
就业管理系统(Java毕业设计:SpringBoot项目)
本篇整理基于Springboot开发的就业管理系统,分享模块设计思路,权限设计思路。欢迎打卡、沟通、交流、分享心得!
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿我们奔赴在各自的热爱里…
一、选题背景意义
📖高校的就业管理系统可以很好的帮助各学院统计学生的就业情况,高校辅导员以及管理人员可以登录系统及时的了解各班级就业信息,通过该系统学院可以及时的对未就业的学生进行就业辅导,同时可以开展优秀毕业生求职经验讲座等相关分享会!
就业教育是高校教育中的一个重要内容,因此各个高校需要对其进行重视,加强就业教育方面的工作以及管理,以为学生以后的求职就业打下基础。
📣本项目是基于SpringBoot开发的就业管理系统(Java项目),可以作为毕业设计!
⚡️系统包含的技术
后端:SSM (SpringBoot)
前端:layui,js,css等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
📣备注:所有Java项目系统均有完整源码(前端+后台+数据库)
二、项目设计思路
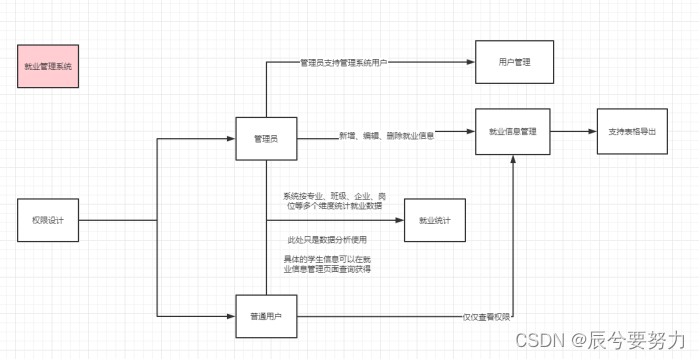
🚀权限设计:用户分管理员和普通用户

🚀模块设计:主要分为就业信息,就业统计,用户管理三个大模块

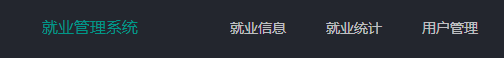
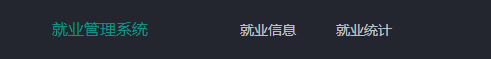
系统导航栏参考
🚀管理员登录菜单

