"$2"
],
"description": "Log output to console"
},
"Create VUE template": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" $1",
" </div>",
"</template>",
"",
"<script>",
"// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"",
"export default {",
" name: '',",
" components: {",
" $3",
" },",
" // 定义属性",
" data() {",
" return {",
" $2",
" }",
" },",
" // 计算属性,会监听依赖属性值随之变化",
" computed: {},",
" // 监控data中的数据变化",
" watch: {},",
" // 方法集合",
" methods: {",
" $3",
" },",
" // 生命周期 - 创建完成(可以访问当前this实例)",
" created() {",
" $4",
" },",
" // 生命周期 - 挂载完成(可以访问DOM元素)",
" mounted() {",
" $5",
" },",
" beforeCreate() {}, // 生命周期 - 创建之前",
" beforeMount() {}, // 生命周期 - 挂载之前",
" beforeUpdate() {}, // 生命周期 - 更新之前",
" updated() {}, // 生命周期 - 更新之后",
" beforeDestroy() {}, // 生命周期 - 销毁之前",
" destroyed() {}, // 生命周期 - 销毁完成",
" activated() {}, // 如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"",
"<style scoped>",
" $6",
"</style>"
],
"description": "Create VUE template"
}
}
效果图:


4、使用
在新建的vue文件中,输入vue,回车,即可得到自定义模板。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)