🚀普通用户登录菜单

🚀就业统计:相关子导航栏

就业管理系统的相关模块设计可以参考如上
三、项目运行截图
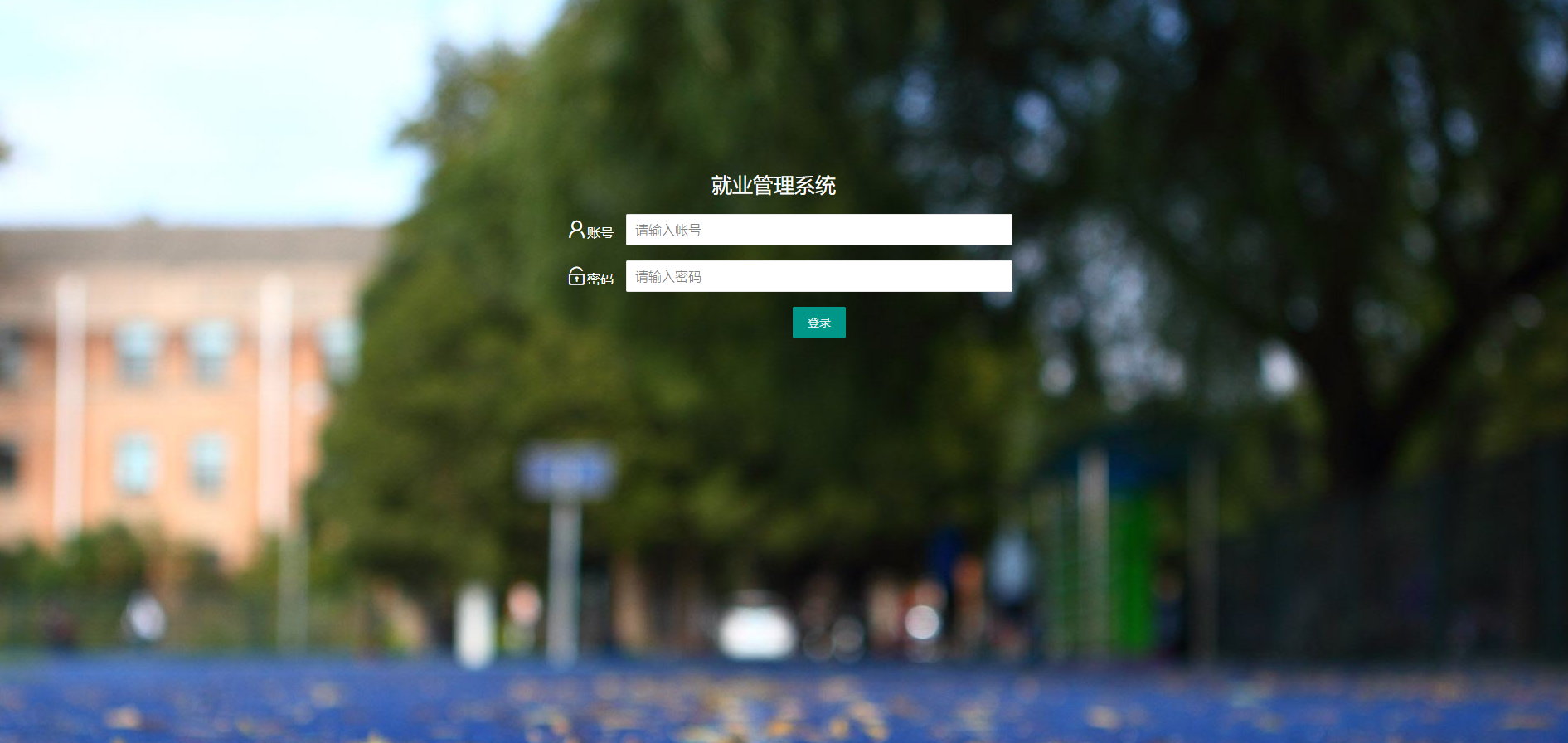
🚀登录页面:用户和管理员可以登录

📝登录背景可以根据喜欢切换:用户可以找到自己学校壁纸当背景墙

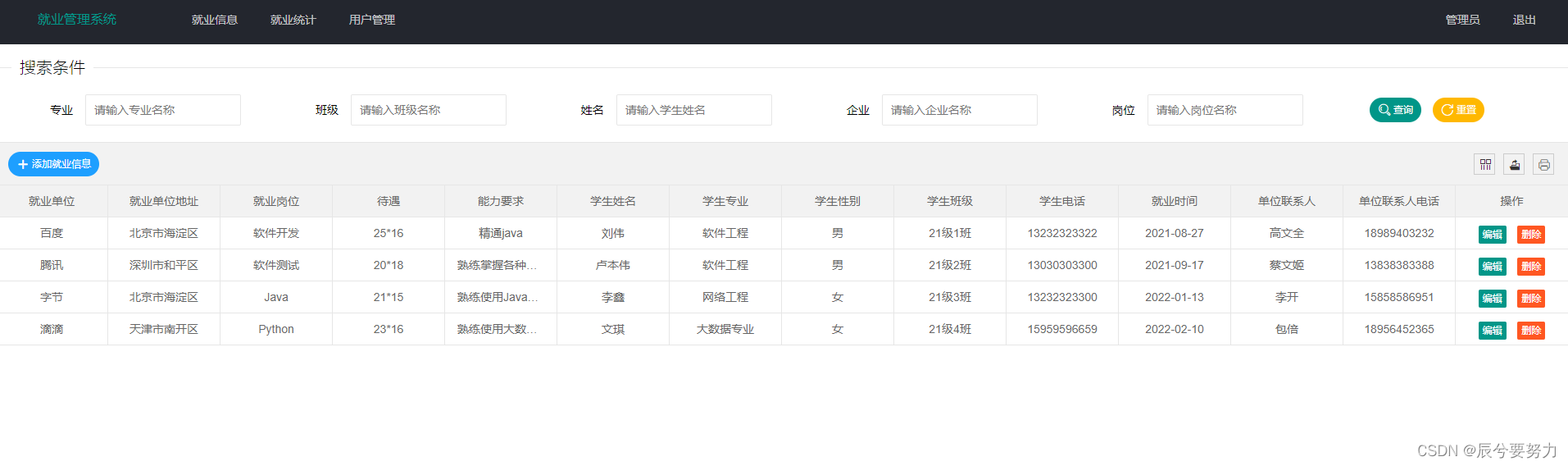
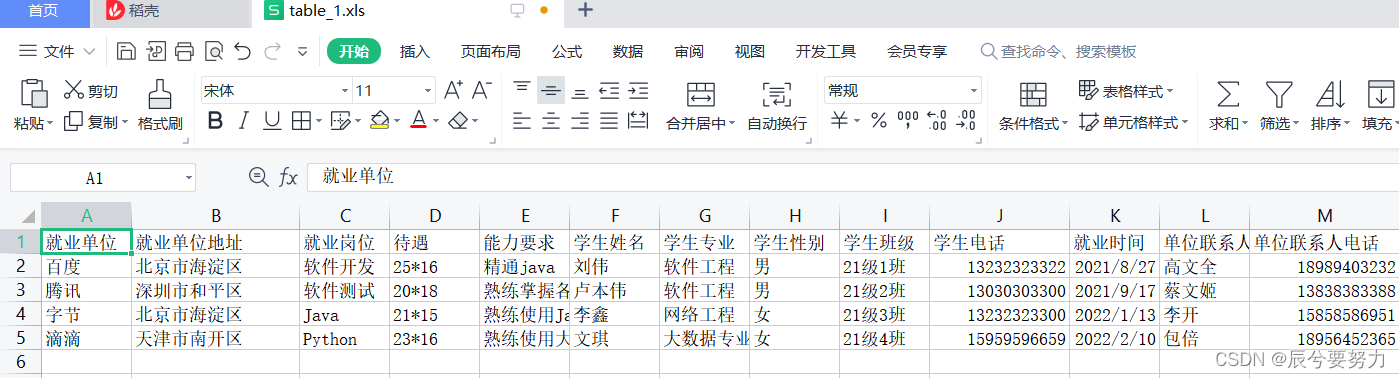
🚀就业管理系统首页:可以记录学生相关就业信息,新增、修改、删除、查询

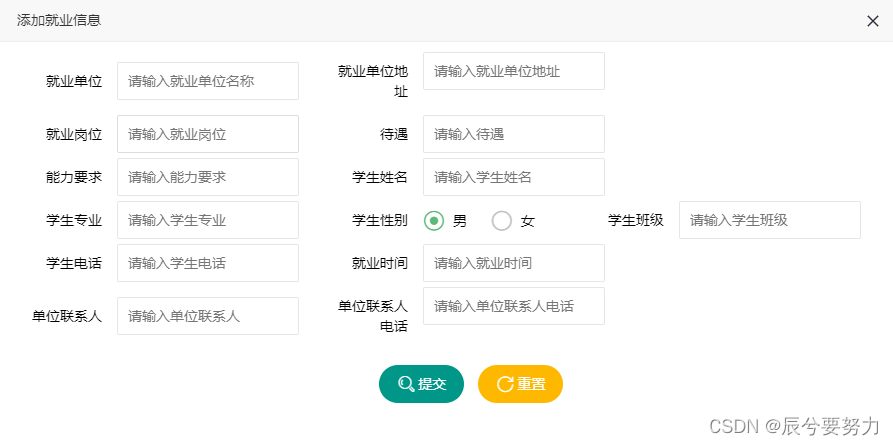
🚀新增就业信息弹框:相关学生信息可以详细录入

🚀信息统计:按就业岗位统计

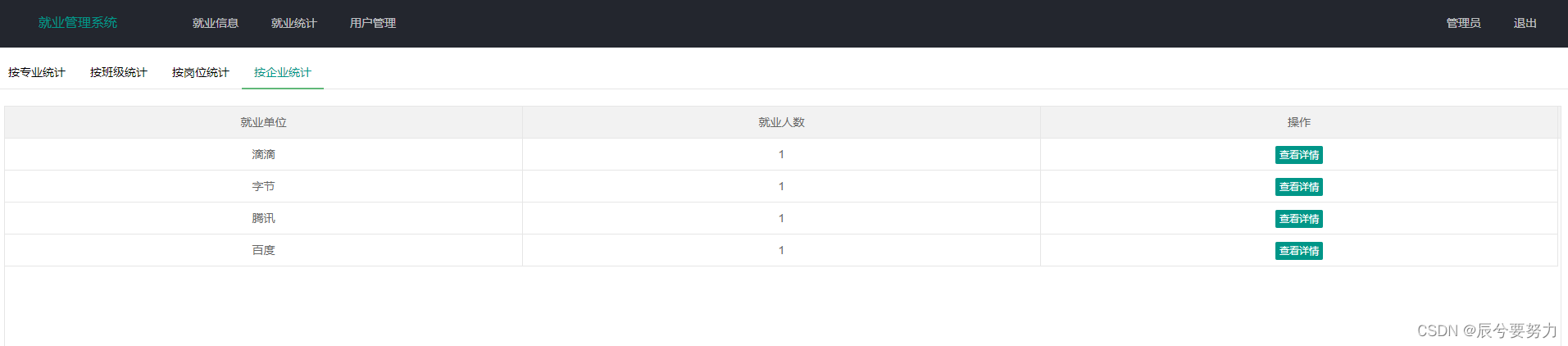
🚀信息统计:按企业统计

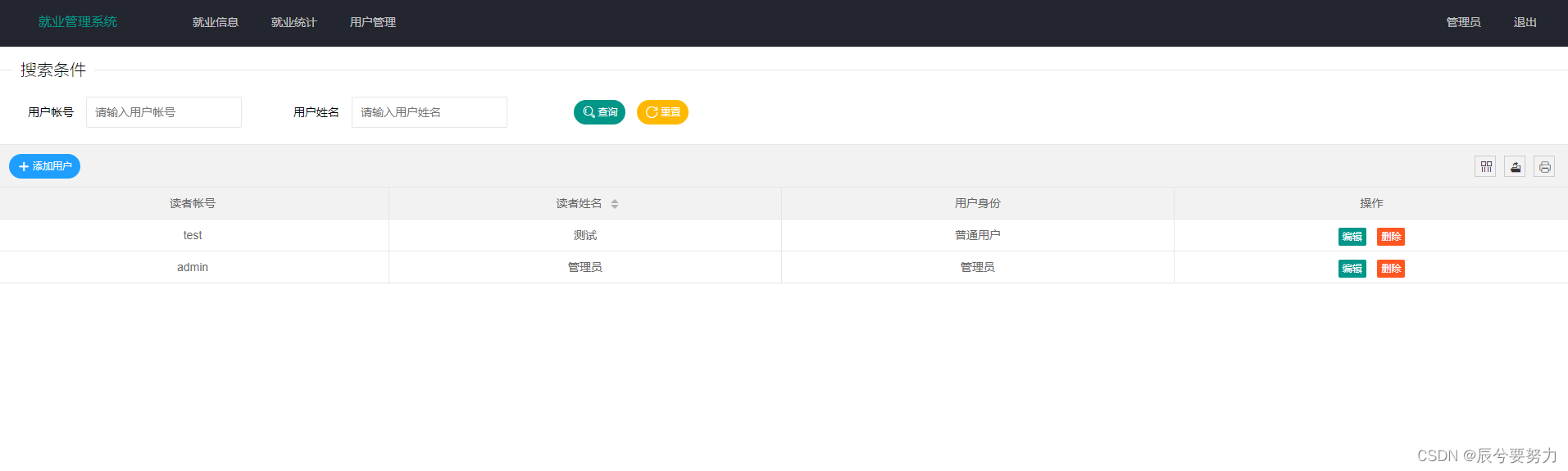
🚀管理员用户管理:管理系统的登录用户信息

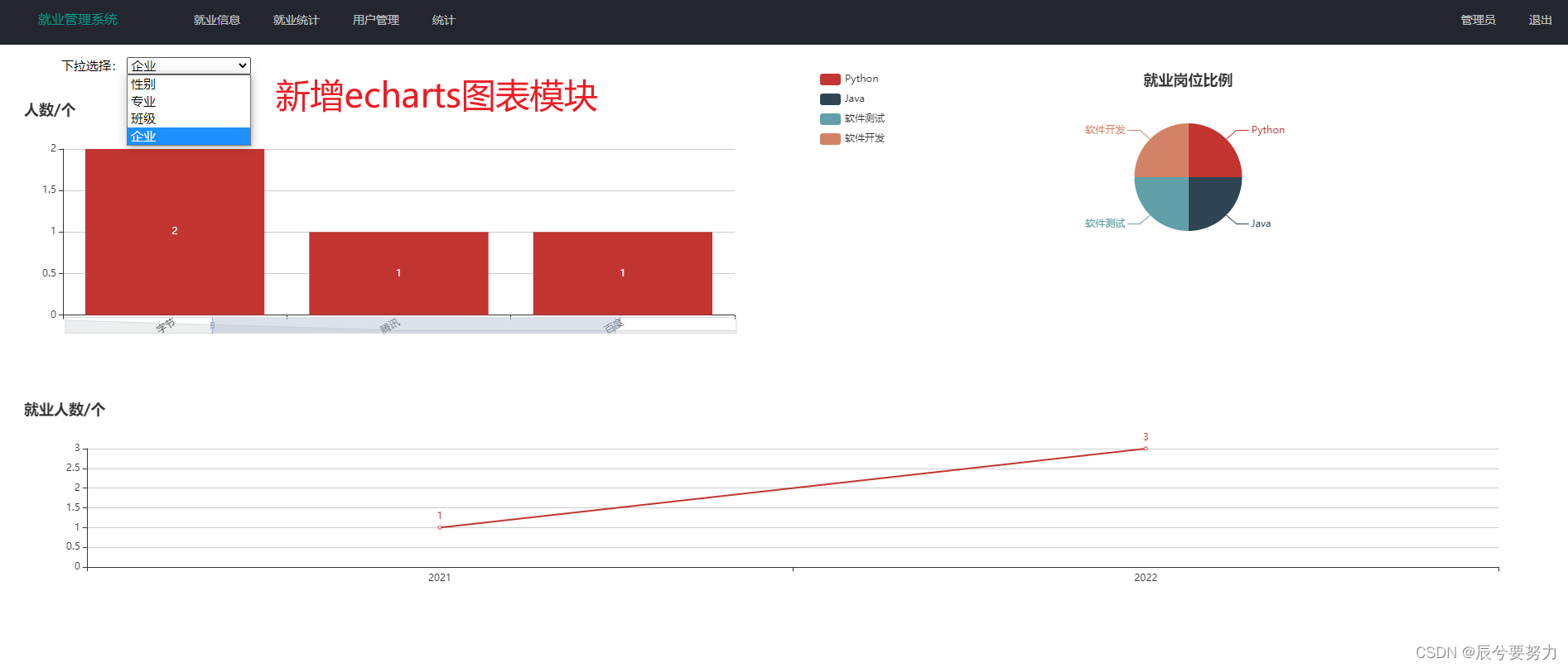
🚀新增echarts图表模块 支持柱状图 饼状图 折线图统计数据展示

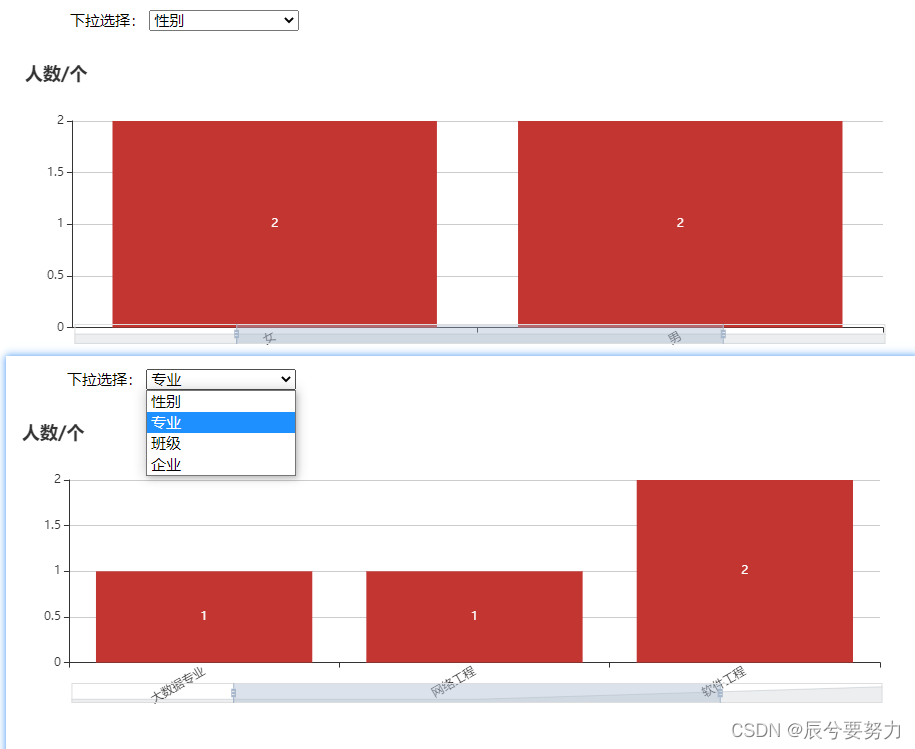
柱状图支持条件选择展示不同效果

⚡️补充:本篇仅截取部分截图,重在业务分析
📣 有源码 有源码 点击咨询源码
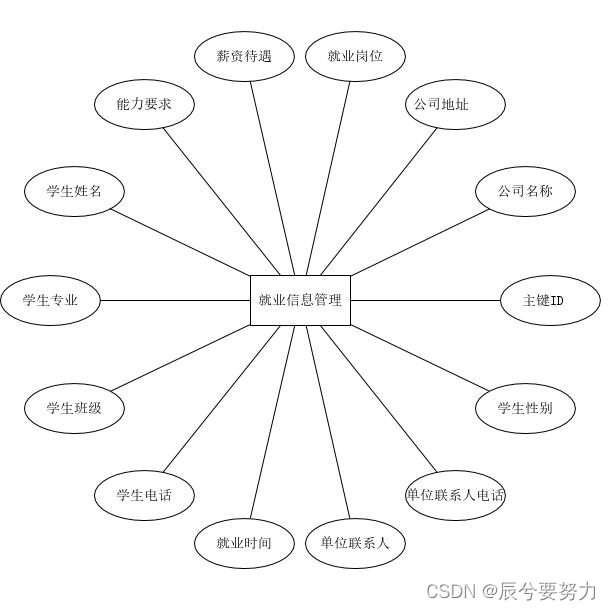
四、项目文档展示
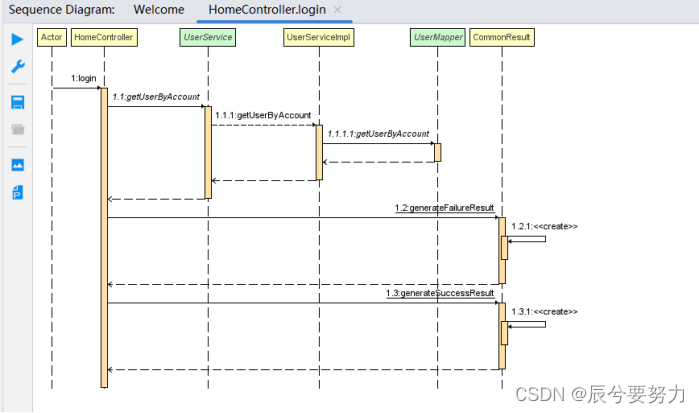
4.1 时序图案例
用户登录时序图

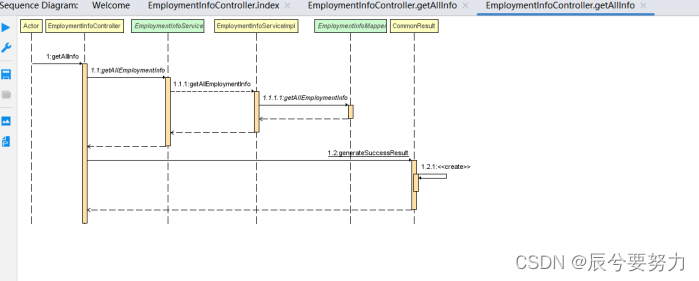
获取就业信息时序图

4.2 类图案例

4.3 执行流程图

本项目还整理了更详细的论文文档,方便初学者学习!

📣 有源码 有源码 点击咨询源码
五、项目代码优点
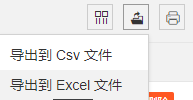
🚀前端框架自动集成表格导出功能

导出效果如下

🚀前端代码复用性高:共用一个头部文件,不同页面只需要修改主题即可
<!DOCTYPE html>
<html lang="en">
<head th:include="include/commoncss::commoncss(~{})">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div th:replace="include/header::header"></div>
<div class="layui-tab layui-tab-brief">
<ul class="layui-tab-title">
<li class="layui-this">按专业统计</li>
<li>按班级统计</li>
<li>按岗位统计</li>
<li>按企业统计</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<table class="layui-hide" id="majorList" lay-filter="majorList"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="classList" lay-filter="classList"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="stationList" lay-filter="stationList"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="companyList" lay-filter="companyList"></table>
</div>
</div>
</div>
<script type="text/html" id="statisticListOpt">
<a class="layui-btn layui-btn-xs" lay-event="">查看详情</a>
</script>
<div th:include="include/commonjs::commonjs(~{::script})">
<script type="text/javascript" src="/resources/js/common/header.js"></script>
<script type="text/javascript" src="/resources/js/system/employmentstatistic/employmentstatistic.js"></script>
</div>
</div>
</body>
</html>
🚀后端代码: 返回值格式规范统一
public class CommonResult<T> {
//状态码
private long code;
//消息
private String msg;
//返回数据的数量
private long count;
//数据
private T data;
}
🚀系统用户菜单权限设计实现
管理员登录菜单+普通用户登录菜单


layui.use('jquery', function(){
var $ = layui.$;
var userType = window.sessionStorage.getItem("userType");
var userName = window.sessionStorage.getItem("userName");
if(0 !== userType){
$('.user-manage-item').remove();
}
});
实现方法:定义管理员用户类型为0,登录获取管理员用户类型,如果用户类型不为0,用JavaScript移除用户管理菜单页面
六、项目优化思路
🤖作为Java项目,本系统还有很多值得优化和升级的地方,相关优化思路可以参考我的其它博客文章,欢迎留言,沟通交流设计思路!分享收获!
📖Java毕设项目参考:计算机毕业设计案例分享
📝Java毕业设计专栏:毕设指导
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
📚愿我们奔赴在各自的热爱里!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)